您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue事件修飾符怎么應用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue事件修飾符怎么應用文章都會有所收獲,下面我們一起來看看吧。
先引用vue官網的話說----在事件處理程序中調用 event.preventDefault() 或 event.stopPropagation() 是非常常見的需求。盡管我們可以在方法中輕松實現這點,但更好的方式是:方法只有純粹的數據邏輯,而不是去處理 DOM 事件細節。為了解決這個問題,Vue.js 為 v-on 提供了事件修飾符。之前提過,修飾符是由點開頭的指令后綴來表示的。
  簡單通俗來說就是,我想要實現一些功能的方法,但是我不想寫代碼,我想有直接封裝好的直接拿來用,所以vue就提供了所謂的事件修飾符,我們直接調用就可以達到想要的功能。
分類如下:
| 事件修飾符 | 功能作用 |
| .stop | 阻止冒泡 |
| .prevent | 阻止默認事件 |
| .capture | 捕獲冒泡 |
| .self | 綁定自身,自身才能觸發 |
| .once | 事件只能觸發一次 |
| .passive | 對dom默認事件性能優化 |
擴展:按鍵修飾符、系統修飾符
阻止冒泡,阻止事件向上級DOM元素傳遞。
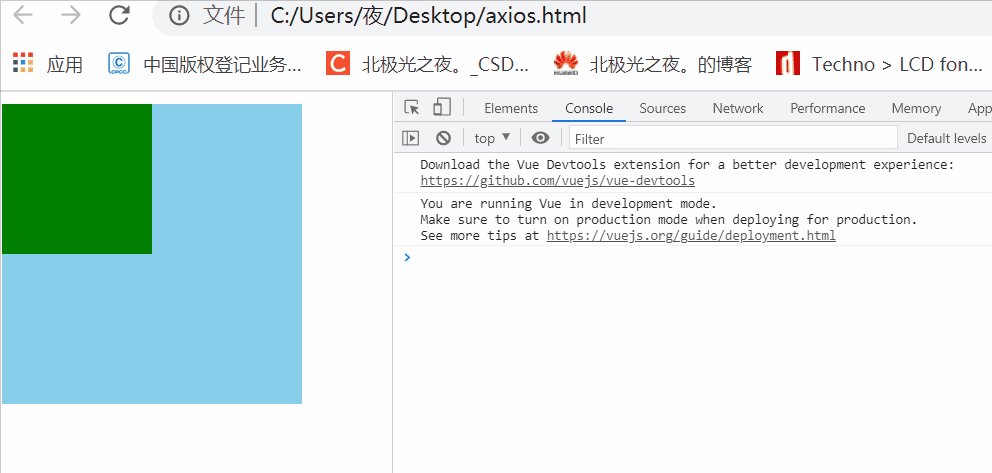
  什么是冒泡呢?以下面這個例子,比如有一個天藍色父盒子,里面包裹了一個綠色子盒子,分別綁定點擊事件將輸出不同內容:
