溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關AngularJS中如何實現select加載數據選中默認值的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
問題描述:
在我們開發項目過程中,避免不了會用到select下拉框,那么在angular中如何使用select呢?
解決方案:
可以用ng-options來動態加載option,然后在用ng-model來匹配。代碼如下:
//html
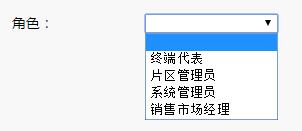
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
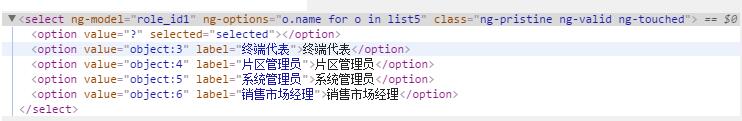
$scope.list5 = [{"id":2,"name":"終端代表"},{"id":3,"name":"片區管理員"},{"id":4,"name":"系統管理員"},{"id":5,"name":"銷售市場經理"}]這樣出現了空白選項:


那么我們對代碼進行簡單調整:
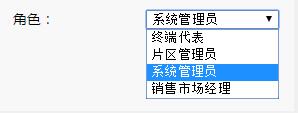
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
成功了!!

兩者的差別在于:兩張圖的value是不同的,最開始的value是一個對象,而后面的value是一個id值,這與ng-model的綁定值有直接關系。
感謝各位的閱讀!關于“AngularJS中如何實現select加載數據選中默認值”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。