溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Angularjs 中select回顯后重復選項的解決
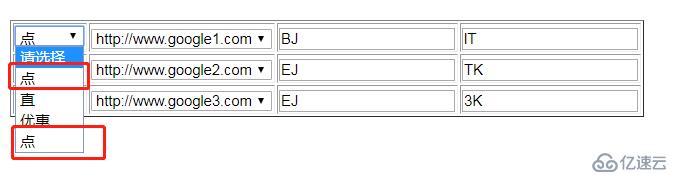
(1)Angularjs 中select回顯代碼,records和categoryValueList都是后臺返回的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.records = [
{
"Name" :{ "CATEA": "點"},
"Country" :{"Google2": "http://www.google1.com"},
"address" :"BJ",
"job":"lT"
},
{
"Name" :{"CATEB":"直"},
"Country" : {"Google3":"http://www.google2.com"},
"address" :"EJ",
"job":"TK"
},
{
"Name" :{"CATEC" : "優惠"},
"Country" : { "Google4" : "http://www.google3.com"},
"address" :"EJ",
"job":"3K"
}
];
$scope.categoryValueList=[{
"id": 1,
"categoryNo": "CATEA",
"categoryName": "點",
"parentId": 0,
"status": "0",
"children": [{
"id": 6,
"categoryNo": "CATEAA",
"categoryName": "劇",
"parentId": 1,
"status": "0"
}, {
"id": 7,
"categoryNo": "CATEAB",
"categoryName": "單",
"parentId": 1,
"status": "0"
}]
}, {
"id": 2,
"categoryNo": "CATEB",
"categoryName": "直",
"parentId": 0,
"status": "0",
"children": [{
"id": 44,
"categoryNo": "CATE",
"categoryName": "AA啊",
"parentId": 2,
"status": "1"
}]
}, {
"id": 3,
"categoryNo": "CATEC",
"categoryName": "優惠",
"parentId": 0,
"status": "0",
"createUser": "17072872",
"createTime": "2017-09-10 16:01:56.0",
"updateUser": "17072872",
"updateTime": "2017-09-10 16:01:56.0",
"children": [{
"id": 8,
"categoryNo": "CATECA",
"categoryName": "ip",
"parentId": 3,
"status": "0"
}, {
"id": 9,
"categoryNo": "CATECB",
"categoryName": "體育",
"parentId": 3,
"status": "1"
}]
}]
});
</script>
</head>
<body ng-app="myApp">
<table ng-controller="myCtrl" border="1">
<tr id="tr" ng-repeat="x in records">
<td>
<select name="merchant" id="merchant" ng-model="data.merchantNo">
<option value="">請選擇</option>
<option ng-repeat="x in categoryValueList" value="{{x.categoryNo}}">{{x.categoryName}}</option>
<option ng-repeat="(a,b) in x.Name" value="{{a}}" selected >{{b}}</option>
</select>
</td>
<td>
<select name="category" id="category" ng-model="data.categoryNo">
<option value="">請選擇</option>
<option ng-repeat="(a,b) in x.Country" value="{{a}}" selected>{{b}}</option>
</select>
</td>
<td><input type="text" name="rightCode" id="rightCode" value="{{x.address}}"/></td>
<td><input type="text" name="rightName" id="rightName" value="{{x.job}}" /></td>
</tr>
</table>
</body>
</html>(2)回顯問題:因為后臺返回了一個結果,原來的select下拉列表中也有“點”這個option,導致顯示了兩個。

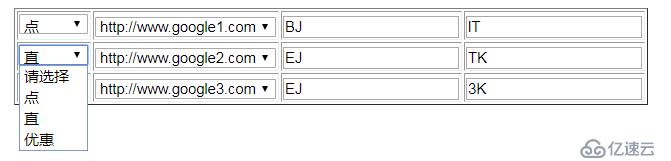
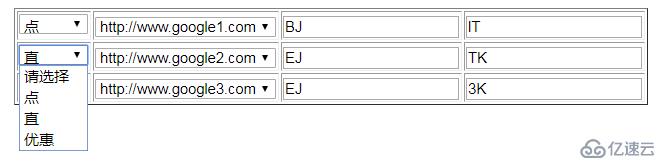
(3)正常情況下,要求只顯示一個,讓records中的某個后臺返回結果命中categoryValueList(select列表)中的某個option。正確結果如下所示:

(4)修改后的select回顯代碼,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.records = [
{
"Name" :{ "CATEA": "點"},
"Country" :{"Google2": "http://www.google1.com"},
"address" :"BJ",
"job":"lT"
},
{
"Name" :{"CATEB":"直"},
"Country" : {"Google3":"http://www.google2.com"},
"address" :"EJ",
