溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vite+vue3中怎么使用mock模擬數據問題”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vite+vue3中怎么使用mock模擬數據問題”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
npm i mockjs vite-plugin-mock --save-dev
vite-plugin-mock使用方式
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { viteMockServe } from 'vite-plugin-mock'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
viteMockServe({
supportTs:false,
logger: false,
mockPath: "./mock/"
})
]
})vite-plugin-mock 中的配置內容的含義
{
supportTs?: boolean; --是否讀取ts文件模塊,設置為true時不能讀取js文件
logger?:boolean; --是否在控制臺顯示請求日志
mockPath?: string; --設置模擬數據的存儲文件夾,如果不是index.js需要寫明完整路徑
ignore?: RegExp | ((fileName: string) => boolean);--讀取文件時忽略指定格式的文件
watchFiles?: boolean;--是否監視mockPath文件夾內文件的修改
localEnabled?: boolean;--設置是否啟用本地 xxx.ts 文件,不要在生產環境中打開它.設置為 false 將禁用 mock 功能
ignoreFiles?: string[]; --讀取文件時忽略的文件
configPath?: string;--設置模擬讀取的數據條目。 當文件存在并且位于項目根目錄中時,將首先讀取并使用該文件。 配置文件返回一個數組
prodEnabled?: boolean;--設置打包是否啟用 mock 功能
injectFile?: string;--如果生產環境開啟了 mock 功能,即prodEnabled=true.則該代碼會被注入到injectFile對應的文件的底部。默認為main.{ts,js}。這樣做的好處是,可以動態控制生產環境是否開啟 mock 且在沒有開啟的時候 mock.js 不會被打包。如果代碼直接寫在main.ts內,則不管有沒有開啟,最終的打包都會包含mock.js
injectCode?: string;--injectCode代碼注入的文件,默認為項目根目錄下src/main.{ts,js}
}新建文件夾mock/index.js
export default [{
type:'get',
url:'/user/login',
response: () => {
return {isAuth:true}
}
},{
type:'get',
url:'/user/menu',
response: () => {
return {menusList:[{
id:'/sysManagent',
title:'系統管理',
subMenuList:[
{
id:'/userList',
title:'用戶管理',
path:'/user/manage'
},
{
id:'/roleList',
title:'角色管理',
path:'/user/role'
},
{
id:'/permissionList',
title:'權限管理',
path:'/user/permission'
}
]
},{
id:'businessManagent',
title:'業務管理',
subMenuList:[
{
id:'/businessList',
title:'業務邏輯'
}
]
}],statusCode:200}
}
}]<template>
<div class="aside">
<div class="collpase-btn" @click="collpaseMenu">
<el-icon><fold /></el-icon>
</div>
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
:default-active="router.path"
text-color="#fff"
:collapse="store.state.isCollapse"
@open="handleOpen"
@close="handleClose"
:router="true"
>
<el-sub-menu
:index="item.id"
v-for="item in menus.mensList"
:key="item.id"
>
<template #title>
<el-icon><grid /></el-icon>
<span>{{ item.title }}</span>
</template>
<el-menu-item :index="it.id" v-for="it in item.subMenuList">
{{ it.title }}
</el-menu-item>
</el-sub-menu>
</el-menu>
</div>
</template>
<script lang="ts">
import axios from 'axios'
import { defineComponent, onMounted, reactive } from 'vue'
import { useRoute } from 'vue-router'
import { useStore } from 'vuex'
export default defineComponent({
name: 'Aside',
setup() {
const store = useStore()
const router = useRoute()
const mensList: any = []
let menus = reactive({ mensList })
const handleOpen = (key: string, keyPath: string[]) => {}
const handleClose = (key: string, keyPath: string[]) => {}
const collpaseMenu = () => {
store.dispatch('collpaseChange')
}
onMounted(() => {
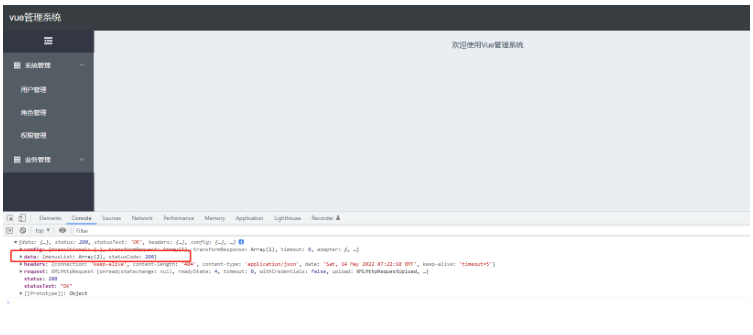
axios.get('/user/menu').then((res) => {
console.log(res);
menus.mensList = res.data.menusList
})
})
return {
handleOpen,
handleClose,
collpaseMenu,
store,
menus,
router
}
},
})
</script>
<style lang="scss" scoped>
.el-menu-item.is-active {
background-color: var(--el-menu-hover-bg-color);
}
.collpase-btn {
text-align: center;
width: 100%;
padding: 10px 0px;
cursor: pointer;
.el-icon {
color: white;
font-size: 24px;
}
}
</style>
如果mock文件夾建在src文件目錄下,需要修改tsconfig.json文件
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue","src/mock/**/*.ts"],
讀到這里,這篇“vite+vue3中怎么使用mock模擬數據問題”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。