您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
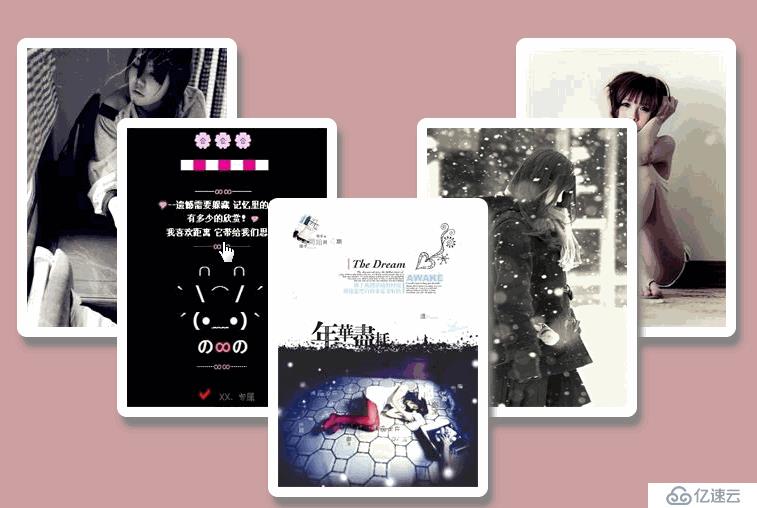
要實現的效果圖:

先把靜態頁面寫出來:
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>jquery制作撲克牌圖片切換效果</title>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div class="pic pic1"><img src="image/11.jpg" /></div>
<div class="pic pic2"><img src="image/22.jpg" /></div>
<div class="pic pic3"><img src="image/33.jpg" /></div>
<div class="pic pic4"><img src="image/44.jpg" /></div>
<div class="pic pic5" title=""><img src="image/55.jpg" /></div>
</body>
</html>此時的效果是這樣的:
分析:
背景顏色
圖片的位置
圖片的邊框、圓角以及陰影
讓圖片動起來
index.css代碼:
*{
margin:0;
padding:0;
}
body{ /*背景顏色*/
background:#cca0a0;
}
.pic{
position:absolute;
}
.pic1 {
z-index:1;/*越小越靠下*/
top:120px;
left:100px;
}
.pic2 {
z-index:1;
top:120px;
left:600px;
}
.pic3 {
z-index:2;
top:200px;
left:200px;
}
.pic4 {
z-index:2;
top:200px;
left:500px;
}
.pic5 {
z-index:3;
top:280px;
left:350px;
}
img {
padding:10px;
background:#fff;
border-radius:10px;/*圓角*/
box-shadow:5px 10px 10px #808080;/*陰影*/
cursor:pointer;/*鼠標移動到圖片上,變小手*/
}