<div class="father" @click="father"> <div class="child" @click="child"></div> </div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}
.child {
width: 100px;
height: 100px;
background-color: green;
} father() {
console.log("trigger father");
},
child() {
console.log("trigger child");
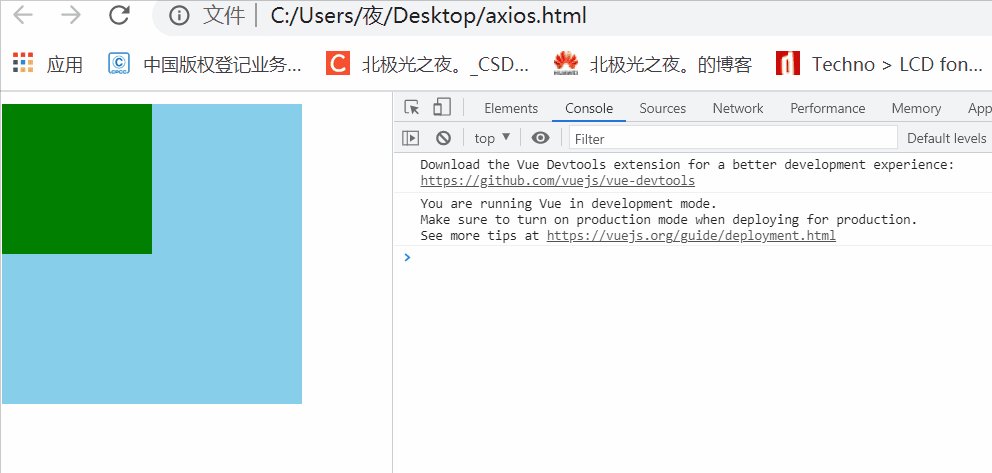
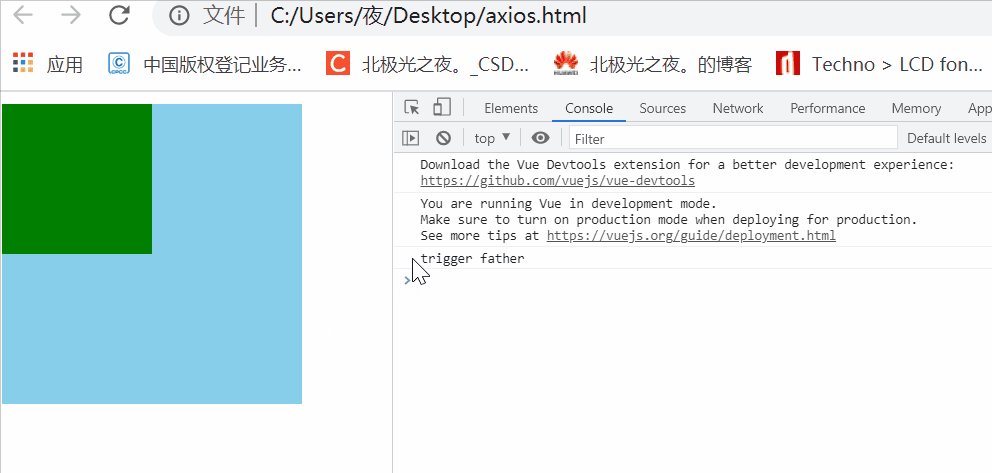
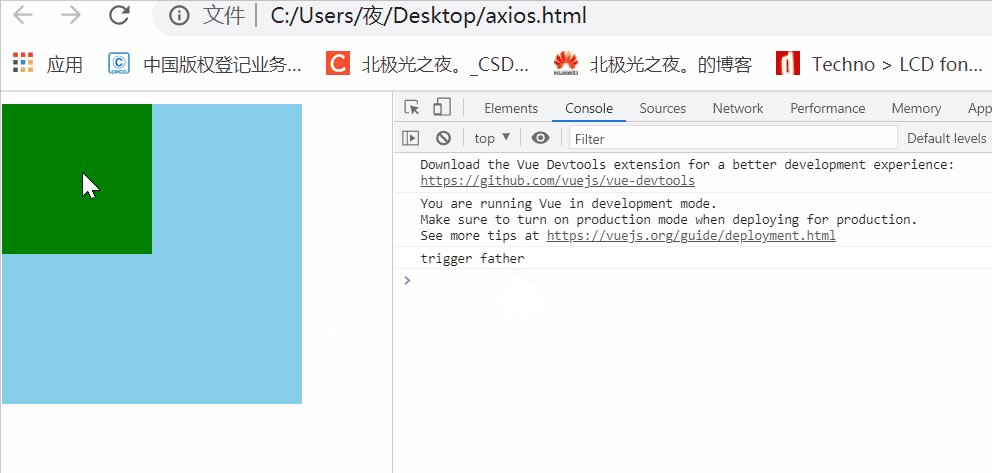
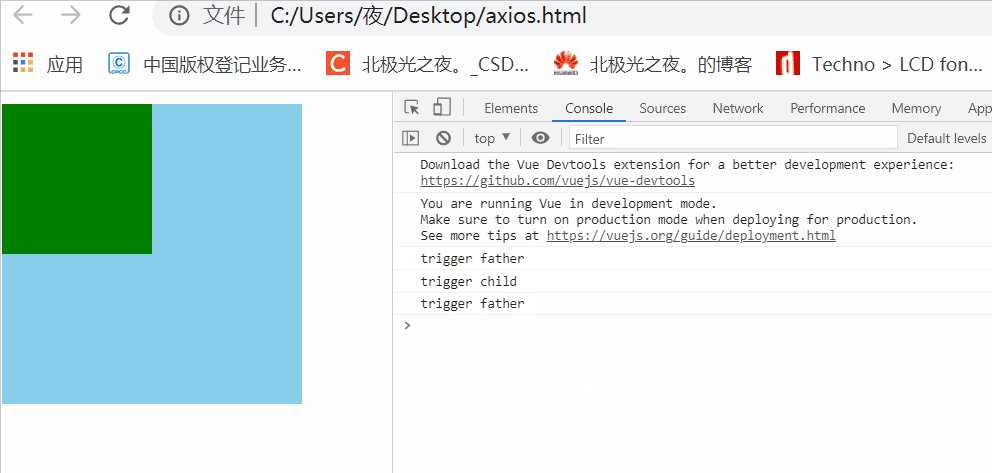
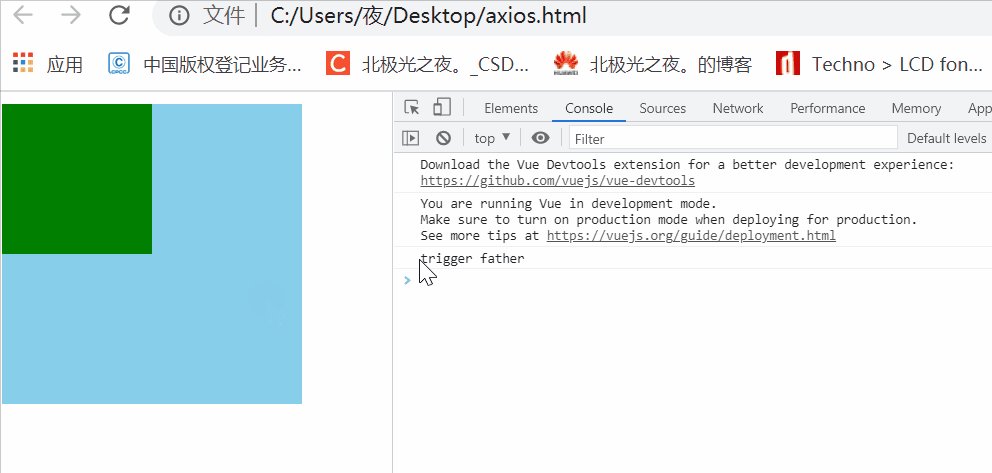
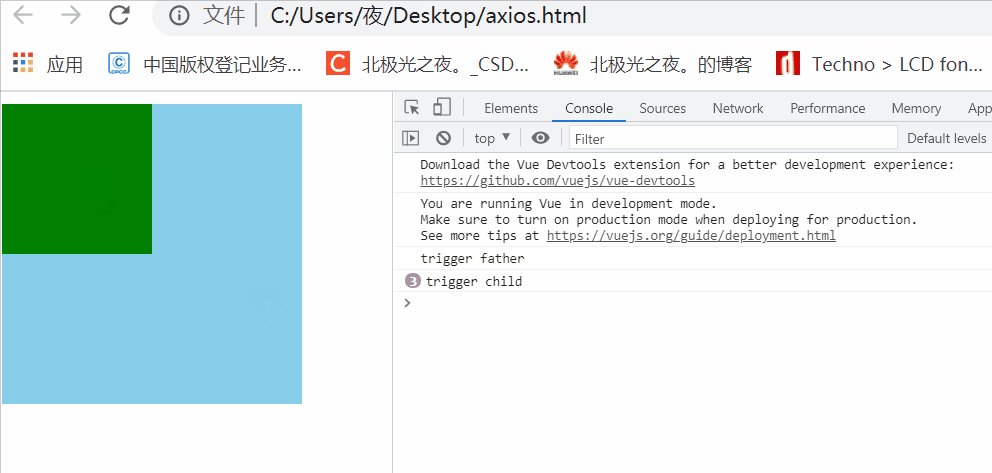
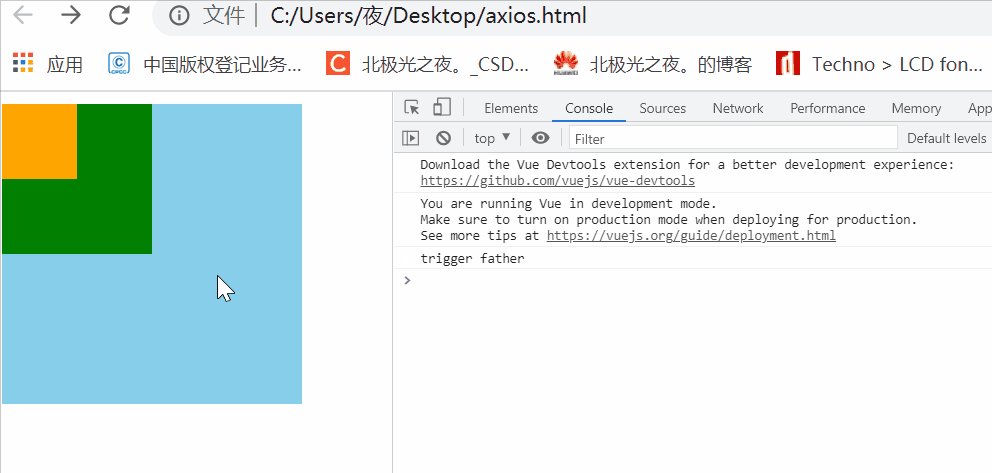
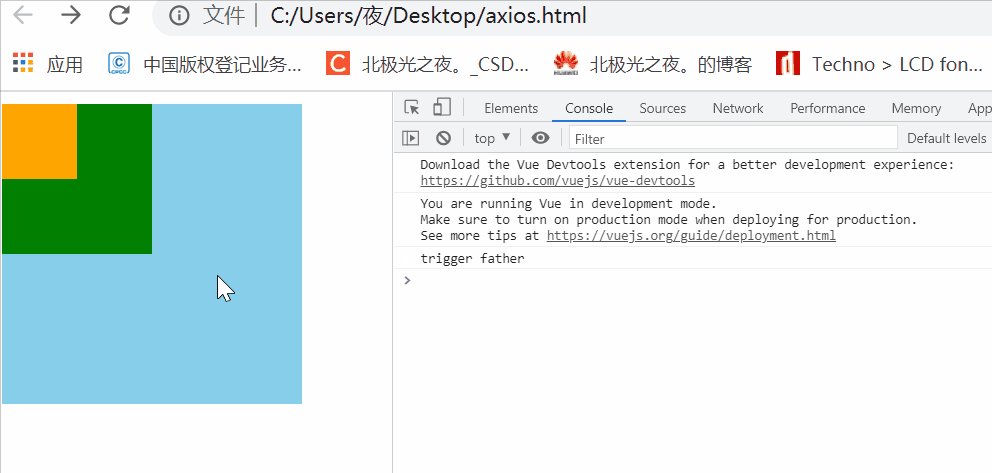
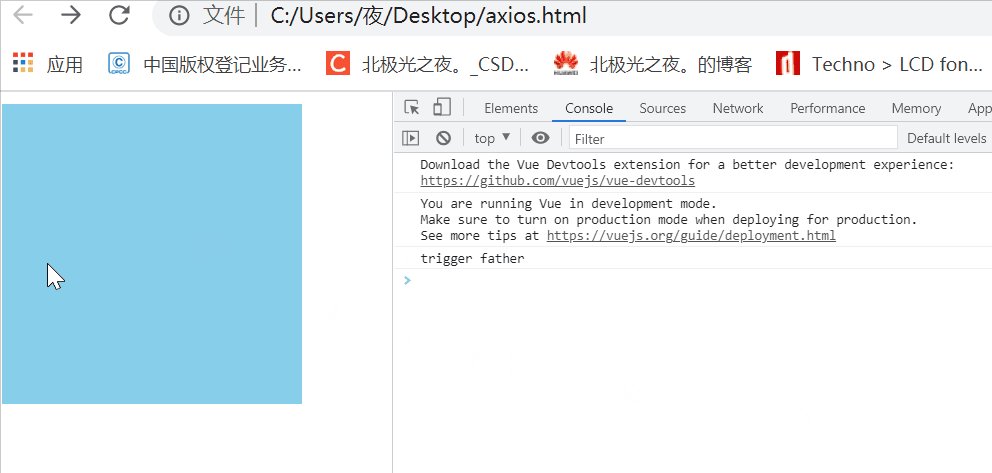
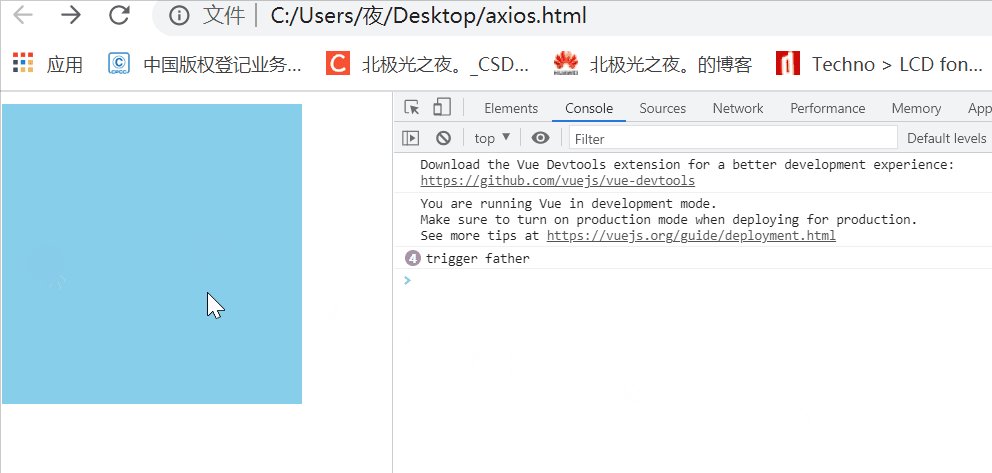
