溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VUE中怎么渲染Echarts動畫柱狀圖”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“VUE中怎么渲染Echarts動畫柱狀圖”文章能幫助大家解決問題。
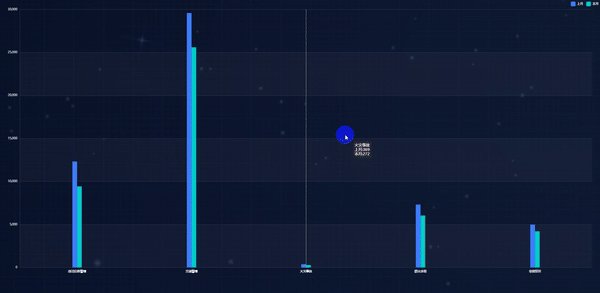
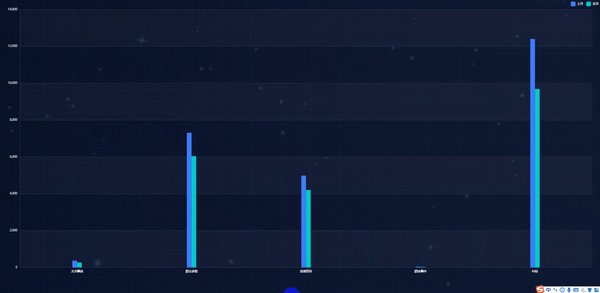
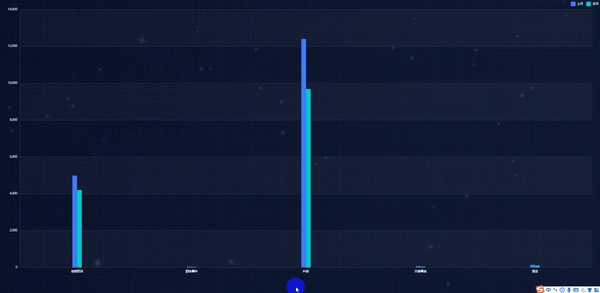
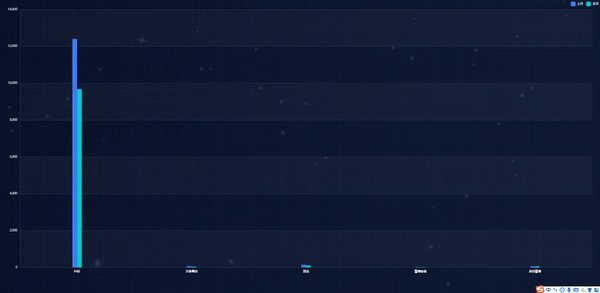
柱狀圖

要在vue中使用Echarts 需要先安裝依賴
npm install echarts --save
這是我的Echarts版本
"echarts": "^4.0.4"
<template> <div class="min-body"> <div id="EchartsAnimate" ref="docement"></div> </div> </template>

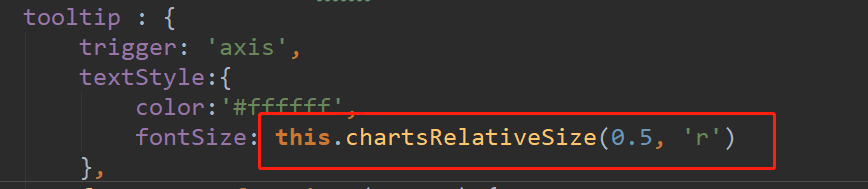
注意:此處有一方法,是用于適配 Echarts 字體適配大屏的
chartsRelativeSize(percent, derection) {
var windowW = this.$refs.docement.offsetWidth;
var windowH = this.$refs.docement.offsetHeight
var r = 0;
if ('h' === derection) {
r = percent * windowH / 100;
} else {
r = percent * windowW / 100;
}
return r;
},使用:

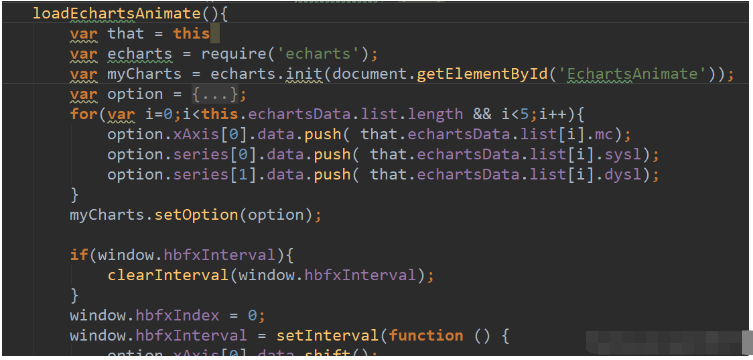
原理:設置定時器,刪除Echarts 柱狀圖的第一個數據的同屬壓入數組的最后一個
for(var i=0;i<this.echartsData.list.length && i<5;i++){
option.xAxis[0].data.push( that.echartsData.list[i].mc);
option.series[0].data.push( that.echartsData.list[i].sysl);
option.series[1].data.push( that.echartsData.list[i].dysl);
}
myCharts.setOption(option);
if(window.hbfxInterval){
clearInterval(window.hbfxInterval);
}
window.hbfxIndex = 0;
window.hbfxInterval = setInterval(function () {
option.xAxis[0].data.shift();
option.xAxis[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].mc);
option.series[0].data.shift();
option.series[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].sysl);
option.series[1].data.shift();
option.series[1].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].dysl);
myCharts.setOption(option);
window.hbfxIndex ++;
},2000)完整頁面代碼:
<template>
<div class="min-body">
<div id="EchartsAnimate" ref="docement"></div>
</div>
</template>
<script>
export default {
name: "EchasrtsAnimate",
data:function () {
return {
