您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用Vite+React進行組件開發”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在之前的文章中介紹了借助 TypeScript AST 語法樹解析,對 React 組件 Props 類型定義及注釋提取,自動生成組件對應 截圖、用法、參數說明、README、Demo 等。在社區中取得了比較好的反響,同時應用在團隊中也取得了較為不錯的結果,現在內部組件系統中已經累計使用該方案沉淀 1000+ 的 React 組件。
之前我們是借助了 webpack + TypeScript 做了一套用于開發 React 組件的腳手架套件,當開發者要組件開發時,即可直接使用腳手架初始化對應項目結構進行開發。
雖然主路徑上確實解決了組件開發中所遇到的組件無圖無真相、組件參數文檔缺失、組件用法文檔缺失、組件 Demo 缺失、組件無法索引、組件產物不規范等內部組件管理和沉淀上的問題,但 Webpack 的方案始終還是會讓組件開發多一層編譯,當一個組件庫沉淀超過 300+ 時,引入依賴不斷增長,還是會帶來組件編譯上的負荷導致開發者開發體驗下降。
一 Vite 帶來的曙光
Vite 給前端帶來的絕對是一次革命性的變化,這么說毫不夸張。
或許應該說是 Vite 背后整合的 esbuild 、 Browser es modules、HMR、Pre-Bundling 等這些社區中關于 JS 編譯發展的先進工具和思路,在 Vite 這樣的整合推動下,給前端開發帶來了革命性變化。
我很早就說過,任何一個框架或者庫的出現最有價值的一定不是它的代碼本身,而是這些代碼背后所帶來的新思路、新啟發。所以我在寫文章的時候,也很注重能把我思考最后執行的整個過程講清楚。
Vite 為什么快,主要是 esbuild 進行 pre-bundles dependencies + 瀏覽器 native ESM 動態編譯,這里我不做過多贅述,詳細參考:Vite: The Problems

