溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么自定義視圖view使用Canvas實現手寫板和涂鴉功能”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么自定義視圖view使用Canvas實現手寫板和涂鴉功能”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

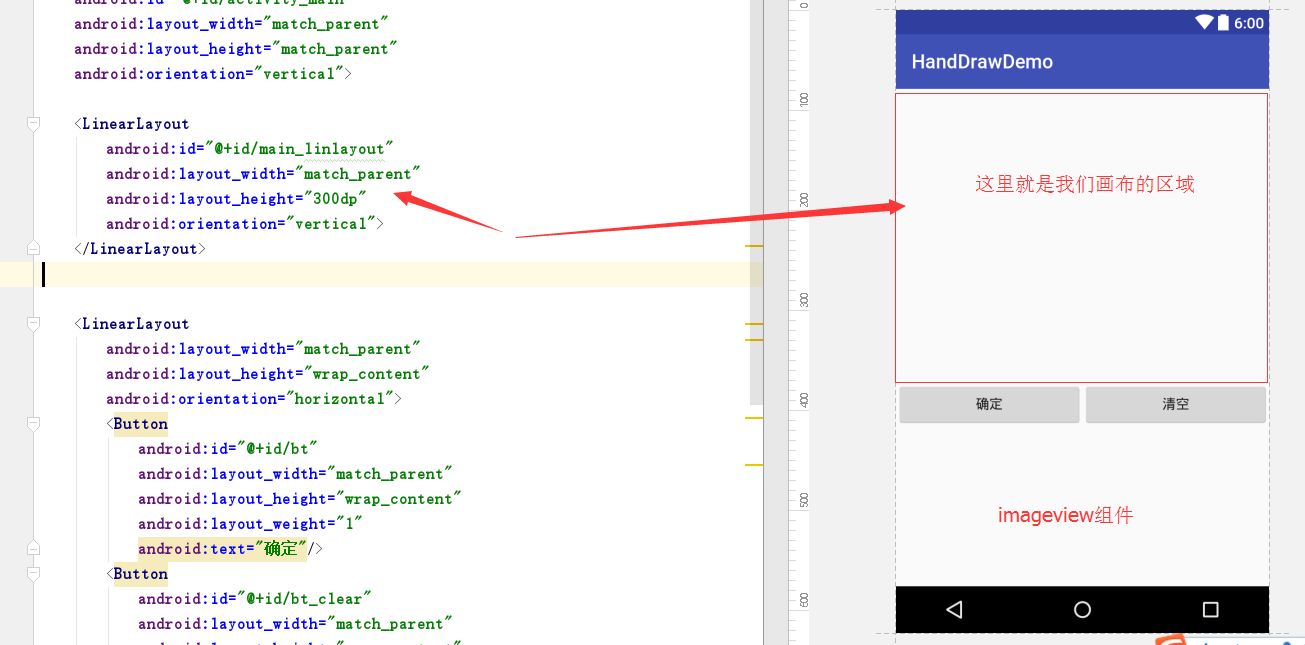
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/main_linlayout" android:layout_width="match_parent" android:layout_height="300dp" android:orientation="vertical"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/bt" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="確定"/> <Button android:id="@+id/bt_clear" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="清空"/> </LinearLayout> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:layout_gravity="center"/> </LinearLayout>
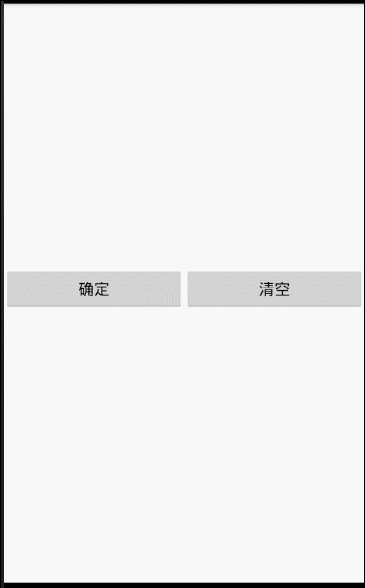
布局預覽圖

package tester.ermu.com.handdrawdemo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BlurMaskFilter;
import android.graphics.EmbossMaskFilter;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements View.OnClickListener{
EmbossMaskFilter emboss;
BlurMaskFilter blur;
DrawView drawView;
private LinearLayout main_linlayout;
private Button bt,bt_clear;
private ImageView img;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init(); //初始化組件
getWH();//獲取我們xml布局中view的寬高
}
//獲取我們xml布局中view的寬高
private void getWH() {
// 獲取創建的寬度和高度
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getRealMetrics(displayMetrics);
// 創建一個DrawView,該DrawView的寬度、高度與該Activity保持相同
main_linlayout = (LinearLayout)findViewById(R.id.main_linlayout);
drawView = new DrawView(this, displayMetrics.widthPixels, displayMetrics.heightPixels);
main_linlayout.addView(drawView);
drawView.requestFocus();
}
private void init() {
bt = (Button)findViewById(R.id.bt);
bt.setOnClickListener(this);
bt_clear = (Button)findViewById(R.id.bt_clear);
bt_clear.setOnClickListener(this);
img = (ImageView) findViewById(R.id.img);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.bt:
Bitmap bit = drawView.getPaintBitmap();
img .setImageBitmap(bit);
break;
case R.id.bt_clear:
drawView.clear();
break;
}
}
}package tester.ermu.com.handdrawdemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class DrawView extends View {
// 定義記錄前一個拖動事件發生點的坐標
