您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“有用的web前端技巧有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“有用的web前端技巧有哪些”文章能幫助大家解決問題。
偽元素動態改變其樣式
我們都用過偽元素,什么::before,::after啊這些等等,但是他們都不會直接在代碼里html中生成標簽,那么有時我們不行再加dom元素了,明明就用改dom元素的偽元素更簡單,如下圖:

那個藍色的進度條就是用動態改變偽元素樣式的方式來實現的,那么接下來來看下具體實現方案吧!

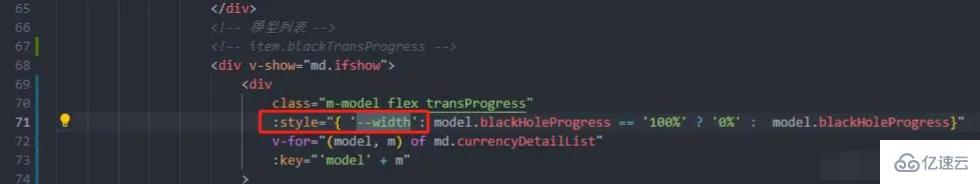
在該dom元素中添加行內樣式“--width”,當然我這里是要改變它的寬度,如果你們要變顏色啊啥的,自己根據需要起名字
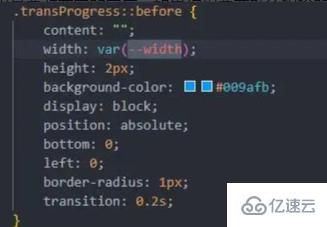
然后在css中:

對偽元素使用 var(--width)這種方式,就可以動態改變其屬性啦~
簡單卻挺香的vue修飾符
前提是vue框架下哈~
大家開發中難免會遇到在當前頁面中,點擊某個按鈕等之類的操作后,會在該頁面彈出一個帶著遮罩層的功能框,要求你點擊遮罩層時,該功能框消失;與此同時,功能框中會自帶功能點擊按鈕。那么問題來了,你點擊該功能框中的功能按鈕時,會先出發該點擊事件,然后整個功能框就消失了,因為在你點擊該功能框中的功能按鈕時,會出現事件冒泡,那么我們如何特別簡單的解決呢? 只需要.stop,如下代碼,在HTML中:
<div class="mask" @click="handleClickMask"> //這是遮罩層
<div class="content-box">
<Button @click.stop="handleClickButton">點我</Button>
</div>
</div>
是滴,你沒看錯,只需要這個.stop,即可~
vue中數據修改后,頁面沒更新
當你覺得你改了數據了,特別是數組那種比較復雜的數據類型,但是頁面渲染沒有更新,此時你是不是在懷疑,“嗯?說好的數據雙向綁定呢?騙人呢?”
我每次遇到這個就會先 this.nextTick(() =>{})試一波,要是還不知道這個方法的友友們,自己去搜下吧,鐵定剛入前端坑沒多久哇~
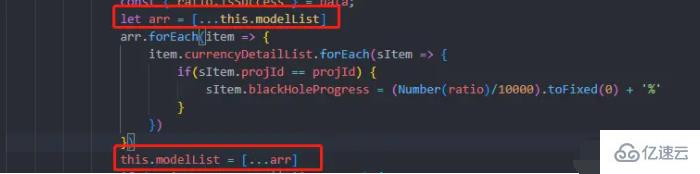
要是還不行的話,我就會[...xxx],今天就是剛不行一個,如下:

像這樣轉換下就可以,如果直接this.modelList進行遍歷就不管用,必須用arr這種,我覺得跟這玩意是復雜數據類型有關,不能只改變他地址,要改變他本身。
關于“有用的web前端技巧有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。