您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
總結一下JavaScript中一些常用的數組方法以及ES5新增的一些數組方法
push的功能:在數組的尾部追加元素,可以一次追加多個,返回追加元素后的數組長度,原數組改變
var arr=[1,2,3,4,5,6];
var x=arr.push(22,44,55);
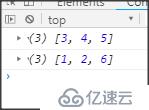
console.log(x);
console.log(arr);
pop的功能:從數組的尾部刪除一個元素,不接受參數,返回刪除的元素,原數組改變
var arr=[1,2,3,4,5,6];
var x=arr.pop();
console.log(x);
console.log(arr);
unshift的功能:在數組的頭部添加元素,可以一次性追加多個,返回追加元素后的數組長度,原數組改變
var arr=[1,2,3,4,5,6];
var x=arr.unshift(22,33);
console.log(x);
console.log(arr);
shift的功能:從數組的頭部刪除一個元素,不接受參數,返回刪除的元素,原數組改變
var arr=[1,2,3,4,5,6];
var x=arr.shift();
console.log(x);
console.log(arr);
slice的功能:截取數組中的元素,返回截取的元素組成的新數組,原數組不變。
若沒有參數:截取數組的全部元素
一個參數:返回從該參數表示的索引位開始到數組結束所截取的新數組
兩個參數:返回從一個參數表示的索引位開始到第二個參數表示的索引位結束截取的新數組(不包括第二個參數對應索引位的值)
var arr=[1,2,3,4,5,6];
var x=arr.slice();
console.log(x);
console.log(arr);
var arr=[1,2,3,4,5,6];
var x=arr.slice(3);
console.log(x);
console.log(arr);
var arr=[1,2,3,4,5,6];
var x=arr.slice(2,5);
console.log(x);
console.log(arr);
splice的功能:截取數組中的元素,返回截取的元素組成的新數組,原數組改變。
若沒有參數:返回空數組
var arr=[1,2,3,4,5,6];
var x=arr.splice();
console.log(x);
console.log(arr);
若有一個參數:第一個參數表示截取開始位,直至數組結束
var arr=[1,2,3,4,5,6];
var x=arr.splice(4);
console.log(x);
console.log(arr);
若有兩個參數:第一個參數表示截取開始位,第二個參數表示截取的長度
var arr=[1,2,3,4,5,6];
var x=arr.splice(2,3);
console.log(x);
console.log(arr);
三個及以上參數:從第三個參數開始,表示從截取開始位需要添加進數組的元素
var arr=[1,2,3,4,5,6];
var x=arr.splice(2,3,89,78,22);
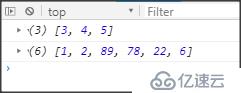
console.log(x);
console.log(arr);
reverse的功能:逆序,原數組改變
var arr=[1,2,3,4,5,6];
var x=arr.reverse();
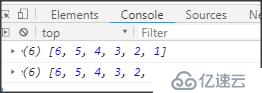
console.log(x);
console.log(arr);
sort的功能:對數組排序,參數是一個函數。
var arr=[1,2,3,4,5,6];
arr.sort(function(a,b){
//return后面的值,若是a-b,表示升序排列,若是b-a,則表示降序排列
return b-a;
})
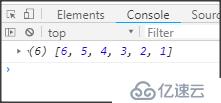
console.log(arr); 、
、
join的功能:連接數組中的元素,將數組轉化成字符串
var arr=[61,22,35,14,75,6];
var str=arr.join("");
console.log(str);
contact的功能:合并數組
var arr1=[61,22,35,14,75,6];
var arr2=[34,12,314,45,456,9];
var arr=arr1.concat(arr2);
console.log(arr);
indexOf的功能:返回某個元素在數組中的索引值,如果沒有則返回-1;
var arr1=[61,22,35,14,75,6];
var num1=arr1.indexOf(35);
console.log(num1);
var num2=arr1.indexOf(98);
console.log(num2);
forEach的功能:用來遍歷數組,最多接受三個參數
第一個參數表示數組中的元素,第二個參數表示索引,第三個參數返回原數組
var arr1=[61,22,35,14,75,6];
arr1.forEach(function(item,index,arr){
console.log(item,index,arr);
})
map的功能:遍歷數組
map和forEach的區別:map可以有返回值,forEach不可以有返回值
var arr1=[61,22,35,14,75,6];
var newArr=arr1.map(function(item,index){
console.log(item,index);
return item+1;
})
console.log(newArr);
filter的功能:過濾數組中的元素;
var arr1=[61,22,35,14,75,6];
var newArr=arr1.filter(function(item){
return item>30;
})
console.log(newArr);
some的功能:過濾數組中的元素,返回值為true,false,且只要有一個元素滿足條件,就返回true。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.some(function(item){
return item>30;
})
console.log(newArr);
every的功能:過濾數組中的元素,返回值為true,false,且必須所有元素滿足條件,才返回true。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.every(function(item){
return item>30;
})
console.log(newArr);
reduce的功能:對數組中的元素進行求和。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.reduce(function(a,b){
return a+b;
})
console.log(newArr);
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。