echartsData:{"size":21,"list":[{"dysl":"70","mc":"刑事警情","dm":"01","sysl":"89"},{"dysl":"75","mc":"行政(治安)警情","dm":"02","sysl":"107"},{"dysl":"4","mc":"交通類警情","dm":"03","sysl":"21"},{"dysl":"7","mc":"火災事故","dm":"04","sysl":"9"},{"dysl":"43","mc":"群眾求助","dm":"05","sysl":"71"},{"dysl":"5","mc":"舉報投訴","dm":"06","sysl":"10"},{"dysl":"20","mc":"糾紛","dm":"08","sysl":"44"},{"dysl":"1","mc":"災害事故","dm":"09","sysl":"1"},{"dysl":"56","mc":"其他行政違法","dm":"10","sysl":"71"},{"dysl":"56","mc":"經濟案件類警情","dm":"11","sysl":"65"},{"dysl":"9429","mc":"違法犯罪警情","dm":"20","sysl":"12320"},{"dysl":"25597","mc":"交通警情","dm":"21","sysl":"29575"},{"dysl":"272","mc":"火災事故","dm":"22","sysl":"369"},{"dysl":"6040","mc":"群眾求助","dm":"23","sysl":"7307"},{"dysl":"4203","mc":"舉報投訴","dm":"24","sysl":"4983"},{"dysl":"27","mc":"群體事件","dm":"25","sysl":"44"},{"dysl":"9679","mc":"糾紛","dm":"26","sysl":"12396"},{"dysl":"44","mc":"災害事故","dm":"27","sysl":"70"},{"dysl":"109","mc":"揚言","dm":"28","sysl":"146"},{"dysl":"17","mc":"警情備案","dm":"30","sysl":"23"},{"dysl":"75","mc":"其他警情","dm":"90","sysl":"69"}]}
}
},
mounted(){
this.loadEchartsAnimate()
},
methods:{
chartsRelativeSize(percent, derection) {
var windowW = this.$refs.docement.offsetWidth;
var windowH = this.$refs.docement.offsetHeight
var r = 0;
if ('h' === derection) {
r = percent * windowH / 100;
} else {
r = percent * windowW / 100;
}
return r;
},
loadEchartsAnimate(){
var that = this
var echarts = require('echarts');
var myCharts = echarts.init(document.getElementById('EchartsAnimate'));
var option = {
color:['#407FFF','#00CCCD'],
tooltip : {
trigger: 'axis',
textStyle:{
color:'#ffffff',
fontSize: this.chartsRelativeSize(0.5, 'r')
},
formatter: function (params) {
var arr = [];
params.forEach(function (item) {
var N=item.seriesName;
var V = '';
if(item.value>100000000){//億
V += (item.value/100000000).toFixed(1) + '億';
}else if( item.value>10000){//萬
V += (item.value/10000).toFixed(1) + '萬';
}else{
V += item.value;
}
var a = {name:N,value:V};
arr.push(a);
});
var num = '';
arr.forEach(function (item) {
num += item.name+":"+item.value+"<br/>";
});
return params[0].name +"<br>"+ num;
}
},
grid: {
left: '25vw',
right: '25vw',
bottom: '9vh',
top:'30vh',
containLabel: true
},
/*dataZoom:[{
show: true,
height: 10,
bottom: 0,
startValue:0,
endValue:4,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h69.8c2.2,0,4,1.8,4,4V413z',
handleSize: '100%',
