您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“this.$router.push攜帶參數跳轉頁面怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“this.$router.push攜帶參數跳轉頁面怎么實現”文章吧。
this.$router.push進行頁面跳轉時。攜帶參數有params和query兩種方式。
query方式:
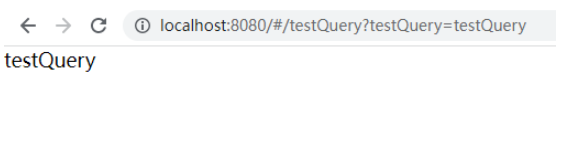
this. r o u t e r . p u s h ( p a t h : ′ t e s t Q u e r y ′ , q u e r y : t e s t Q u e r y : ′ t e s t Q u e r y ′ ) , 傳 遞 的 參 數 會 拼 接 在 跳 轉 地 址 的 后 面 。 使 用 t h i s . router.push({path: 'testQuery',query: {testQuery:'testQuery'}}),傳遞的參數會拼接在跳轉地址的后面。使用this. router.push(path:′testQuery′,query:testQuery:′testQuery′),傳遞的參數會拼接在跳轉地址的后面。使用this.route.params.key取值
params方式:
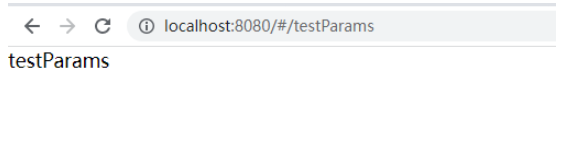
this. r o u t e r . p u s h ( n a m e : ′ t e s t P a r a m s ′ , p a r a m s : t e s t P a r a m s : ′ t e s t P a r a m s ′ ) , 傳 遞 的 參 數 不 會 拼 接 在 跳 轉 的 后 面 。 使 用 t h i s . router.push({name: 'testParams',params: {testParams:'testParams'}}),傳遞的參數不會拼接在跳轉的后面。使用this. router.push(name:′testParams′,params:testParams:′testParams′),傳遞的參數不會拼接在跳轉的后面。使用this.route.query.key取值
const router = new Router({
routes: [
{
path:'/test',
component: test,
},
{
name: 'testParams',
path:'/testParams',
component: TestParams,
},
{
path:'/testQuery',
component: TestQuery,
}
]
})<template>
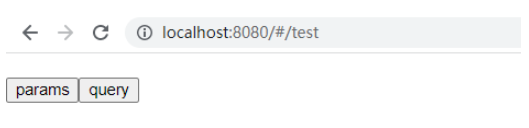
<div class="test">
<button v-on:click="testParams">params</button>
<button v-on:click="testQuery">query</button>
</div>
</template>
<script>
export default {
name: "test",
data(){
return {
}
},
methods:{
testParams(){
this.$router.push({name: 'testParams',params: {testParams:'testParams'}});
},
testQuery(){
this.$router.push({path: 'testQuery',query: {testQuery:'testQuery'}});
}
}
}
</script><template>
<div id="testParams">
{{testParams}}
</div>
</template>
<script>
export default {
name: "TestParams",
data() {
return{
testParams: ''
}
},mounted() {
this.testParams = this.$route.params.testParams;
}
}
</script><template>
<div id="testQuery">
{{testQuery}}
</div>
</template>
<script>
export default {
name: "TestQuery",
data(){
return{
testQuery: ''
}
},mounted() {
this.testQuery = this.$route.query.testQuery;
}
}
</script>


以上就是關于“this.$router.push攜帶參數跳轉頁面怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。