您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
繼續介紹第二種實現復雜單元格的方式 ---- 使用storyboard中的prototype cell
prototype Cell介紹
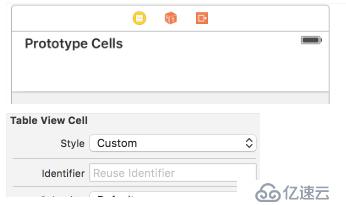
在storyboard或xib中使用tableView時,可以添加prototype cells,其好處是:
1)可以直接進行自定義cell的設置
2)通過設置cell的重用ID,在調用出隊列方法時如果沒有可重用的則創建一個新的

注:一個tableView中可以設計多個prototype cell,重用ID不同即可
使用prototype cell 設計tableView是最常用的一種方式!
使用prototype cell相比較于純代碼,可以簡化兩處編程
簡化cell獲取的代碼
使用了prototype cell之后,從tableView的重用隊列獲取指定ID的cell,如果獲取不出來,會自動創建一個相同ID的prototype cell的副本,不再需要alloc+init進行創建
//1.1 實現類方法,獲取cell
+ (AMHeroCell *)cellWithTableView:(UITableView *)tableView
{
AMHeroCell * cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
return cell;
}簡化cell的子視圖設定
使用storyboard設計cell內部的子視圖,也就是說不需要在代碼中創建子視圖并進行自動布局,這些工作全部可以在storyboard中快速完成。
也就是說,上篇文章中,介紹的1.2 1.3這兩步不再需要
案例:模擬實現大眾點評的首頁
prototype cell是我們實現復雜tableView的一種快速開發手段
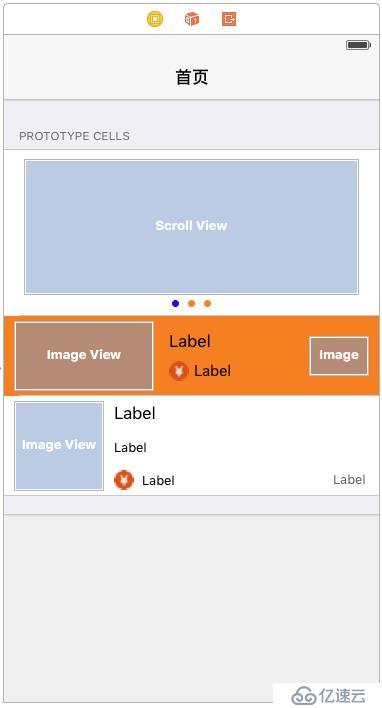
如實現如下截圖的效果:

可以看到:
三個section,每個section中的cell樣式不同及個數不同
第一個section:一個cell,scrollView,內部有很多按鈕
第二個section:兩個cell,活動信息cell
第三個section:很多個cell,產品信息cell
1)在storyboard設計出這三種cell

每種cell設定不同的ID
3)創建每個cell需要顯示的數據模型類
4)每種cell分別關聯UITableViewCell的子類
子類內部分別實現三步操作(見UIKit框架(21)UITableView實現復雜單元格(一))
5)控制器管理所有的數據模型并實現數據源、代理方法
#pragma mark - tableView
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 3;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (section == 0 ) {
return 1;
}
else if ( section == 1 ) {
return self.activityArray.count;
}
else if ( section == 2 ) {
return self.goodsArray.count;
}
else {
return 0;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if ( indexPath.section == 0 ) {
return [AMFunctionSelectionCell cellWithTableView:tableView];
}
else if ( indexPath.section == 1 ) {
return [AMActivityCell cellWithTableView:tableView];
}
else if ( indexPath.section == 2 ) {
return [AMGoodsInfoCell cellWithTableView:tableView];
}
else {
return nil;
}
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if ( indexPath.section == 0 ) {
return [AMFunctionSelectionCell cellHeight];
}
else if ( indexPath.section == 1 ) {
return [AMActivityCell cellHeight];
}
else if ( indexPath.section == 2 ) {
return [AMGoodsInfoCell cellHeight];
}
else {
return 0;
}
}
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ( indexPath.section == 0 ) {
}
else if ( indexPath.section == 1) {
((AMActivityCell*)cell).activityModel = self.activityArray[indexPath.row];
}
else if ( indexPath.section == 2 ) {
((AMGoodsInfoCell*)cell).goodsInfoModel = self.goodsArray[indexPath.row];
}
}案例擴展:加載更多
在最后一個section下面增加一個加載更多按鈕

點擊后,可以模擬一個簡單的增加cell的操作
1)使用xib設計一個這個底部視圖
2)關聯一個UIView的子類并提供類方法快速創建
+ (AMGoodsInfoFooterView *)view
{
return [[[NSBundle mainBundle] loadNibNamed:@"AMGoodinfoFooterView" owner:nil options:nil]lastObject];
}3)控制器實現tableView的數據源方法
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section
{
if ( section == 2 ) {
AMGoodsInfoFooterView * v = [AMGoodsInfoFooterView view];
v.delegate = self;
return v;
}
else {
return nil;
}
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
if ( section == 2 ) {
return 40;
}
else {
return 5;
}
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 5;
}說明:兩處返回5的目的是讓三個section之間的空隙不要太大
4)加載更多按鈕被點擊時,將點擊產生這個時間通過代理傳遞給控制器
//UIView子類提出代理協議并添加代理屬性 @protocol AMGoodsInfoFooterViewDelegate <NSObject> @optional - (void) footerViewLoadMoreGoods; @end @interface AMGoodsInfoFooterView : UIView + (AMGoodsInfoFooterView *) view; @property (nonatomic, weak) id<AMGoodsInfoFooterViewDelegate> delegate; @end
5)控制器成為代理并實現代理方法
成為代理的操作在3)中已有
代理方法的實現:(簡單模擬)
- (void)footerViewLoadMoreGoods
{
AMGoodsInfoModel * model = [[AMGoodsInfoModel alloc] init];
model.icon = self.goodsArray[0].icon;
model.goodTitle = @"東軟食堂";
model.goodFooter = @"已售999999999";
model.goodDesc = @"吃了你就知道了";
model.priceValue = @"8";
[self.goodsArray addObject:model];
NSIndexSet * s = [NSIndexSet indexSetWithIndex:2];
[self.tableView reloadSections:s withRowAnimation:UITableViewRowAnimationLeft];
}免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。