在這個思路的背景下,回到我們組件開發的場景再看會發現以下幾個問題高度吻合:
組件庫開發,實際上不需要編譯全部組件。
組件開發,編譯預覽頁面主要給開發者使用,瀏覽器兼容可控。
HMR(熱更新)能力在 Vite 加持下更加顯得立竿見影,是以往組件開發和調試花費時間最多的地方。
Vite 中一切源碼模塊動態編譯,也就是 TypeScript 類型定義和 JS 注釋也可以做到動態編譯,大大縮小編譯范圍。
那么,以往像 StoryBook 和之前我們用于提取 tsx 組件類型定義的思路將可以做一個比較大的改變。
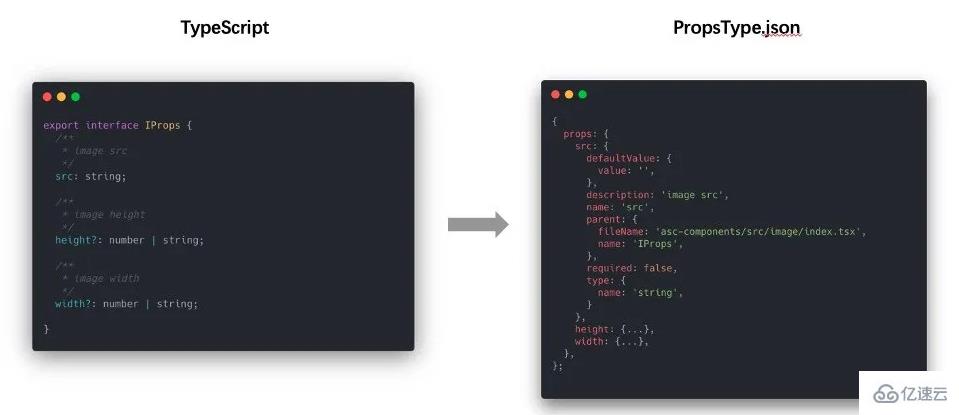
之前為了獲取組件入參的類型數據會在 Wwebpack 層面做插件用于動態分析 export 的 tsx 組件,在該組件下動態加入一段 __docgenInfo 的靜態屬性變量,將從 AST 分析得到的類型數據和注釋信息注入進組件 JS Bundle,從而進一步處理為動態參數設置:
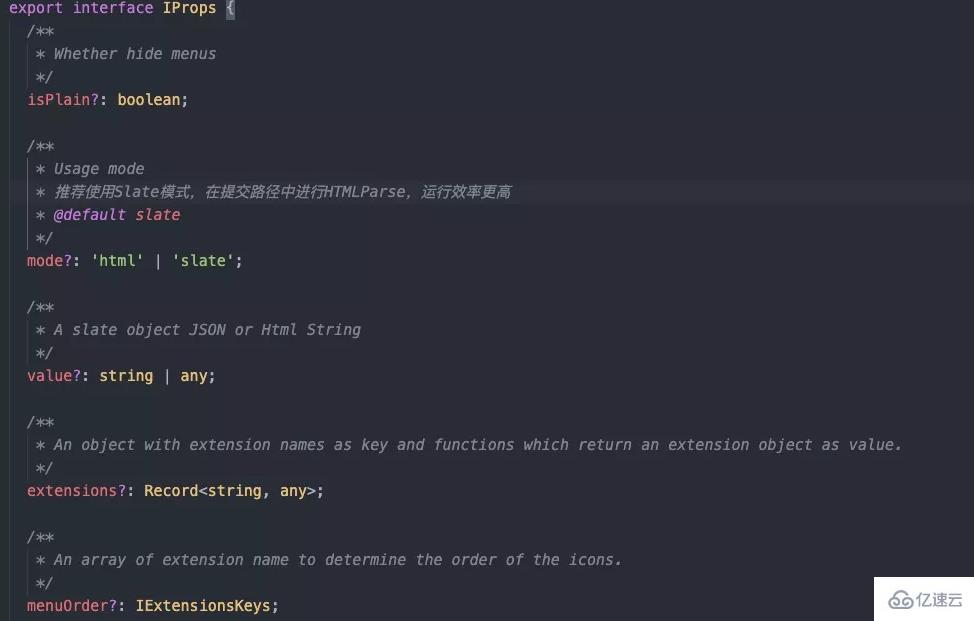
TypeScript 對組件 Props 的定義