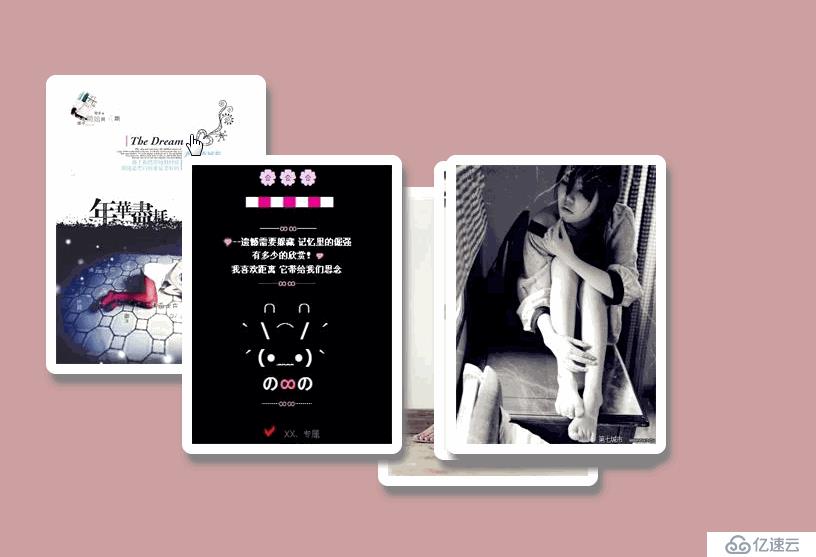
此時靜態的做完了,剩下的就是點擊圖片的時候進行交換:
首先獲取點擊的圖片的left、top以及z-index值,然后與最前邊(z-index數最大的那張)圖片的left,top,z-index進行交換,
先給最前邊的圖片一個標記,我們好知道哪張是最前邊的(給class=“pic5”的圖片一個title值,值為空就行無所謂)
引入jquery包
加載完成后執行
$(function(){
});那么里邊寫什么呢,
點擊圖片的時候發生的一些事:
1.獲取點擊的圖片和最前邊的圖片的left、top以及z-index值
2.進行交換位置
$(".pic").click(function () {
/*獲取點擊的圖片的值*/
var left1 = $(this).offset().left;//獲取當前圖片的left值
var top1 = $(this).offset().top;
var zindex1 = $(this).css("z-index");
/*獲取最靠前的圖片的值*/
var left2 = $(".pic[title]").offset().left;
var top2 = $(".pic[title]").offset().top;
var zindex2 = $(".pic[title]").css("z-index");
}進行交換:
先移除最前邊的圖片的標號,讓點擊的圖片獲取最前邊的圖片的值并標號,然后最前邊的圖片獲取點擊的圖片的值
//移除最前邊的圖片的title值
$(".pic[title]").animate({ "left": left1, "top": top1 }, 1000).css("z-index", zindex1).removeAttr("title");
//動畫效果 把最前邊的值給點擊的圖片
$(this).animate({ "left": left2, "top": top2 }, 1000).css("z-index", zindex2).attr("title", "");此時是可以動了,但還有一個問題:
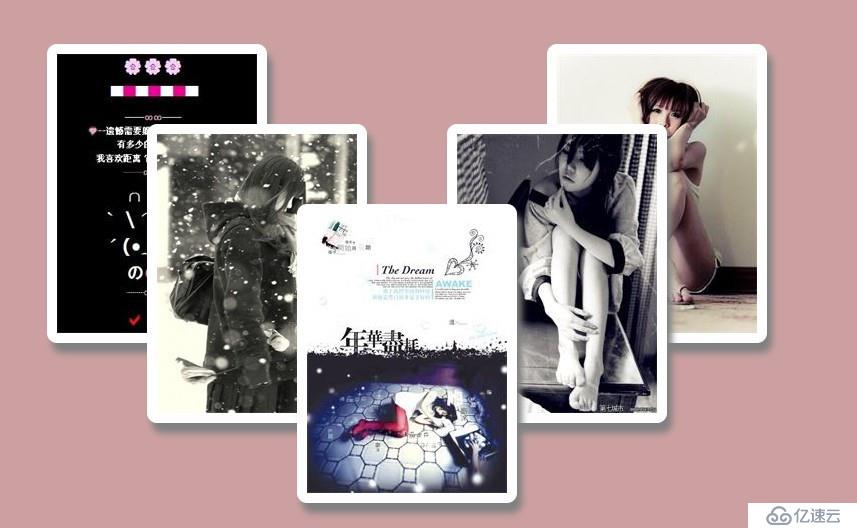
如果快速的點擊圖片的話,會發生什么事:
我們發現它亂了!上邊代碼中的1000是毫秒,即1秒,點擊圖片在1秒內完成交換,現在我們是1秒內可能點擊了三次甚至更多次,第一次的圖片還沒有交換,有來了第二次、第三次交換,一時間反應不過來,就出現漏洞了。
我們可以讓點擊第二次的時候立馬歸位:
$(".pic[title]").stop(true, true);
$(this).stop(true, true);現在就可以了。
貼上index.js的代碼:
//加載完之后
$(function () {
//點擊圖片的時候
$(".pic").click(function () {
$(".pic[title]").stop(true, true);
$(this).stop(true, true);
/*獲取點擊的圖片的值*/
var left1 = $(this).offset().left;//獲取當前圖片的left值
var top1 = $(this).offset().top;
var zindex1 = $(this).css("z-index");
/*獲取最靠前的圖片的值*/
var left2 = $(".pic[title]").offset().left;
var top2 = $(".pic[title]").offset().top;
var zindex2 = $(".pic[title]").css("z-index");
//移除最前邊的圖片的title值
$(".pic[title]").animate({ "left": left1, "top": top1 }, 1000).css("z-index", zindex1).removeAttr("title");
//動畫效果 把最前邊的值給點擊的圖片
$(this).animate({ "left": left2, "top": top2 }, 1000).css("z-index", zindex2).attr("title", "");
});
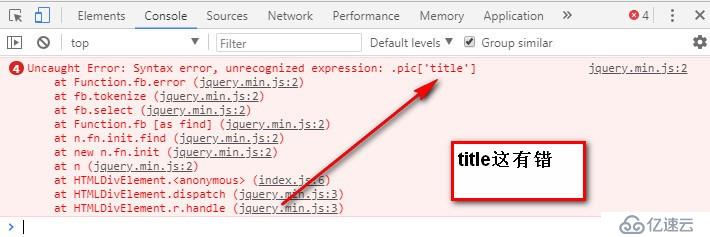
});注:過程中出現的錯誤
['title']的寫法是錯誤的,把里邊的單引號去掉就可以了。
多謝友友么的提醒
資料下載地址:
鏈接:https://pan.baidu.com/s/1gBYRXXh7WeqsBhFhLYugKw 密碼:2bhf
以防萬一,附加圖片
用到的圖片:




免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。