您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“node前端需了解的知識點有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“node前端需了解的知識點有哪些”文章能幫助大家解決問題。
快速了解nodejs可以從以下幾個方面來看看:node的模塊概念(ECMAScript2015已支持前端很容易理解),V8引擎(和瀏覽器同樣),異步操作(基于v8與瀏覽器處理略有不同),事件驅動(基于v8與瀏覽器略有不同),node基礎API。
模塊
nodejs的模塊大概可以分為三種:核心模塊 第三方模塊 自定義模塊。每種模塊的加載優先級都不相同。
核心模塊:nodejs內置模塊,可以理解為nodejs的基礎API,例如我們常用的path os fs等等。這些模塊也是我們nodejs與服務器交互的基礎。
第三方模塊:nodejs包管理工具平臺安裝的npm包。
自定義模塊:這個通常值的是我們自己定義的文件模塊。
文件解析路徑:檢查是否存在緩存 =》檢查是否為核心模塊=》檢查擴展名=》解析執行(根據不同后綴名)
//檢查fs內存中的緩存是否存在如果不存在則加載fs模塊
let fs = require("fs")
//檢查fs內存中的緩存(無)=》檢查是否核心模塊=》檢查擴展名
let demo = require("./demo")
緩存優先原則:由文件解析路徑我們可以看出nodejs會先檢查內存中的緩存是否存在,如果存在則加載緩存。
模塊編譯:本文不做說明,下一章節會詳細說明此流程。
JavaScript模塊發展的概念基本如: "script"引入=> 作用域函數=》自執行函數=〉 Commonjs(AMD)。在nodejs中的模塊主要采用commonjs規范,如下所示。
每個文件就是一個模塊, 有自己的作用域。
每個文件中定義的變量、函數、類都是私有的,對其它文件不可見
每個模塊內部可以通過 exports 或者 module.exports 對外暴露接口
每個模塊通過 require 加載另外的模塊
我們在nodejs中常用require exports module.exports都是基于Commonjs來的。
異步操作
異步操作對于前端開發很易了解,我們在JavaScript中到處都充斥的異步操作,回調函數,promise,setTimeout這些都是異步相關的操作,最基礎的DOM渲染也是異步的,nodejs和JavaScript關聯最深的也是這塊,但大家請注意這兩個處理方式有一些的不同,不同點此處不在多說后續會更新。以下簡述下node的異步特點:
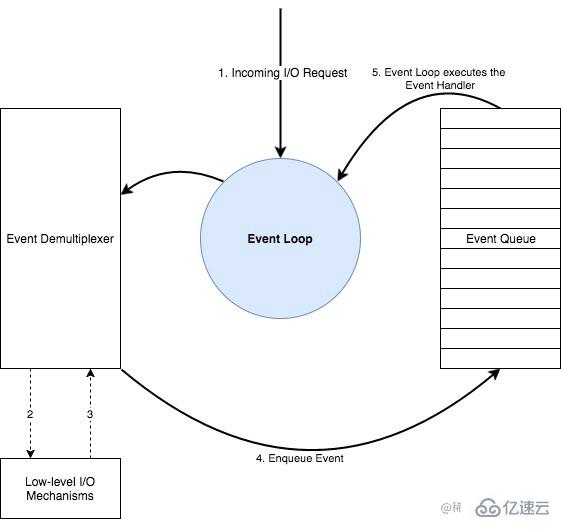
異步是通過Event Loop實現,其中有宏任務和微任務的概念
node和JavaScript在異步的處理上有所區別
網上找到的一張事件循環的圖:
V8引擎
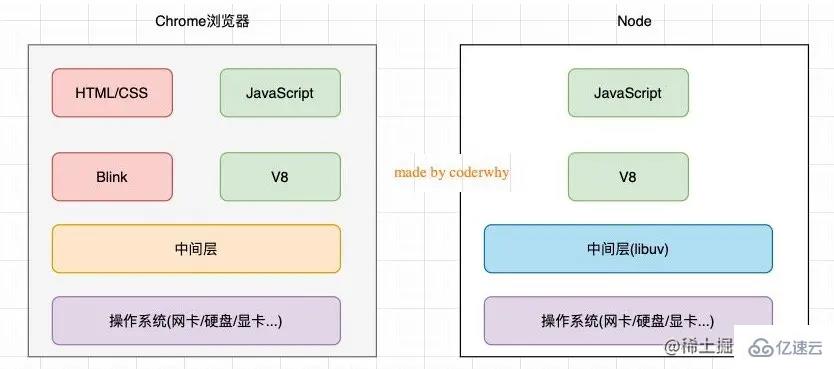
V8 是驅動 Google Chrome 的 JavaScript 引擎的名稱。 這是在使用 Chrome 瀏覽時獲取我們的 JavaScript 并執行它的東西。
在Nodejs,v8是用來它提供了多種可調用的API,如讀寫文件、網絡請求、系統信息等。另一方面,因為CPU執行的是機器碼,它還負責將JavaScript代碼解釋成機器指令序列執行,這部分工作是由V8引擎完成

nodejs的內核是V8,v8是用來將JavaScript編譯成機器可以識別的語言
事件驅動
事件驅動其實是軟件架構中一種常用的架構模式,簡單的說就是通過創建(注冊)事件并監聽這個事件,根據事件的狀態來進行處理。nodejs中大部分核心 API 都是圍繞慣用的異步事件驅動架構構建的,另外node中的核心模塊events可以用來自定義創建事件。
常用API
fs:常用于文件的查看,編輯,創建等操作
http:網絡的關鍵模塊
socket:socket網絡通信
events:事件模塊
后臺服務
腳本處理
服務端
在nodejs剛出現的幾年,對于是否將nodejs應用在生產環境中,多數開發者都不看好。但是在最近幾年的實踐后,nodejs的單線程處理高并發場景的應用已經得到了很好的檢驗。目前在線上產品中已有不少基于nodejs的服務。另外nodejs也有許多類似于java spring穩定的服務端框架,下面介紹幾款常用的
Koa:以洋蔥模型的開發模式
Express:以路由為核心的服務端nodejs框架
Fastify:一個占用資源極小,并且速度極快的框架,目前來看,它是速度最快的框架。
注:還有很多針對于不同業務類型的框架,大家有興趣的可以去了解下
工具
我們在使用vue或react全家桶進行開發時,你有沒有去思考為何一行命令就可以運行起前端的服務?為何一行命令能夠進行前端的編譯?為何我們謝vue代碼最終輸出了一堆js?當我們去研究這些功能的源碼時會發現幾乎這些能力全是基于nodejs來開發。下面列舉我們在日常工具中nodejs的使用。
本地服務:webpack啟用的本地服務插件都是基于nodejs的http模塊實現的
編譯打包:vue的.vue文件react的jsx或者常用的.ts文件最后如何成為js文件的,大家都覺得是webpack其實整個webpack都是基于nodejs的其中編譯文件能力就是和nodejs的fs模塊息息相關的。
關于“node前端需了解的知識點有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。