您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關webpack構建工具常見問題有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在運用webpack開發項目的時候經常會遇到各種各樣的問題,我對實際開發項目中實際遇到的一些問題 進行總結,希望能幫助到大家。
Module not found:"xxx(例:react)" in "項目文件"
這種情況是由于"xxx(例:react)"未添加依賴,解決辦法如下:
npm install xxx(react) --save 或 yarn add xxx(react)
Failed to minify the bundle . Error : xxx from UglifyJs
這種情況一般出現在項目build過程中,解決辦法如下:
刪除項目中的node_modules文件夾,用npm或yarn重裝后,重新build:
npm install 或 yarn install
依賴包之間版本不兼容,這需要回憶一下最近新添加的依賴包,對相對應的包進行升降版本(以yarn為例):
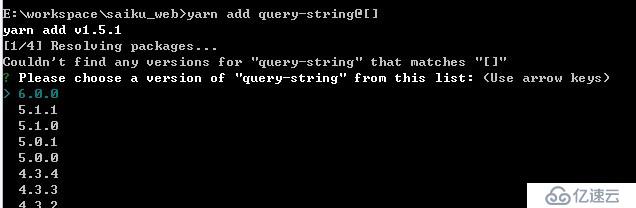
yarn add xxx@[]
然后進行版本切換(以query-string為例):

最后重新build項目。
SynatxError:Unexpected identifier
??出現這種錯誤,一般是因為js代碼中書寫不規范造成錯誤(例:符號缺失、格式不正確或手抖刪除了些代碼都是有可能的),仔細檢查下代碼是可以避免的。
感謝各位的閱讀!關于“webpack構建工具常見問題有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。