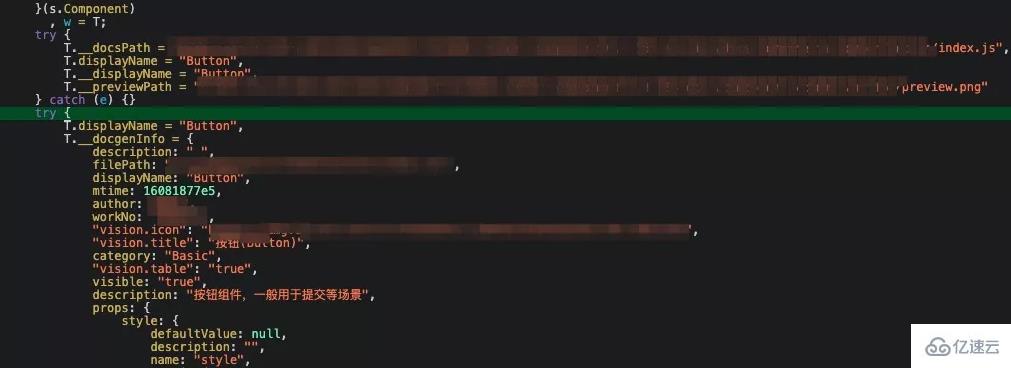
分析注入到 JS Bundle 中的內容

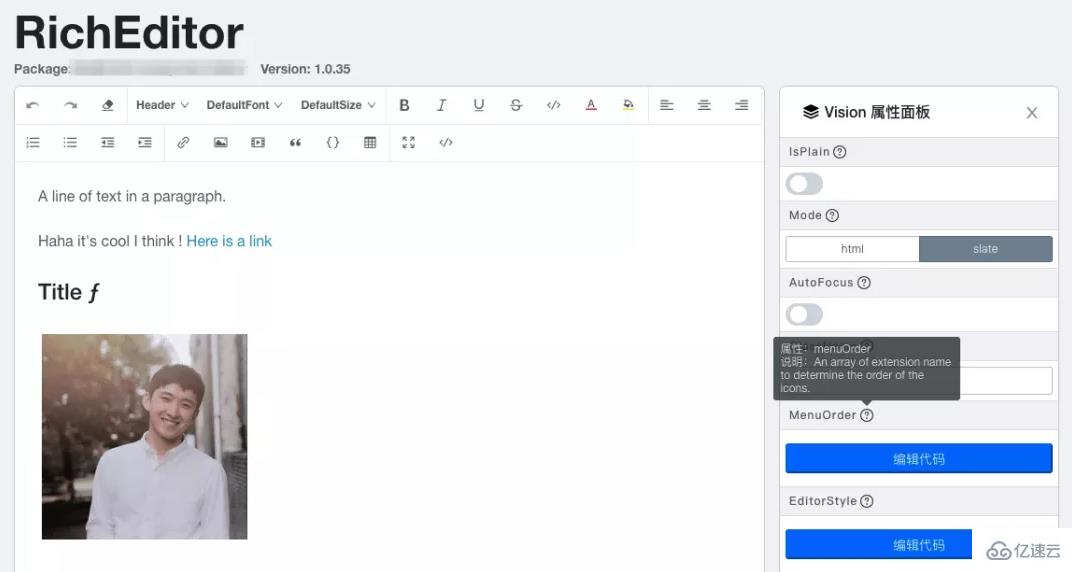
分析轉換后實現的參數交互設置

所以對于組件來說,實際上獲取這一份類型定義的元數據對于組件本身來說是冗余的,不論這個組件中的這部分元數據有沒有被用到,都會在 Webpack 編譯過程中解析提取并注入到組件 Bundle 中,這顯然是很低效的。
在 Vite 的思路中,完全可以在使用到組件元數據時,再獲取其元數據信息,比如加載一個 React 組件為:
import ReactComponent from './component1.tsx'
那么加載其元數據即:
import ComponentTypeInfo from './component1.tsx.type.json';
// or
const ComponentTypeInfoPromise = import('./component1.tsx.type.json');通過 Vite 中 Rollup 的插件能力加載 .type.json 文件類型,從而做到對應組件元數據的解析。同時借助 Rollup 本身對于編譯依賴收集和 HMR 的能力,做到組件類型變化的熱更新。
二 設計思路
以上是看到 Vite 的模塊加載思路,得到的一些靈感和啟發,從而做出的一個初步設想。
但如果真的要做這樣一個基于 Vite 的 React 、 Rax 組件開發套件,除了組件入參元數據的獲取以外,當然還有其他需要解決的問題,首當其沖的就是對于 .md 的文件解析。
1 組件 Usage
參照 dumi 及 Icework 所提供的組件開發思路,組件 Usage 完全可以以 Markdown 寫文檔的形式寫到任何一個 .md 文件中,由編譯器動態解析其中關于 jsx、tsx、css、scss、less 的代碼區塊,并且把它當做一段可執行的 script 編譯后,運行在頁面中。
這樣既是在寫文檔,又可以運行調試組件不同入參下組件表現情況,組件有多少中Case,可以寫在不同的區塊中交由用戶自己選擇查看,這個設計思路真是讓人拍案叫絕!
最后,如果能結合上述提到 Vite 的 esbuild 動態加載和 HMR 能力,那么整個組件開發體驗將會再一次得到質的飛躍。
所以針對 Markdown 文件需要做一個 Vite 插件來執行對 .md 的文件解析和加載,預期要實現的能力如下:
import { content, modules } from "./component1/README.md";
// content README.md 的原文內容
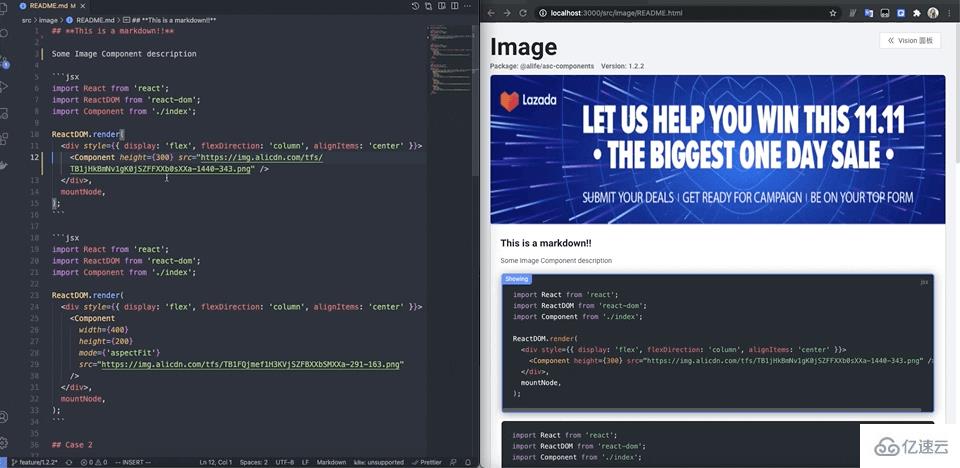
// modules 通過解析獲得的`jsx`,`tsx`,`css`,`scss`,`less` 運行模塊預期設想效果,請點擊放大查看:

2 組件 Runtime
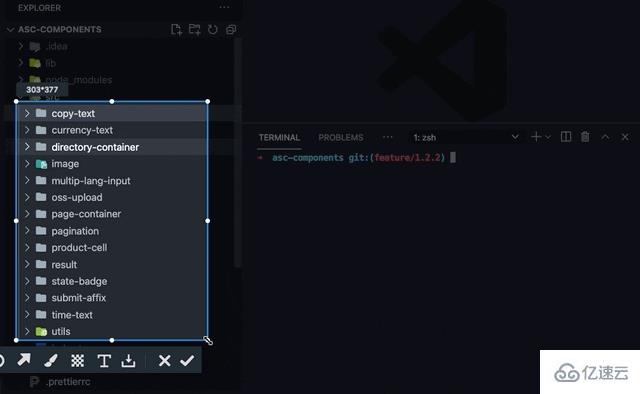
一個常規的組件庫目錄應該是什么樣的?不論是在一個單獨的組件倉庫,還是在一個已有的業務項目中,其實組件的目錄結構大同小異,大致如下:
components ├── component1 │ ├── README.md │ ├── index.scss │ └── index.tsx ├── component2 │ ├── README.md │ ├── index.scss │ └── index.tsx
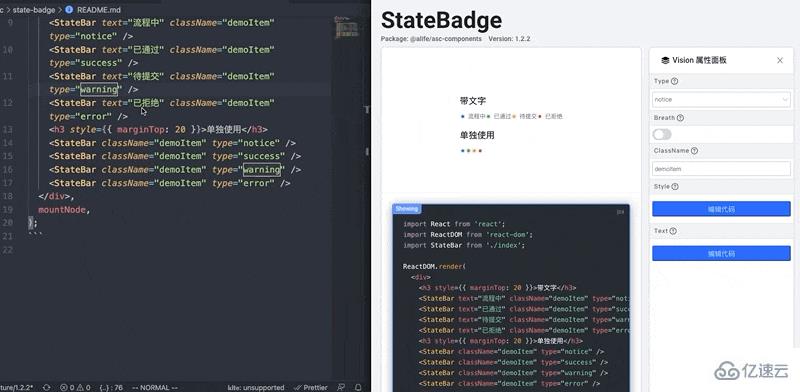
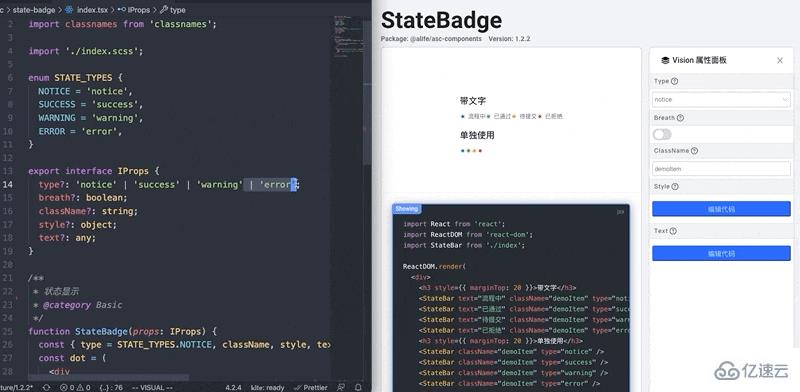
在我們的設想中你可以在任意一個項目中啟動組件開發模式,在運行 vite-comp 之后就可以看到一個專門針對組件開發的界面,在上面已經幫你解析并渲染出來了在 README.md 中編寫的組件 Usage,以及在 index.tsx 定義的 interface,只需要訪問不同的文件路徑,即可查看對應組件的表現形態。
同時,最后可以幫你可以將這個界面上的全部內容編譯打包,截圖發布到 NPM 上,別人看到這個組件將會清晰看到其組件入參,用法,截圖等,甚至可以打開 Demo 地址,修改組件參數來查看組件不同狀態下的表現形態。
如果要實現這樣的效果,則需要一套組件運行的 Runtime 進行支持,這樣才可以協調 React 組件、README.md、TypeScript 類型定義串聯成我們所需要的組件調試+文檔一體的組件開發頁面。
在這樣的 Runtime 中,同樣需要借助 Vite 的模塊解析能力,將其 URL 為 **/*/(README|*).html 的請求,轉換為一段可訪問的組件 Runtime Html 返回給瀏覽器,從而讓瀏覽器運行真正的組件開發頁面。
http://localhost:7000/components/component1/README.html -> /components/component1/README.html -> /components/component1/README.md -> Runtime Html
3 組件 Props Interface
正如我上述內容中講到的,如果利用 Vite 添加一個對 tsx 的組件 props interface 類型解析的能力,也可以做成獨立插件用于解析 .tsx.type.json 結尾的文件類型,通過 import 這種類型的文件,從而讓編譯器動態解析其 tsx 文件中所定義的 TypeScript 類型,并作為模塊返回給前端消費。