float preX;
float preY;
private Path path;
public Paint paint = null;
// 定義一個內存中的圖片,該圖片將作為緩沖區
Bitmap cacheBitmap = null;
// 定義cacheBitmap上的Canvas對象
Canvas cacheCanvas = null;
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawView(Context context, int width , int height) {
super(context);
// 創建一個與該View相同大小的緩存區
cacheBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
cacheCanvas = new Canvas();
path = new Path();
// 設置cacheCanvas將會繪制到內存中的cacheBitmap上
cacheCanvas.setBitmap(cacheBitmap);
// 設置畫筆的顏色
paint = new Paint(Paint.DITHER_FLAG);
paint.setColor(Color.RED);
// 設置畫筆風格
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
// 反鋸齒
paint.setAntiAlias(true);
paint.setDither(true);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
// 獲取拖動事件的發生位置
float x = event.getX();
float y = event.getY();
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
// 從前一個點繪制到當前點之后,把當前點定義成下次繪制的前一個點
path.moveTo(x, y);
preX = x;
preY = y;
break;
case MotionEvent.ACTION_MOVE:
// 從前一個點繪制到當前點之后,把當前點定義成下次繪制的前一個點
path.quadTo(preX, preY, x, y);
preX = x;
preY = y;
break;
case MotionEvent.ACTION_UP:
cacheCanvas.drawPath(path, paint); // ①
path.reset();
break;
}
invalidate();
// 返回true表明處理方法已經處理該事件
return true;
}
@Override
public void onDraw(Canvas canvas)
{
Paint bmpPaint = new Paint();
// 將cacheBitmap繪制到該View組件上
canvas.drawBitmap(cacheBitmap, 0, 0, bmpPaint); // ②
// 沿著path繪制
canvas.drawPath(path, paint);
}
//獲取我們繪制成功后的圖片
public Bitmap getPaintBitmap() {
return resizeImage(cacheBitmap, 620, 780);
}
// 縮放
public static Bitmap resizeImage(Bitmap bitmap, int width, int height) {
//獲取圖片的寬高
int originWidth = bitmap.getWidth();
int originHeight = bitmap.getHeight();
//這里縮放我們的尺寸,縮放多少自己去定義
float scaleWidth = ((float) width) / originWidth;
float scaleHeight = ((float) height) / originHeight;
//進行縮放
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
Bitmap resizedBitmap = Bitmap.createBitmap(bitmap, 0, 0, originWidth,
originHeight, matrix, true);
return resizedBitmap;
}
//清除畫板
public void clear() {
if (cacheBitmap != null) {
path.reset();
cacheCanvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
invalidate();
}
}
}讀到這里,這篇“怎么自定義視圖view使用Canvas實現手寫板和涂鴉功能”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。