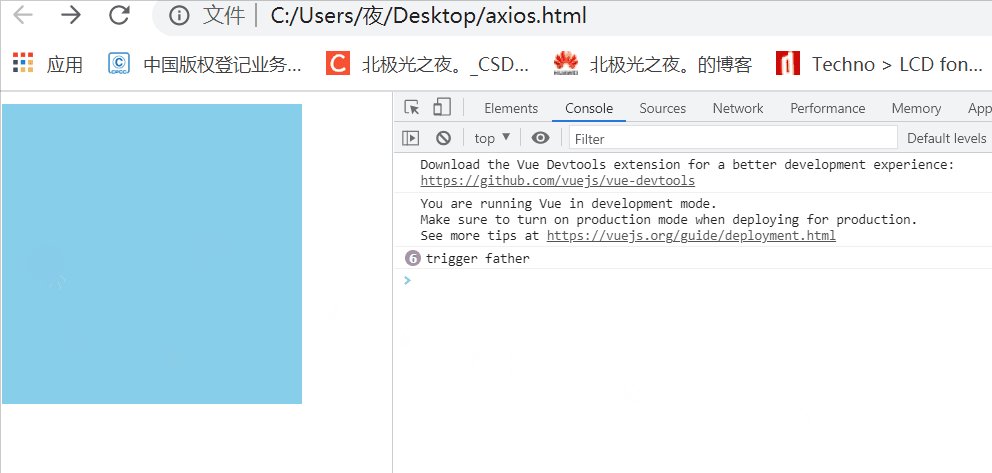
},  效果如下,可以發現,當點擊子盒子時,不僅子盒子事件被觸發,連同父盒子的事件也被觸發了。而只點父盒子時,只有父盒子事件觸發。這就是冒泡,事件會向上級DOM元素傳遞,由內而外,依次觸發。

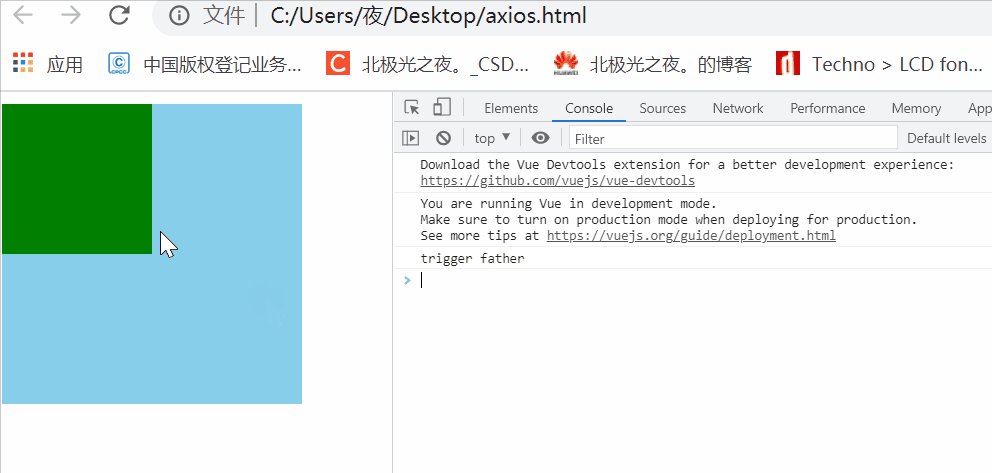
 當使用 .stop 事件修飾符時就能很簡單的阻止冒泡了,用法如下,直接給子盒子的點擊事件后加上.stop即可:
<div class="child" @click.stop="child"></div>
效果如下:

  阻止默認事件觸發。默認事件指對DOM的操作會引起自動執行的動作,比如點擊a標簽超鏈接的時候會進行默認進行頁面的跳轉等等。
  如下,定義一個超鏈接:
<a href="https://auroras.blog.csdn.net/">北極光之夜。</a>
  正常情況,點擊后默認跳轉:

添加prevent事件修飾符,取消默認的點擊跳轉頁面事件:
<a href="https://auroras.blog.csdn.net/" @click.prevent>北極光之夜。</a>
看,默認點擊跳轉頁面沒了:

  捕獲冒泡,即當冒泡發生時,有capture修飾符的dom元素會先執行,如果有多個,從外到內依次
執行,最后再按自然冒泡順序執行觸發的事件。
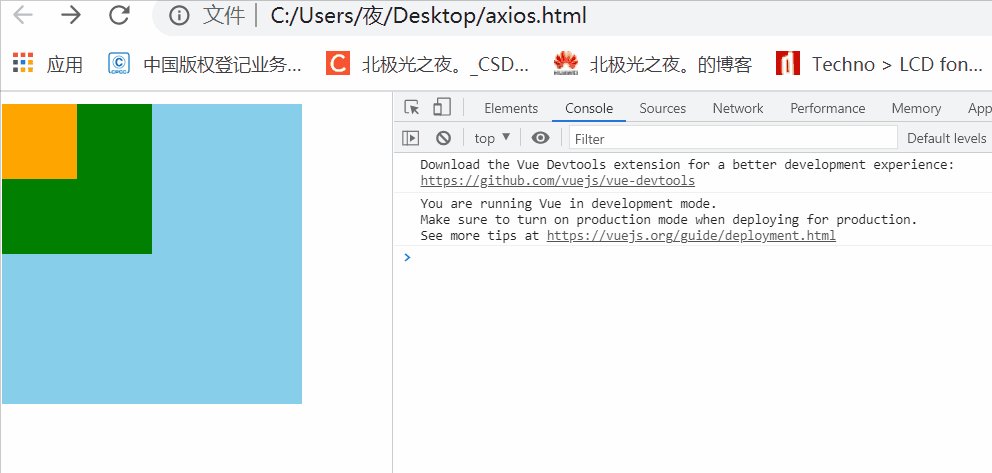
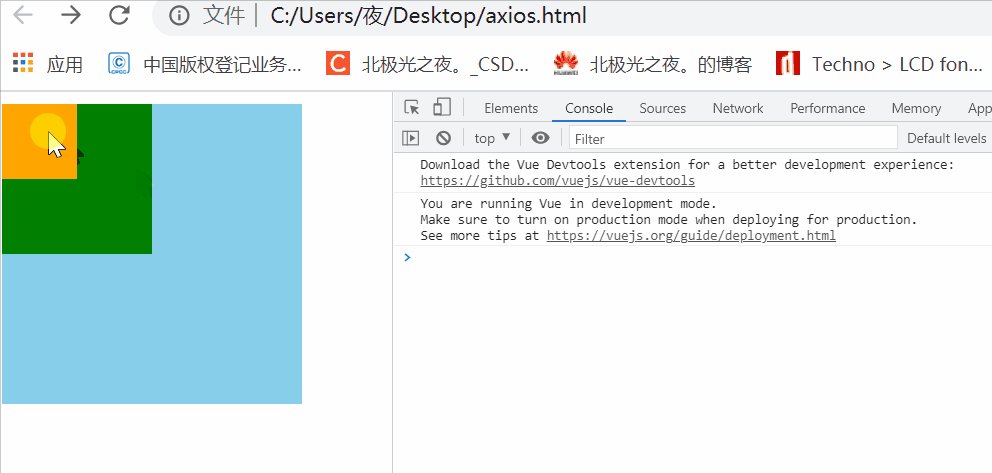
