您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中的高德軌跡回放怎么實現的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue中的高德軌跡回放怎么實現文章都會有所收獲,下面我們一起來看看吧。
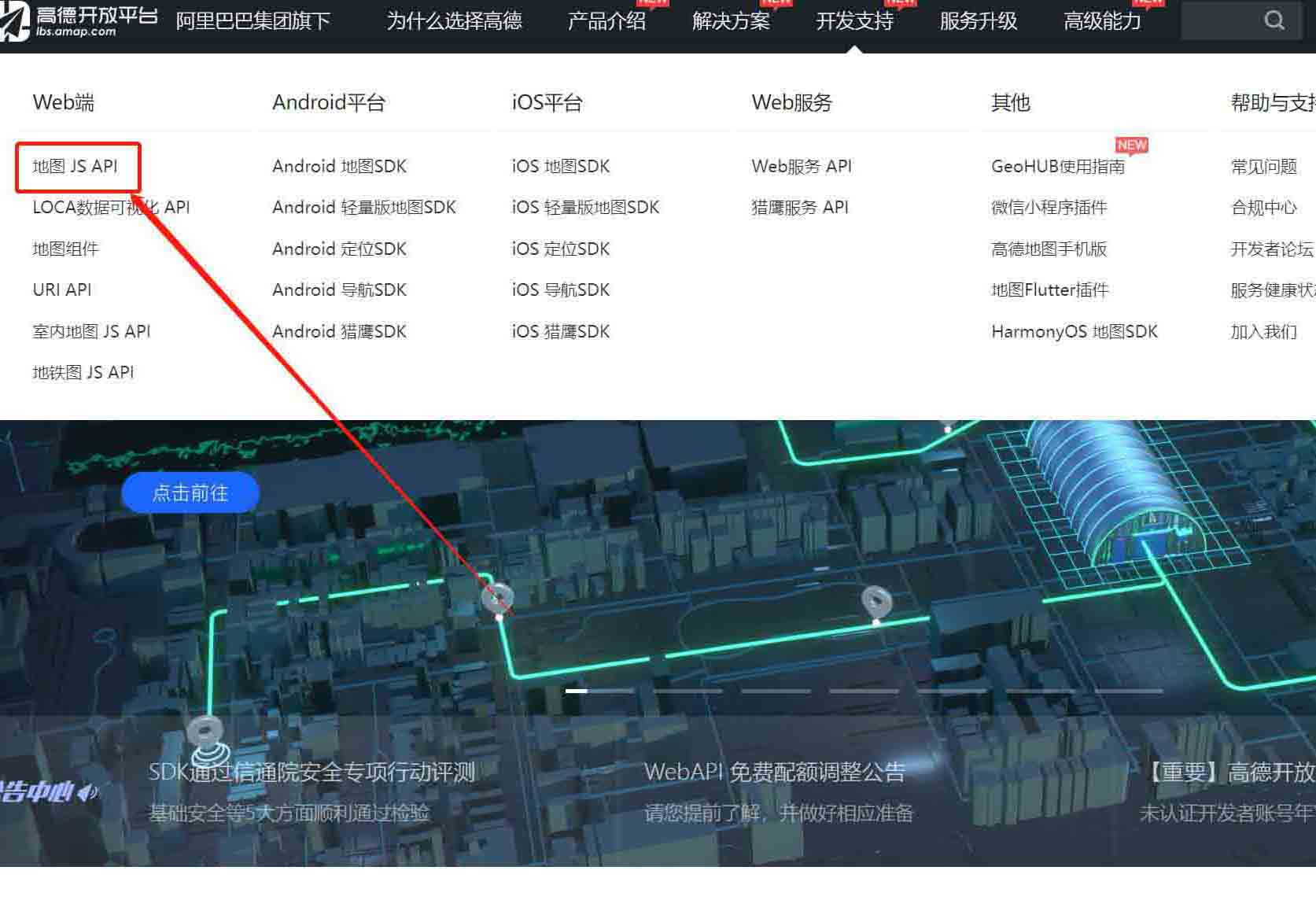
進入頁面后點擊開發支持→地圖JS API

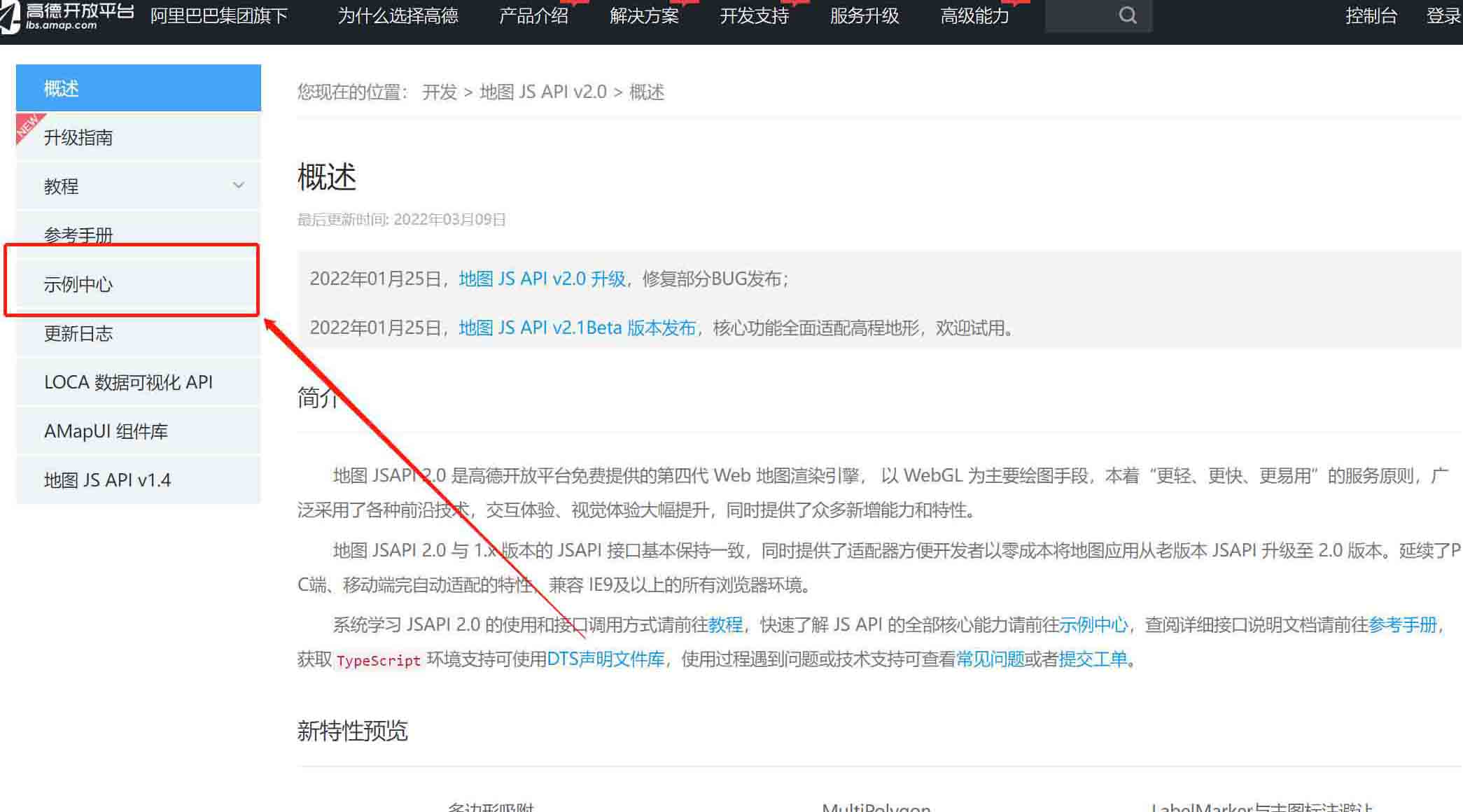
進入地圖JS API后點擊示例中心,進入界面后拉到底下找到軌跡回放

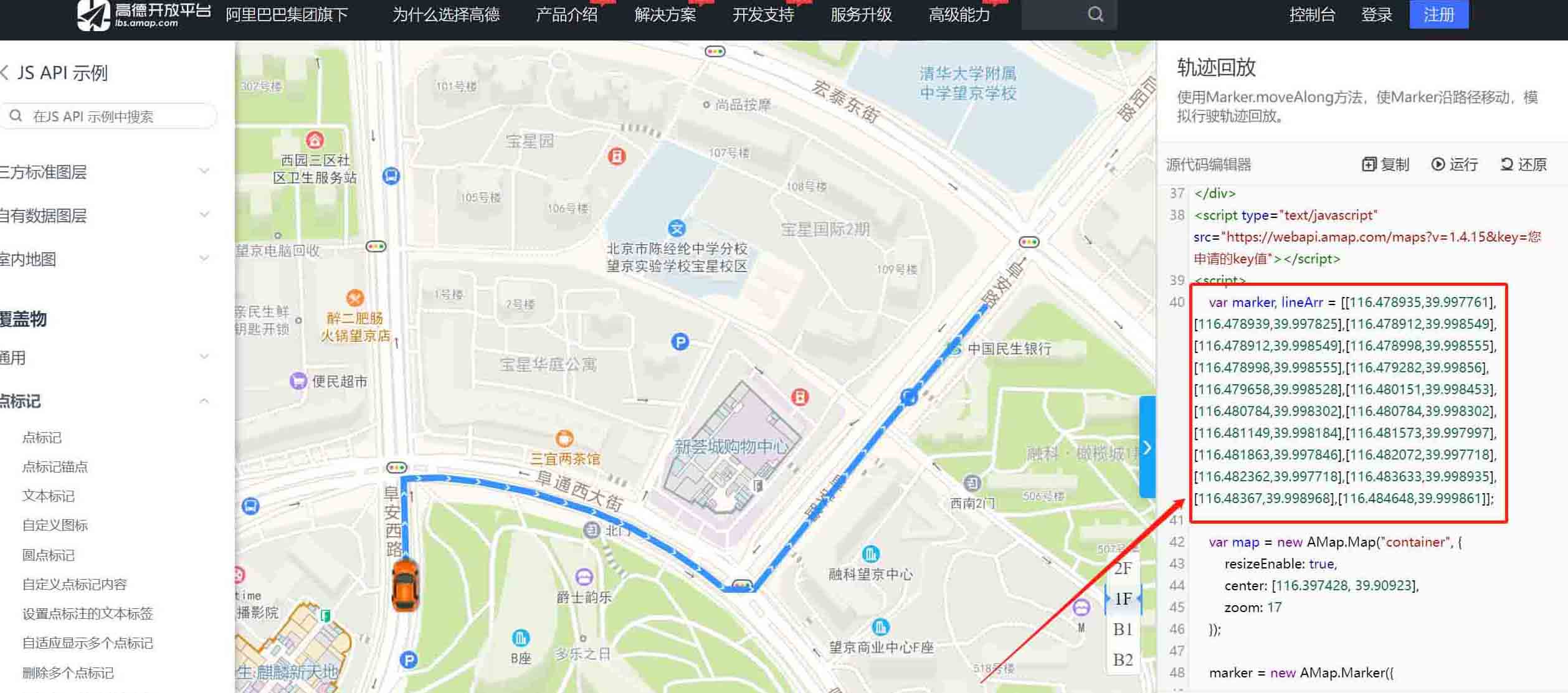
進入后打開軌跡回放如下圖中已有示例,模擬小車的行駛軌跡。其模擬的軌跡為右側框圖的小車模擬位置點, 將自己獲取的經緯度點替代上面提到的小車模擬位置點即可驗證自己設備輸出的GPS位置的準確性。(注意:此頁面代碼為HTML格式)

<template> <div> <div id="container"></div> <div class="input-card"> <h5>軌跡回放控制</h5> <div class="input-item"> <input type="button" class="btn" value="開始動畫" id="start" @click="startAnimation()" /> <input type="button" class="btn" value="暫停動畫" id="pause" @click="pauseAnimation()" /> </div> <div class="input-item"> <input type="button" class="btn" value="繼續動畫" id="resume" @click="resumeAnimation()" /> <input type="button" class="btn" value="停止動畫" id="stop" @click="stopAnimation()" /> </div> </div> </div> </template>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申請的key值"></script>
<script>
