您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
摘要: 技術債清理流程指南。
最近,我們將jQuery 完全從 GitHub.com 的前端代碼中移除了,這標志著我們數年來逐步移除 jQuery這個漸進式的過程終于結束了,這對我們來說是一件里程碑式的事件。這篇文章將介紹過去我們是如何依賴上jQuery的,隨著時間地推移,我們意識到不再需要它,但到最后我們并沒有使用另一個庫或框架取代它,而是使用標準的瀏覽器API實現了我們所需要的一切。
GitHub.com在2007年底開始使用jQuery 1.2.1,那是谷歌發布 Chrome 瀏覽器的前一年。當時還沒有通過CSS選擇器來查詢DOM元素的標準方法,也沒有動態渲染元素的樣式的標準方法,而Internet Explorer的XMLHttpRequest接口與其他很多API一樣,在瀏覽器之間存在不一致性問題。
jQuery讓DOM操作、創建動畫和“AJAX”請求變得相當簡單,基本上,它讓Web開發人員能夠創建更加現代化的動態Web體驗。最重要的是,使用jQuery為一個瀏覽器開發的代碼也適用于其他瀏覽器。在GitHub的早期階段,jQuery讓小型的開發團隊能夠快速進行原型設計并開發出新功能,而無需專門針對每個Web瀏覽器調整代碼。
基于jQuery簡單的接口所構建的擴展庫也成為GitHub.com前端的基礎構建塊:pjax和facebox。
我們將永遠不會忘記John Resig和jQuery貢獻者創建和維護的這樣一個有用的基本庫。
多年來,GitHub成長為一家擁有數百名工程師的公司,并逐漸成立了一個專門的團隊,負責 JavaScript代碼的規模和質量。我們一直在排除技術債務,有時技術債務會隨著依賴項的增多而增長,這些依賴項在一開始會為我們帶來一定的價值,但這些價值也隨著時間的推移而下降。
我們可以將jQuery與現代瀏覽器支持的Web標準的快速演化進行比較:
另外,鏈式語法不能滿足我們想要的編寫代碼的方式。例如:
$('.js-widget')
.addClass('is-loading')
.show()這種語法寫起來很簡單,但是根據我們的標準,它并不能很好地傳達我們的意圖。作者是否期望在當前頁面上有一個或多個js-widget元素?另外,如果我們更新頁面標記并意外遺漏了js-widget類名,瀏覽器是否會拋出異常會告訴我們出了什么問題?默認情況下,當沒有任何內容與選擇器匹配時,jQuery會跳過整個表達式,但對我們來說,這是一個bug。
最后,我們開始使用Flow來注解類型,以便在構建時執行靜態類型檢查,并且我們發現,鏈式語法不適合做靜態分析,因為幾乎所有jQuery方法返回的結果都是相同的類型。我們當時之所以選擇Flow,是因為@flow weak模式等功能可以讓我們逐步將類型應用于無類型的代碼庫上。
總而言之,移除jQuery意味著我們可以更多地依賴Web標準,讓MDN Web文檔成為前端開發人員事實上的默認文檔,在將來可以維護更具彈性的代碼,并且可以將30KB的依賴從我們的捆綁包中移除,加快頁面的加載速度和JavaScript的執行速度。
雖然定下了最終目標,但我們也知道,分配所有資源一次性移除 jQuery 是不可行的。這種匆匆忙忙的做法可能會導致網站功能出現回歸。相反,我們采取了以下的策略:

我們不鼓勵在任何新代碼中導入jQuery。為了方便自動化,我們創建了eslint-plugin-jquery,如果有人試圖使用jQuery功能,例如 $.ajax,CI檢查將會失敗。
舊代碼中存在大量違反eslint規則的情況,我們在代碼注釋中使用特定的eslint-disable 規則進行了注解。看到這些代碼的讀者,他們都該知道,這些代碼不符合我們當前的編碼實踐。
我們創建了一個拉請求機器人,當有人試圖添加新的eslint-disable規則時,會對拉取請求留下評論。這樣我們就可以盡早參與代碼評審,并提出替代方案。
很多舊代碼使用了pjax和facebox插件,所以我們在保持它們的接口幾乎不變的同時,在內部使用JS重新實現它們的邏輯。靜態類型檢查有助于提升我們進行重構的信心。
// 舊方法
$(document).on('ajaxSuccess', 'form.js-widget', function(event, xhr, settings, data) {
// 將響應數據插入到 DOM 中
})我們選擇觸發假的ajax*生命周期事件,并保持這些表單像以前一樣異步提交內容,而不是立即重寫所有調用,只是會在內部使用fetch()。