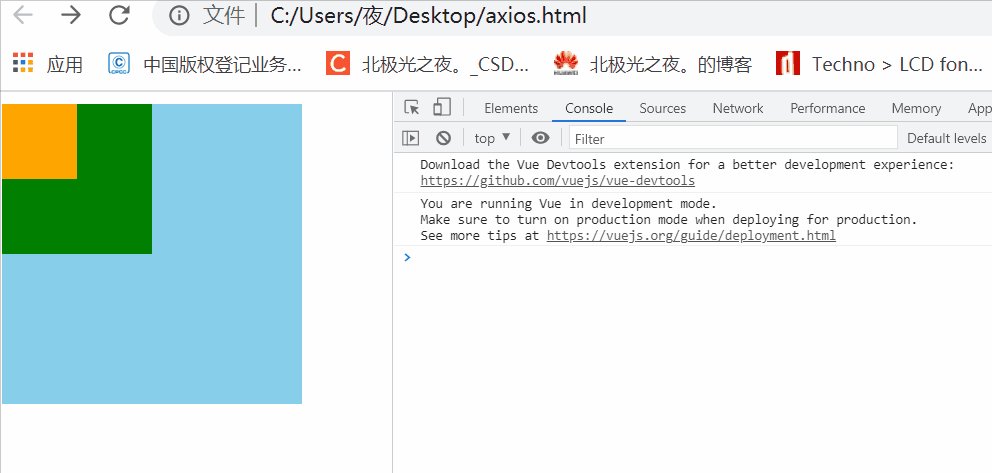
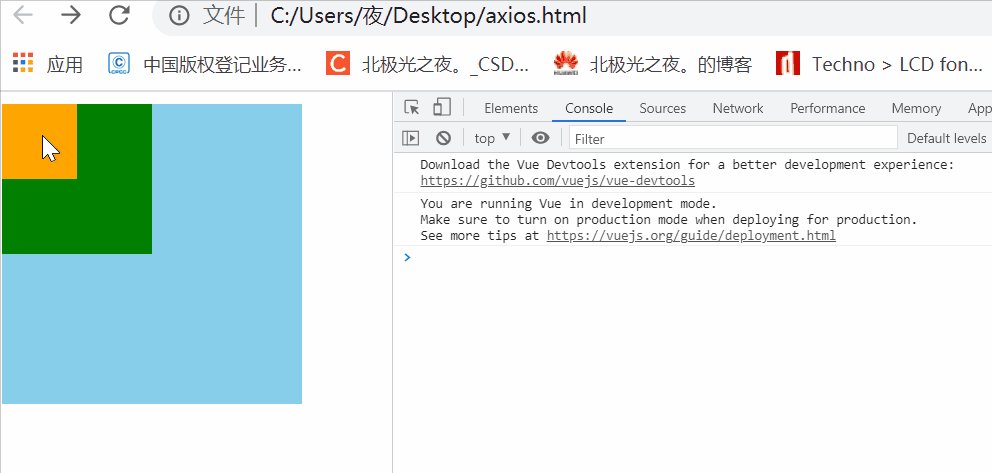
  以下面這個例子,比如有一個天藍色父盒子,里面包裹了一個綠色子盒子,里面再包裹了一個橙色孫子盒子,分別綁定點擊事件將輸出不同內容:
<div class="father" @click="father"> <div class="child" @click="child"> <div class="grandSon" @click="grandSon"></div> </div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}
.child {
width: 100px;
height: 100px;
background-color: green;
}
.grandSon {
width: 50px;
height: 50px;
background-color: orange;
} father() {
console.log("trigger father");
},
child() {
console.log("trigger child");
},
grandSon() {
console.log("trigger granSon");
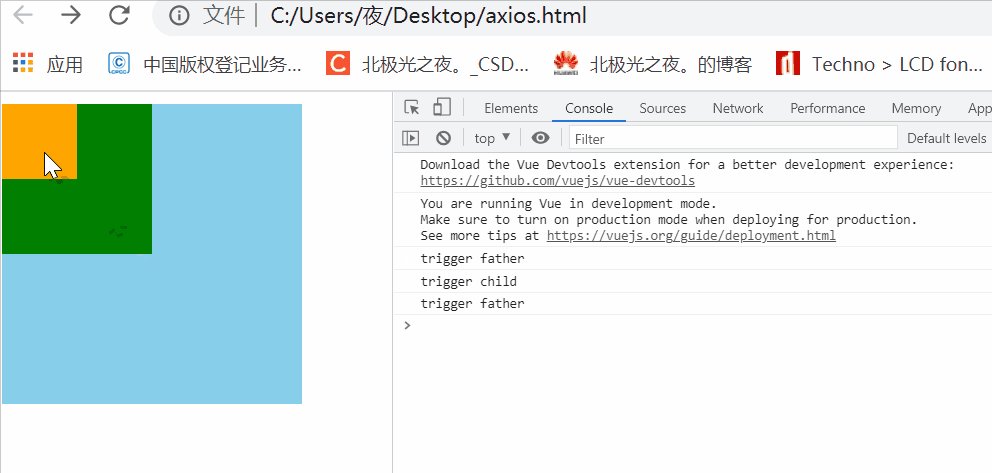
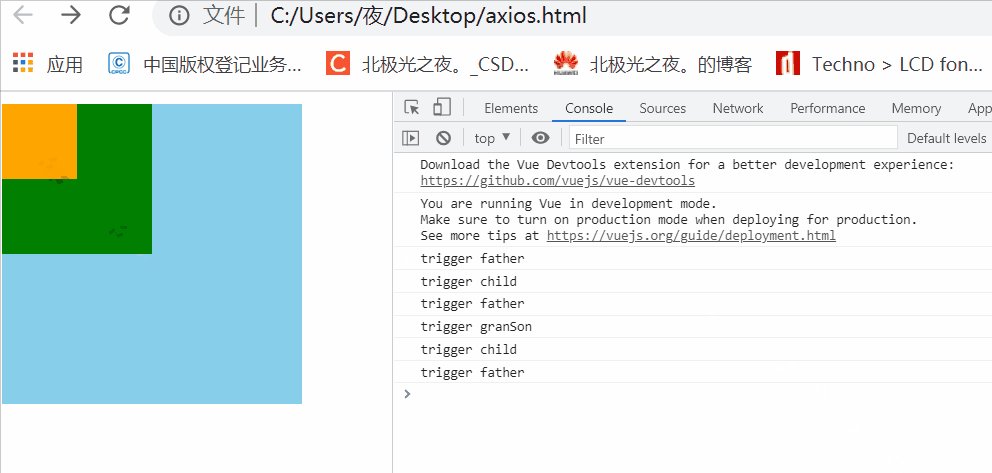
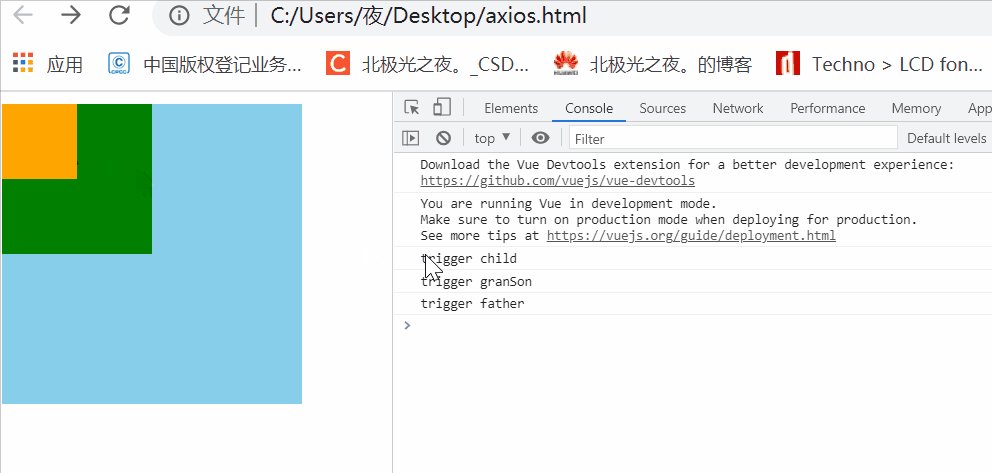