//請求路徑
//import {
//playbacklist,
//} from "@/api/obd/playback";
export default {
mounted() {
this.initMap();
},
beforeDestroy() {
this.map && this.map.destroy();
},
data() {
return {
map: null,
marker: null,
lineArr: [
[116.478935, 39.997761],
[116.478939, 39.997825],
[116.478912, 39.998549],
[116.478912, 39.998549],
[116.478998, 39.998555],
[116.478998, 39.998555],
[116.479282, 39.99856],
[116.479658, 39.998528],
[116.480151, 39.998453],
[116.480784, 39.998302],
[116.480784, 39.998302],
[116.481149, 39.998184],
[116.481573, 39.997997],
[116.481863, 39.997846],
[116.482072, 39.997718],
[116.482362, 39.997718],
[116.483633, 39.998935],
[116.48367, 39.998968],
[116.484648, 39.999861]
]
};
},
methods: {
initMap() {
this.map = new AMap.Map("container", {
resizeEnable: true,
center: [116.397428, 39.90923],
zoom: 17
});
this.marker = new AMap.Marker({
map: this.map,
position: [116.478935, 39.997761],
icon: "https://webapi.amap.com/images/car.png",
offset: new AMap.Pixel(-26, -15),
autoRotation: true,
angle: -90
});
// 繪制軌跡