"job":"TK"
},
{
"Name" :{"CATEC" : "優惠"},
"Country" : { "Google4" : "http://www.google3.com"},
"address" :"EJ",
"job":"3K"
}
];
$scope.categoryValueList=[{
"id": 1,
"categoryNo": "CATEA",
"categoryName": "點",
"parentId": 0,
"status": "0",
"children": [{
"id": 6,
"categoryNo": "CATEAA",
"categoryName": "劇",
"parentId": 1,
"status": "0"
}, {
"id": 7,
"categoryNo": "CATEAB",
"categoryName": "單",
"parentId": 1,
"status": "0"
}]
}, {
"id": 2,
"categoryNo": "CATEB",
"categoryName": "直",
"parentId": 0,
"status": "0",
"children": [{
"id": 44,
"categoryNo": "CATE",
"categoryName": "AA啊",
"parentId": 2,
"status": "1"
}]
}, {
"id": 3,
"categoryNo": "CATEC",
"categoryName": "優惠",
"parentId": 0,
"status": "0",
"createUser": "17072872",
"createTime": "2017-09-10 16:01:56.0",
"updateUser": "17072872",
"updateTime": "2017-09-10 16:01:56.0",
"children": [{
"id": 8,
"categoryNo": "CATECA",
"categoryName": "ip",
"parentId": 3,
"status": "0"
}, {
"id": 9,
"categoryNo": "CATECB",
"categoryName": "體育",
"parentId": 3,
"status": "1"
}]
}]
});
</script>
</head>
<body ng-app="myApp">
<table ng-controller="myCtrl" border="1">
<tr id="tr" ng-repeat="x in records">
<td>
<select name="merchant" id="merchant" ng-model="data.merchantNo">
<option value="">請選擇</option>
<option ng-repeat="x in categoryValueList" ng-selected="x.categoryNo==a" value="{{x.categoryNo}}">{{x.categoryName}}</option>
<option ng-repeat="(a,b) in x.Name" value="{{a}}" selected >{{b}}</option>
</select>
</td>
<td>
<select name="category" id="category" ng-model="data.categoryNo">
<option value="">請選擇</option>
<option ng-repeat="(a,b) in x.Country" value="{{a}}" selected>{{b}}</option>
</select>
</td>
<td><input type="text" name="rightCode" id="rightCode" value="{{x.address}}"/></td>
<td><input type="text" name="rightName" id="rightName" value="{{x.job}}" /></td>
</tr>
</table>
</body>
</html>解決后的顯示結果:
(5)說明:代碼中主要使用了以下代碼:
<option ng-repeat="x in categoryValueList" ng-selected="x.categoryNo==a" value="{{x.categoryNo}}">{{x.categoryName}}</option>
<option ng-repeat="(a,b) in x.Name" value="{{a}}" selected >{{b}}</option>ng-selected="x.categoryNo==a" : select選中categoryNo等于a的option,對應的就是遍歷categoryValueList,選中categoryNo等于records中的categoryNo的編號,然后將records命中的option隱藏。這里使用了前端的方式,解決了list中查找指定內容并選中的問題。
(6)題外:ng-if的使用,過濾滿足指定條件的內容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.6.3/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<table>
<tr ng-repeat="x in names" ng-if="x.Name =='Alfreds Futterkiste'">
<td>{{ x.Name }}</td>
<td>{{ x.Country }}</td>
</tr>
</table>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $http) {
$http.get("/try/angularjs/data/Customers_JSON.php")
.then(function (result) {
$scope.names = result.data.records;
});
});
</script>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。