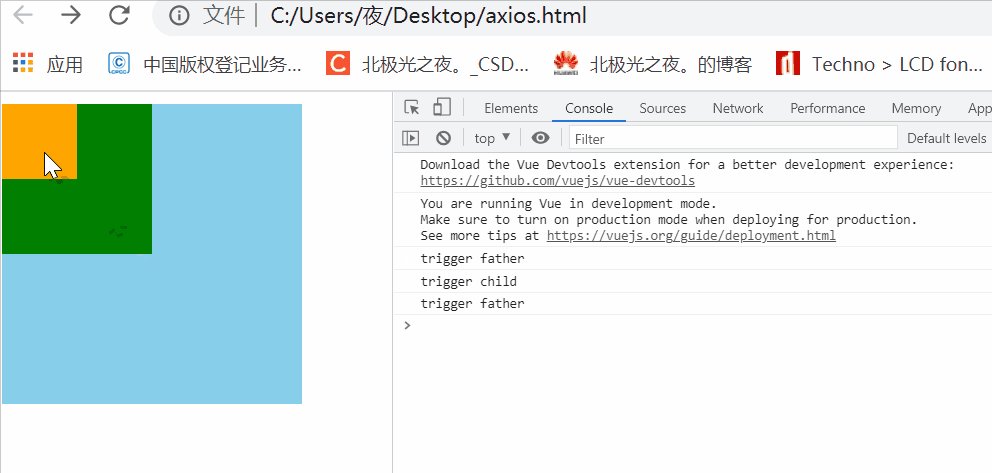
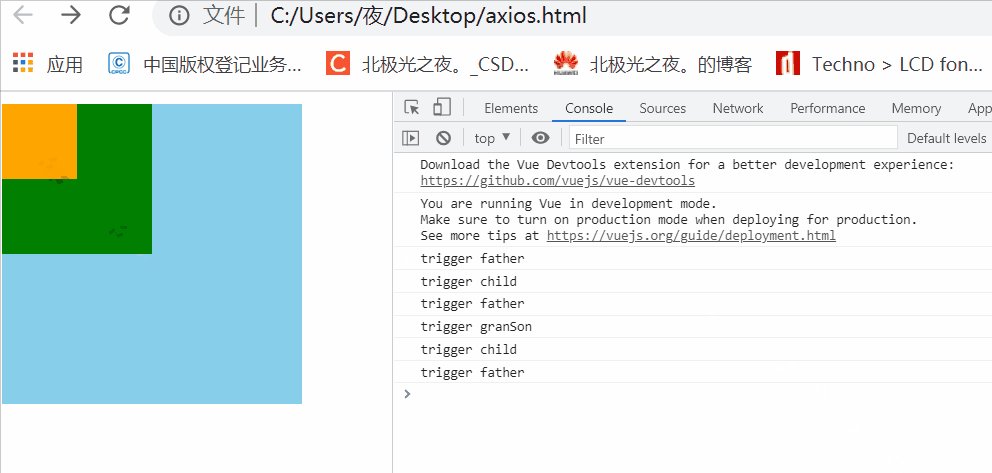
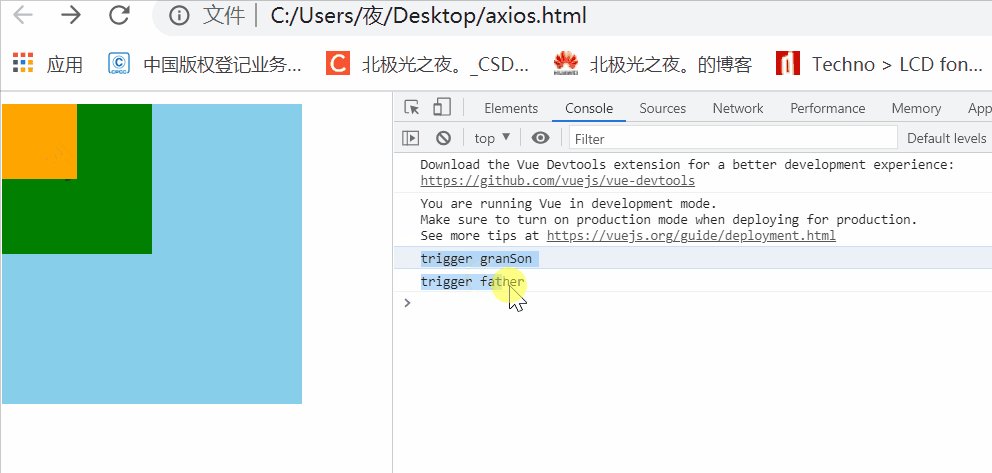
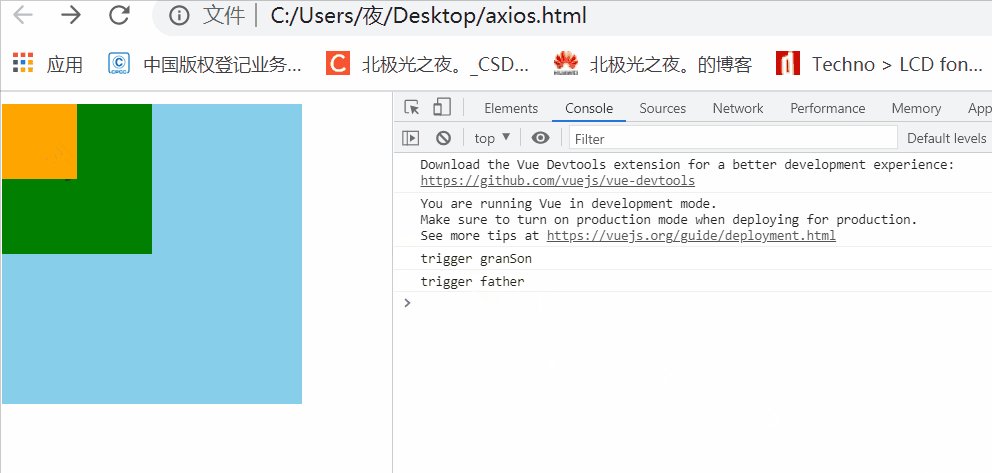
},當點擊孫子盒子時,會產生冒泡,由內而外,依次順序執行事件:

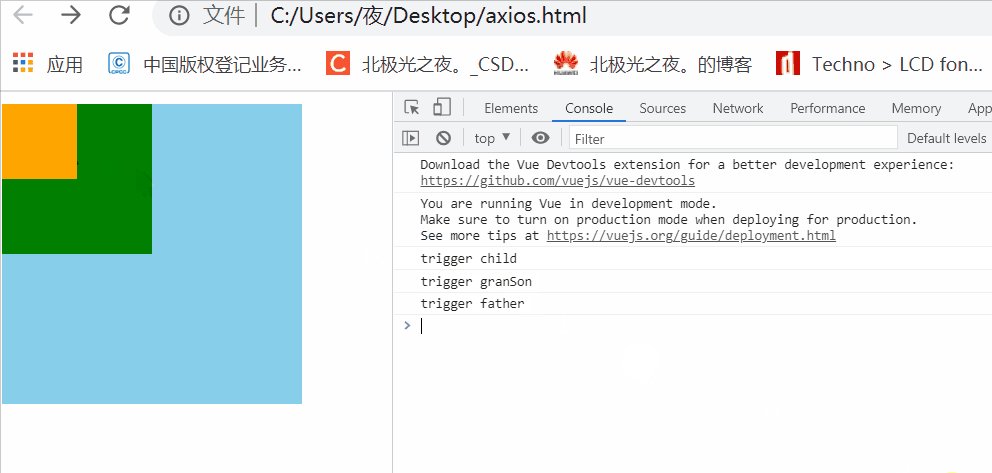
我們給處于中間的子盒子添加.capture修飾符捕獲冒泡事件,這樣當點擊孫子盒子時,會先執行子盒子后,再按正常冒泡順序依次執行孫子盒子與父盒子:
<div class="child" @click.capture="child">

將事件綁定到自身,只有自身才能觸發,通常用于避免冒泡事件的影響。
  以下面這個例子,比如有一個天藍色父盒子,里面包裹了一個綠色子盒子,里面再包裹了一個橙色孫子盒子,分別綁定點擊事件將輸出不同內容:
<div class="father" @click="father"> <div class="child" @click="child"> <div class="grandSon" @click="grandSon"></div> </div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}
.child {
width: 100px;
height: 100px;
background-color: green;
}
.grandSon {
width: 50px;