let polyline = new AMap.Polyline({
map: this.map,
path: this.lineArr,
showDir: true,
strokeColor: "#28F", //線顏色
// strokeOpacity: 1, //線透明度
strokeWeight: 6 //線寬
// strokeStyle: "solid" //線樣式
});
let passedPolyline = new AMap.Polyline({
map: this.map,
// path: this.lineArr,
strokeColor: "#AF5", //線顏色
// strokeOpacity: 1, //線透明度
strokeWeight: 6 //線寬
// strokeStyle: "solid" //線樣式
});
this.marker.on("moving", function (e) {
passedPolyline.setPath(e.passedPath);
});
this.map.setFitView();
},
startAnimation() {
this.marker.moveAlong(this.lineArr, 200);
},
pauseAnimation() {
this.marker.pauseMove();
},
resumeAnimation() {
this.marker.resumeMove();
},
stopAnimation() {
this.marker.stopMove();
}
}
};
</script><style lang="less" scoped>
// @import url('https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css');
#container {
height: 1000px;
width: 100%;
}
.input-card .btn {
margin-right: 1.2rem;
width: 9rem;
}
.input-card .btn:last-child {
margin-right: 0;
}
.btn {
display: inline-block;
font-weight: 400;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out;
background-color: transparent;
background-image: none;
color: #25A5F7;
border-color: #25A5F7;
padding: .25rem .5rem;
line-height: 1.5;
border-radius: 1rem;
-webkit-appearance: button;
cursor:pointer;
}
.input-item {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-align: center;
align-items: center;
width: 100%;
height: 3rem;
}
.input-card {
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border-radius: .25rem;
width: 22rem;
border-width: 0;
border-radius: 0.4rem;
box-shadow: 0 2px 6px 0 rgba(114, 124, 245, .5);
position: fixed;
bottom: 1rem;
right: 1rem;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 0.75rem 1.25rem;
}
</style>啟動時會遇到Module not found: Error: Can’t resolve ‘less-loader’ in '文件位置’報錯
原因是因為 less 、 less-loader模塊未安裝,但在中進行使用
解決方法:npm install --save-dev less-loader less
直接安裝可能會存在版本太高問題的報錯,進行npm run dev時項目無法啟動
解決方法:npm install less-loader@5.0.0 -D 可在版本位置選擇合適的版本
關于“Vue中的高德軌跡回放怎么實現”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue中的高德軌跡回放怎么實現”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。