您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue在html標簽{{}}中怎么調用函數”,在日常操作中,相信很多人在vue在html標簽{{}}中怎么調用函數問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue在html標簽{{}}中怎么調用函數”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.在html中對數據中的某一個標簽是根據標簽的類型書寫的,值寫在了{{}}中,希望顯示的時候對值做某種細節處理。
例如:我的需求:后端返回姓名、年齡、出生日期、學歷等組成的一個數組,出生日期要保存為帶有時分秒的,但是顯示時不需要時分秒。
a.方式一:
直接在接口調用收到數據時判斷數據類型,并對數據進行處理。
b.方式二:
在顯示的時候再調用函數處理數據(html標簽的{{}}中處理)
前提:由于有些要用輸入框、有些要用下拉框,有些又要用日期選擇框;我使用v-for渲染時就根據不同的控件類型分別渲染。
a.如果使用方式一就會二次對是否是出生日期的判斷(第一次接收到數據去除時分秒要判斷,第二次html渲染的時候判斷);使用方式二則只需要對是否是出生日期進行一次判斷(只在html渲染的時候判斷)——方式二能減少 if-else書寫的次數
b.如果數據還需要原樣返回給后端,那么使用方式二顯然是perfect,沒有修改原數據,只是返回了想要的數據;使用方式一就必須存一個備份數據,如果需要單獨處理的數據多了,簡直就是一場災難(保留一堆其實沒必要保存的數據)——方式二保留了原始數據,避免了冗余數據
c.如果有很多地方需要進行同樣的處理,函數無疑是更好的選擇。——一次書寫,多處調用,提高了代碼的可維護性
所以選擇方式二實現需求,怎樣在html渲染時調用函數呢?
//與后端約定返回的數據格式是這樣的:'2020-04-09 08:30:00' 年月日和時分秒之間用空格分隔
export const formatBorntime=(borntime)=>{
//處理邏輯
//******
//返回處理好的數據
return borntime.split(" ")[0];
}<template>
<div v-for="(item,key) of personInfo">
<template v-if="key === 'borntime'">
<div class="info-title">{{ item.label }}</div>
<span>:</span>
<!-- 3.使用方法formatDateMethod-->
<el-tooltip
effect="dark"
:content="formatDateMethod(new Date(item.value))).toString()"
placement="top"
>
<!-- 3.使用方法formatDateMethod-->
<div class="info-content">
{{
formatDateMethod(new Date(item.value)).toString()
}}
</div>
</el-tooltip>
</template>
<template v-else>
<div class="info-title">{{ item.label }}</div>
<span>:</span>
<el-tooltip
effect="dark"
:content="item.value.toString()"
placement="top"
>
<div class="info-content">
{{ item.value }}
</div>
</el-tooltip>
</template>
</div>
</template>
<script>
//1.引入處理出生日期顯示的函數
import { formatBorntime } from "@/utils/common";
export default{
data(){
//2.在data中定義方法
formatDateMethod:formatBorntime,
personInfo: {
patientname: {
label: "姓名",
value: "",
},
patientage: {
label: "年齡",
value: "",
},
borntime: {
label: "出生日期",
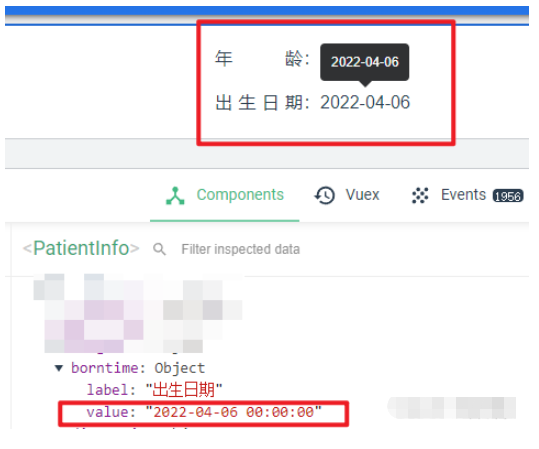
value: "2022-04-06 00:00:00",
},
height: {
label: "身高(cm)",
value: "",
},
},
}
}
</script>注:必須在data中定義 或者 methods中定義該方法,否則無法直接使用(報錯:html中使用的函數不存在或不是響應式的)
1)在data中定義
data(){
formatDateMethod:formatBorntime,
}2)在methods中定義
methods: {
formatDateMethod(params1){
return formatBorntime (params1);
}
}
補充更新
上面的方法的確可以解決問題,但是更合理的方式是 使用 computed計算屬性,computed中寫處理邏輯(personInfo變化時,處理 borntime的格式)。
原因:computed可以緩存計算結果,在borntime沒有變化時,不會再次調用處理邏輯。而直接寫的方法調用,在每次渲染HTML時都會被調用。computed 性能更好一些。
<template>
<div v-for="(item,key) of personInfo">
<template v-if="key === 'borntime'">
<div class="info-title">{{ item.label }}</div>
<span>:</span>
<!-- 3.使用computed屬性 borntime_deal -->
<el-tooltip
effect="dark"
:content="borntime_deal"
placement="top"
>
<!-- 3.使用computed屬性 borntime_deal-->
<div class="info-content">
{{
borntime_deal
}}
</div>
</el-tooltip>
</template>
<template v-else>
<div class="info-title">{{ item.label }}</div>
<span>:</span>
<el-tooltip
effect="dark"
:content="item.value.toString()"
placement="top"
>
<div class="info-content">
{{ item.value }}
</div>
</el-tooltip>
</template>
</div>
</template>
<script>
//1.引入處理出生日期顯示的函數
import { formatBorntime } from "@/utils/common";
export default{
data(){
personInfo: {
patientname: {
label: "姓名",
value: "",
},
patientage: {
label: "年齡",
value: "",
},
borntime: {
label: "出生日期",
value: "2022-04-06 00:00:00",
},
height: {
label: "身高(cm)",
value: "",
},
},
},
computed:{
// 2.根據 personInfo.borntime.value 處理 borntime的格式(因為要渲染整個personInfo,所以personInfo一定是變化的,可以正確拿到borntime)
borntime_deal(){
return formatBorntime(personInfo.borntime.value).toString()
}
}
}
</script>到此,關于“vue在html標簽{{}}中怎么調用函數”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。