您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Python怎么實現甘特圖繪制”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Python怎么實現甘特圖繪制”文章吧。
因為我們這次需要用到streamlit、streamlit-aggrid以及plotly模塊,先通過pip命令將這些模塊下載下來,其中streamlit-aggrid主要是將數據表能夠呈現在頁面上
pip install streamlit-aggrid pip install plotly
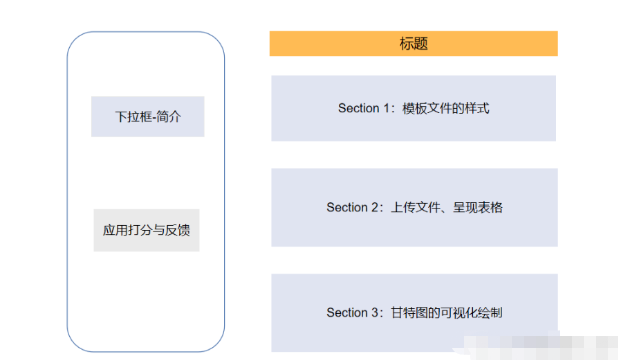
整體頁面的結構是左邊有一個工具欄,包含了該網頁的一些簡短介紹、以及一個希望使用者評分和反饋的模塊
而右邊則的Section1是項目規劃文件的模板樣式,主要是在CSV文件當中寫清楚任務的細節,包括任務名稱、任務描述、開始與結束時間等等內容。Section2則是允許用戶上傳自己的CSV文件,修改CSV文件中項目的內容以及一個可視化的呈現,而Section3則是將上述的內容導出至HTML文件當中去
下面便是該頁面的代碼部分
from st_aggrid import AgGrid import streamlit as st import pandas as pd import numpy as np import plotly.express as px from PIL import Image import io
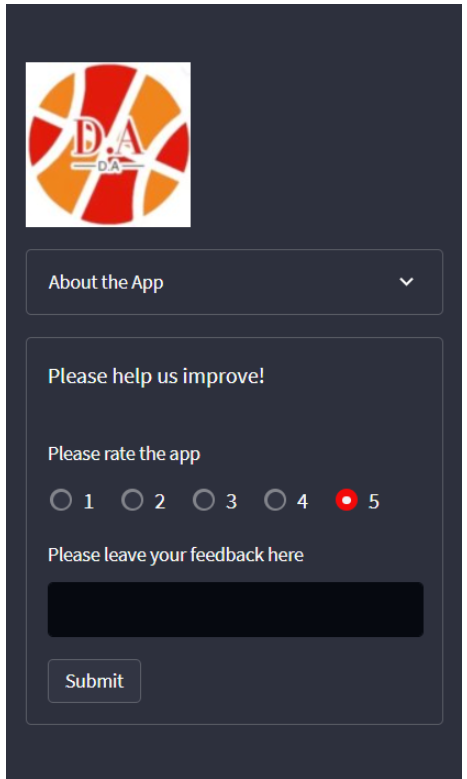
接下來我們針對左邊工具欄的部分進行一個開發,主要是對該頁面進行一個簡單的介紹以及評分等功能
logo = Image.open(r'wechat_logo.jpg')
st.sidebar.image(logo, width=120)
with st.sidebar.expander("關于此APP的功能"):
st.write("""
項目的簡單介紹)
""")
with st.sidebar.form(key='columns_in_form',clear_on_submit=True):
st.write('反饋')
st.write('<style>div.row-widget.stRadio > div{flex-direction:row;} </style>', unsafe_allow_html=True) # 水平方向的按鈕
rating=st.radio("打分",('1','2','3','4','5'),index=4)
text=st.text_input(label='反饋')
submitted = st.form_submit_button('提交')
if submitted:
st.write('感謝')
st.markdown('您的評分是:')
st.markdown(rating)
st.markdown('您的反饋是:')
st.markdown(text)結果如下圖所示