其加載過程就可以當做是一個虛擬的模塊,可以理解為你可以通過直接 import 一個虛擬的文件地址,獲取到對應的 React 組件元信息:
// React Component
import Component from './component1.tsx';
// React Component Props Interface
import ComponentTypeInfo from './component1.tsx.type.json';
// or
const ComponentTypeInfoPromise = import('./component1.tsx.type.json');由于這種解析能力并不是借助于 esbuild 進行,所以在轉換性能上無法和組件主流程編譯同步進行。
在請求到該文件類型時,需要考慮在 Vite 的 Serve 模式下,新開線程進行這部分內容編譯,由于整個過程是異步行為,不會影響組件主流程渲染進度。當請求返回響應后,再用于渲染組件 Props 定義及側邊欄面板部分。
在熱更新過程中,同樣需要考慮到 tsx 文件修改范圍是否涉及到 TypeScript 類型的更改,如果發現修改導致類型變化時,再觸發 HMR 事件進行模塊更新。
三 組件 Build
以上都是在討論組件在 Vite 的 Serve 態(也就是開發態)下的情況,我們上文中大量借助 Vite 利用瀏覽器 es module 的加載能力,從而做的一些開發態的動態加載能力的擴展。
但是 Vite 在組件最終 Build 過程中是沒有 Server 服務啟動,當然也不會有瀏覽器動態加載,所以為了讓別人也可以看到我們開發的組件,能夠體驗我們開發時調試組件的樣子,就需要考慮為該組件編譯產出一份可以被瀏覽器運行的 html。
所以在 Vite 插件開發過程中,是需要考慮在 Build 狀態下的編譯路徑的,如果是在 Build 狀態下,Vite 將使用 Rollup 的編譯能力,那么就需要考慮手動提供所有組件的 rollup.input(entries)。
在插件編寫過程中,一定需要遵循 Rollup 所提供的插件加載生命周期,才能保證 Build 過程和 Serve 過程的模塊加載邏輯和編譯邏輯保持一致。

