您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS盒模型的相關知識點有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS盒模型的相關知識點有哪些”吧!
我們先看個例子:下面的 div 元素的總寬度是多少呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>這里是盒子內的實際內容。有 10px 內間距,20px 外間距、10px 黃色邊框。</div>
</body>
</html>要回答這個問題,我們首先得弄明白 CSS 盒模型。
每個HTML元素都由一個矩形框(盒子)組成,稱為盒模型。CSS 盒模型定義了一個 HTML 元素的尺寸和邊距。
CSS 中組成一個盒子需要:
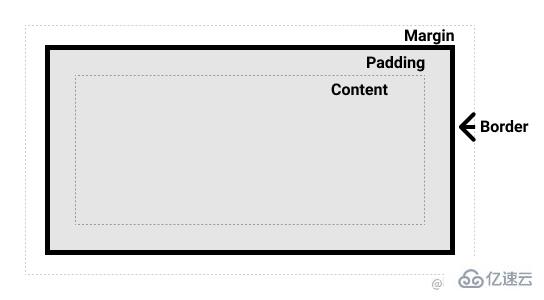
Content box: 這個區域是用來顯示內容,大小可以通過設置 width 和 height。
Padding box: 包圍在內容區域外部的空白區域;大小通過 padding 相關屬性設置。
Border box: 邊框盒包裹內容和內邊距。大小通過 border 相關屬性設置。
Margin box: 這是最外面的區域,是盒子和其他元素之間的空白區域。大小通過 margin 相關屬性設置。
如圖所示:

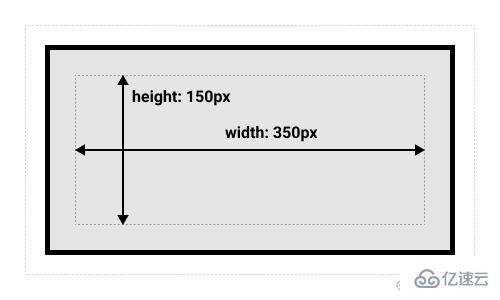
標準盒模型:元素的寬度和高度只包括內容(content),不包括內邊距(padding)、邊框(border)和外邊距(margin)。
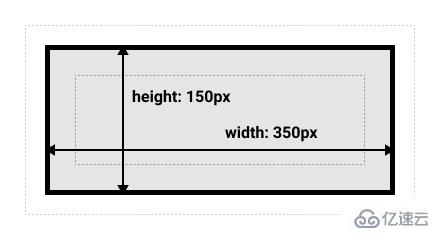
IE盒模型:元素的寬度和高度包括內容(content)、內邊距(padding)和邊框(border),但不包括外邊距(margin)。
這兩種盒模型的區別在于它們如何計算元素的寬度和高度,以及如何處理元素的內邊距、邊框和外邊距。
在標準盒模型中,元素的寬度和高度只包括內容,因此設置寬度和高度時需要考慮內邊距、邊框和外邊距對它們的影響。
如圖:
而在IE盒模型中,元素的寬度和高度包括內邊距和邊框,因此設置寬度和高度時不需要考慮內邊距和邊框對它們的影響。
如圖:
重要: 當您指定一個 CSS 元素的寬度(width)和高度(height)屬性時,你只是設置內容區域(content)的寬度和高度。
可以通過設置 CSS 的 box-sizing 屬性來指定使用哪種盒模型。默認情況下,box-sizing 屬性的值為 content-box,即使用標準盒模型。可以將其設置為 border-box,即使用IE盒模型。
到此,相信大家對“CSS盒模型的相關知識點有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。