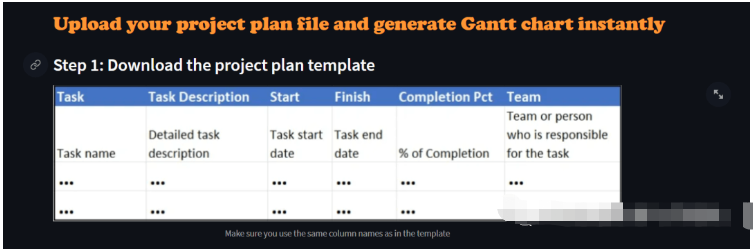
接下去便是主頁面的Section 1部分的開發,主要是展示項目CSV文件的樣式,包含了哪些列、列名分別是什么等等,代碼如下
st.markdown(""" <style> .font {
font-size:30px ; font-family: 'Cooper Black'; color: #FF9633;}
</style> """, unsafe_allow_html=True)
st.markdown('<p class="font">上傳您的CSV文件</p>', unsafe_allow_html=True)
st.subheader('第一步:下載模板文件')
image = Image.open(r'example.png') # 模板文件的截圖
st.image(image, caption='確保列名是一致的')
@st.cache_data
def convert_df(df):
return df.to_csv().encode('utf-8')
df=pd.read_csv(r'template.csv', encoding='gbk')
csv = convert_df(df)
st.download_button(
label="下載模板",
data=csv,
file_name='project_template.csv',
mime='text/csv',
)我們提供了下載按鈕可以讓用戶一鍵下載模板文件,最后呈現的樣子是這樣的

接下去便是上傳我們自己的CSV文件,這里我們用到了streamlit_aggrid模塊,該模塊的好處就在于可以對數據表進行一個展示,并且可以對其中的數據進行修改,
st.subheader('Step 2: Upload your project plan file')
uploaded_file = st.file_uploader(
"上傳文件",
type=['csv'])
if uploaded_file is not None:
Tasks = pd.read_csv(uploaded_file, encoding='gbk')
Tasks['Start'] = Tasks['Start'].astype('datetime64')
Tasks['Finish'] = Tasks['Finish'].astype('datetime64')
grid_response = AgGrid(
Tasks,
editable=True,
height=300,
width='100%',
)
updated = grid_response['data']
df = pd.DataFrame(updated)output

接下去便是對數據的可視化呈現了,這里是用Plotly模塊來繪制甘特圖,我們可以選擇是以團隊的維度來繪制或者是以項目完成的進度來繪制,代碼如下
st.subheader('第三部:繪制甘特圖')
Options = st.selectbox("以下面哪種維度來繪制甘特圖:", ['Team', 'Completion Pct'], index=0)
if st.button('繪制甘特圖'):
fig = px.timeline(
df,
x_start="Start",
x_end="Finish",
y="Task",
color=Options,
hover_name="Task Description"
)
fig.update_yaxes(
autorange="reversed")
fig.update_layout(
title='Project Plan Gantt Chart',
bargap=0.2,
height=600,
xaxis_title="Date",
yaxis_title="Project Name",
title_x=0.5,
xaxis=dict(
tickfont_size=15,
tickangle=270,
rangeslider_visible=True,
side="top",
showgrid=True,
zeroline=True,
showline=True,
showticklabels=True,
tickformat="%x\n",
)
)
fig.update_xaxes(tickangle=0, tickfont=dict(family='Rockwell', color='blue', size=15))
st.plotly_chart(fig, use_container_width=True) # 繪制甘特圖至頁面上
st.subheader(
'Bonus: 導出至HTML')
buffer = io.StringIO()
fig.write_html(buffer, include_plotlyjs='cdn')
html_bytes = buffer.getvalue().encode()
st.download_button(
label='Export to HTML',
data=html_bytes,
file_name='Gantt.html',
mime='text/html'
)
else:
st.write('---')以上就是關于“Python怎么實現甘特圖繪制”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。