我一開始在實現的過程中,就是沒有了解透徹 Vite 和 Rollup 的關系,在模塊解析過程中依賴了大量 Vite 的 Server 提供的服務端中間件能力。導致在考慮到 Build 態時,才意識到其中的問題,最后幾乎重新寫了之前的加載邏輯。
四 總結
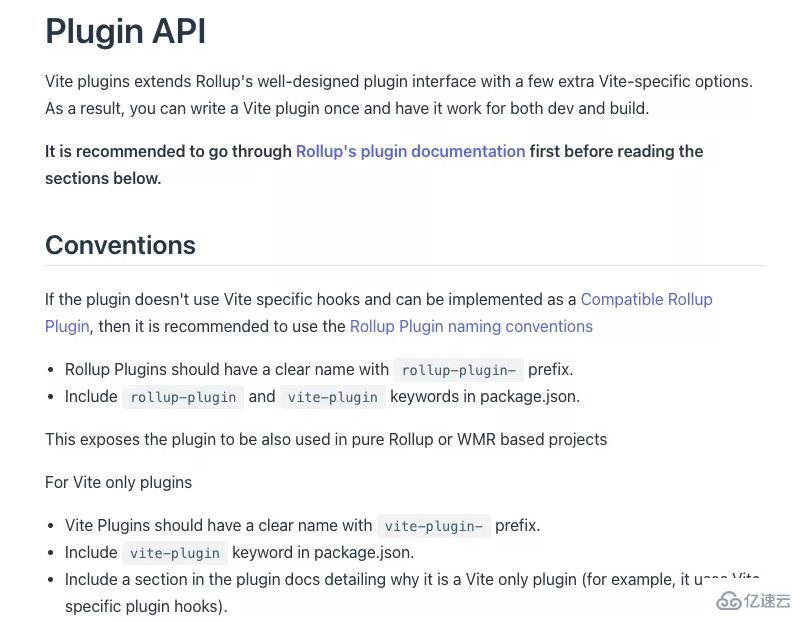
我姑且把這個方案(套件)稱之為 vite-comp,其大致的構成就是由 Vite + 3 Vite Pugins 構成,每個插件相互不耦合,相互職責也不相同,也就是說你可以拿到任意一個 Vite 插件去做別的用途,后續會考慮單獨開源,分別是:
Markdown,用于解析 .md 文件,加載后可獲取原文及 jsx、tsx 等可運行區塊。
TypeScript Interface,用于解析 .tsx 文件中對于 export 組件的 props 類型定義。
Vite Comp Runtime,用于運行組件開發態,編譯最終組件文檔。

結合 Vite,已經實現了 Vite 模式下的 React、Rax 組件開發,它相比于之前使用 Webpack 做的組件開發,已經體現出了以下幾個大優勢:
無懼大型組件庫,即使有 2000 個組件在同一個項目中,啟動依舊是 <1000ms。
高效的組件元數據加載流,項目一切依賴編譯按需進行。
毫秒級熱更新響應,借助 esbuild 幾乎是按下保存的一瞬間,就可以看到改動效果。
預覽體驗:
啟動

Markdown 組件文檔毫秒級響應

TypeScript 類型識別

Vite 現在還是只是剛剛起步,這種全新的編譯模式,已經給我帶來了非常多的開發態收益,結合 Vite 的玩法未來一定還會層出不窮,比如 Midway + lambda + Vite 的前端一體化方案也是看得讓人拍案叫絕,在這個欣欣向榮的前端大時代,相信不同前端產物都會和 Vite 結合出下一段傳奇故事。
“如何使用Vite+React進行組件開發”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。