我們自己維護了jQuery的一個版本,每當發現我們不再需要jQuery的某個模塊的時候,就會將它從自定義版本中刪除,并發布更輕量的版本。例如,在移除了jQuery的CSS偽選擇器之后(如:visible 或:checkbox)我們就可以移除Sizzle模塊了,當所有的$.ajax調用都被 fetch()替換時,就可以移除AJAX模塊。這樣做有兩個目的:加快JavaScript執行速度,同時確保不會有新代碼試圖使用已移除的功能。
我們根據網站的分析結果盡快放棄對舊版本Internet Explorer的支持。每當某個 IE 版本的使用率低于某個閾值時,我們就會停止向它提供JavaScript支持,并專注支持更現代的瀏覽器。盡早放棄對IE 8和IE 9的支持對于我們來說意味著可以采用很多原生的瀏覽器功能,否則的話有些功能很難通過polyfill來實現。
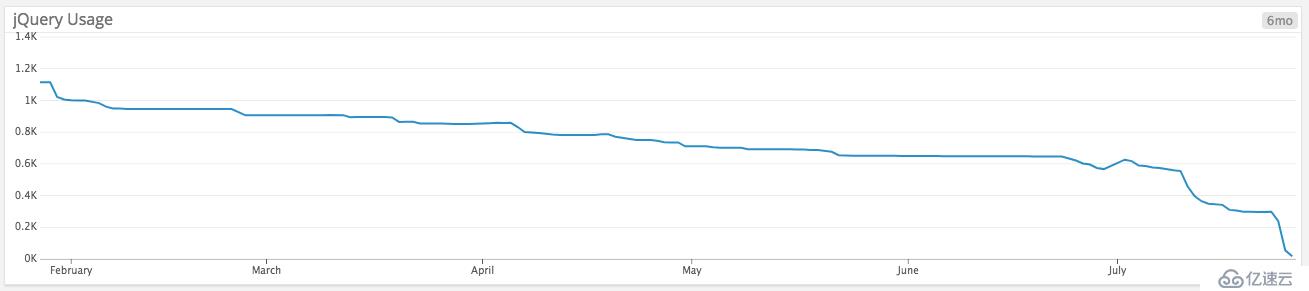
經過多年的努力,我們逐漸減少對jQuery的依賴,直到沒有一行代碼引用它為止。
近年來一直在炒作一項新技術,即自定義元素——瀏覽器原生的組件庫,這意味著用戶無需下載、解析和編譯額外的字節。
從 2014 年開始,我們已經基于 v0 規范創建了一些自定義元素。然而,由于標準仍然在不斷變化,我們并沒有投入太多精力。直到 2017 年,Web Components v1 規范發布,并且 Chrome 和 Safari 實現了這一規范,我們才開始更廣泛地采用自定義元素。
在移除 jQuery 期間,我們也在尋找用于提取自定義元素的模式。例如,我們將用于顯示模態對話框的 facebox 轉換為<details-dialog>元素(https://github.com/github/details-dialog-element)。
我們的漸進式增強理念也延伸到了自定義元素上。這意味著我們將盡可能多地保留標記內容,然后再標記上添加行為。例如,<local-time>默認顯示原始時間戳,它被升級成可以將時間轉換為本地時區,而對于<details-dialog>,當它被嵌在 \<details\>元素中時,可以在不使用 JavaScript 的情況下具備交互性,它被升級成具有輔助增強功能。
以下是實現<local-time>自定義元素的示例:
// local-time 根據用戶的當前時區顯示時間。
//
// 例如:
// <local-time datetime="2018-09-06T08:22:49Z">Sep 6, 2018</local-time>
//
class LocalTimeElement extends HTMLElement {
static get observedAttributes() {
return ['datetime']
}
attributeChangedCallback(attrName, oldValue, newValue) {
if (attrName === 'datetime') {
const date = new Date(newValue)
this.textContent = date.toLocaleString()
}
}
}
if (!window.customElements.get('local-time')) {
window.LocalTimeElement = LocalTimeElement
window.customElements.define('local-time', LocalTimeElement)
}我們很期待 Web 組件的 Shadow DOM。Shadow DOM 的強大功能為 Web 帶來了很多可能性,但也讓 polyfill 變得更加困難。因為使用 polyfill 會導致性能損失,因此在生產環境中使用它們是不可行的。
Fundebug專注于JavaScript、微信小程序、微信小游戲、支付寶小程序、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了7億+錯誤事件,得到了Google、360、金山軟件、百姓網等眾多知名用戶的認可。歡迎免費試用!

轉載時請注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/11/23/removing-jquery-from-github-frontend/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。