height: 50px;
background-color: orange;
} father() {
console.log("trigger father");
},
child() {
console.log("trigger child");
},
grandSon() {
console.log("trigger granSon");
},正常情況下,當點擊不同盒子時,會產生冒泡,由內而外,依次順序執行事件:

  我們給處于中間的子盒子添加.self修飾符,這樣當點擊孫子盒子時,按照正常冒泡邏輯,會依次觸發孫子、兒子、父親的點擊事件,但是因為子盒子添加了.self修飾符,那么孫子的冒泡就不能影響到子盒子了,冒泡無效,只有子盒子自己被點擊才會觸發它的點擊事件。
<div class="child" @click.self="child">

  顧名思義,就是事件只能觸發一次,比如給一個盒子綁定點擊事件,點擊后輸出內容:
<div class="father" @click="father"></div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}father() {
console.log("trigger father");
},正常效果:

添加.once修飾符,點擊事件只能觸發一次,多點沒有了:
<div class="father" @click.once="father"></div>

這個不方便舉例,我就直接結合vue官方文檔的介紹了:
Vue 還對應 addEventListener 中的 passive 選項提供了 .passive 修飾符。
<!-- 滾動事件的默認行為 (即滾動行為) 將會立即觸發 --> <!-- 而不會等待 `onScroll` 完成 --> <!-- 這其中包含 `event.preventDefault()` 的情況 --> <div v-on:scroll.passive="onScroll">...</div>
  這個 .passive 修飾符會執行默認方法,尤其能夠提升移動端的性能。
  問題來了,passive 修飾符會執行默認方法?提高性能?默認方法本來就會執行,要它干嘛?
  簡單來說,其實每次事件產生,瀏覽器都會去查詢一下是否有preventDefault阻止該次事件的默認動作。我們加上passive就是為了告訴瀏覽器,不用查詢了,我們沒用preventDefault阻止默認動作。所以說,瀏覽器就不用去檢查了,既然不用檢查了,那效率就上來了,性能那肯定就加強了。特別是在移動端,用戶手勢操作那么快,執行效率就很重要了。
不要把 .passive 和 .prevent 一起使用,因為 .prevent 將會被忽略,同時瀏覽器可能會向你展示一個警告。請記住,.passive 會告訴瀏覽器你不想阻止事件的默認行為。
  在監聽鍵盤事件時,我們經常需要檢查詳細的按鍵。Vue 允許為 v-on 在監聽鍵盤事件時添加按鍵修飾符。簡單來說,我們在綁定按鍵事件時,可以通過修飾符快速指定只有點擊某個鍵才會觸發。
vue提供的常用按鍵碼別名的修飾符如下:
.enter .tab .delete (捕獲“刪除”和“退格”鍵) .esc .space .up .down .left .right
比如,有一個input輸入框,綁定一個keyup按鍵松開事件,觸發時輸出內容:
<input type="text" @keyup="outPut" />
outPut() {
console.log("outPut!");
},只要有按鍵松開都會觸發:

按鍵修飾符,后面當我按回車鍵時才會觸發事件:
<input type="text" @keyup.enter="outPut" />

這個跟按鍵修飾符一樣的,就不多介紹了,我直接引用vue官方文檔的介紹了:
可以用如下修飾符來實現僅在按下相應按鍵時才觸發鼠標或鍵盤事件的監聽器。
.ctrl .alt .shift .meta
如:
<!-- Alt + C --> <input v-on:keyup.alt.67="clear"> <!-- Ctrl + Click --> <div v-on:click.ctrl="doSomething">Do something</div>
請注意修飾鍵與常規按鍵不同,在和 keyup 事件一起用時,事件觸發時修飾鍵必須處于按下狀態。換句話說,只有在按住 ctrl 的情況下釋放其它按鍵,才能觸發 keyup.ctrl。而單單釋放 ctrl 也不會觸發事件。如果你想要這樣的行為,請為 ctrl 換用 keyCode:keyup.17。
關于“vue事件修飾符怎么應用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue事件修飾符怎么應用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。