handleStyle:{color:"#ddd" },
textStyle:{color:"#666666"},
borderColor:"#eee"
}],*/
legend: {
orient: 'horizontal',
top:'0',
x: 'right',
itemWidth:15,
itemHeight:15,
textStyle:{
color:'#fff',
fontSize: this.chartsRelativeSize(0.5, 'r')
},
data:['上月','本月']
},
xAxis: [
{
type: 'category',
axisLine: {
lineStyle: {
type: 'solid',
color: '#2E3950',//左邊線的顏色
width: '1'//坐標線的寬度
}
},
axisLabel: {
textStyle: {
color: '#fff',//坐標值得具體的顏色,
fontSize: this.chartsRelativeSize(0.5, 'r')
},
interval:0
},
axisTick:false,
data: [/*'崇川區','港閘區','通州區','如東縣','海安市','啟東市','海門市','如皋市'*/]
}
],
yAxis: [
{
type: 'value',
axisLine: {
lineStyle: {
type: 'solid',
color: '#2E3950',//左邊線的顏色
width: '1'//坐標線的寬度
}
},
axisLabel: {
textStyle: {
color: '#e6e6e6',//坐標值得具體的顏色,
fontSize: this.chartsRelativeSize(0.5, 'r')
}
},
axisTick:false,
splitLine: { //坐標軸在grid區域中的分隔線(網格中的橫線)
show: true,
lineStyle: {
color: ['#2E3950'],
width: 1,
type: 'solid',
}
},
splitArea: {//坐標軸在grid區域中的分隔區域(間隔顯示網格區域)
interval: 1, //顯示間隔的規律
show: true,
areaStyle: {//分隔區域的樣式
color: ['rgba(255,255,255,0.03)', 'rgba(255,255,255,0)']
}
}
}
],
series : [
{
name:'上月',
type:'bar',
barGap:0,
barWidth:15,
data:[/*15,48,40,32,21,41,38,65*/]
},
{
name:'本月',
type:'bar',
barGap:0,
barWidth:15,
data:[/*43,12,56,67,12,45,41,15*/]
}
]
};
for(var i=0;i<this.echartsData.list.length && i<5;i++){
option.xAxis[0].data.push( that.echartsData.list[i].mc);
option.series[0].data.push( that.echartsData.list[i].sysl);
option.series[1].data.push( that.echartsData.list[i].dysl);
}
myCharts.setOption(option);
if(window.hbfxInterval){
clearInterval(window.hbfxInterval);
}
window.hbfxIndex = 0;
window.hbfxInterval = setInterval(function () {
option.xAxis[0].data.shift();
option.xAxis[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].mc);
option.series[0].data.shift();
option.series[0].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].sysl);
option.series[1].data.shift();
option.series[1].data.push( that.echartsData.list[window.hbfxIndex% that.echartsData.list.length].dysl);
myCharts.setOption(option);
window.hbfxIndex ++;
},2000)
}
}
}
</script>
<style scoped>
.min-body{
width: 100%;
height: 100%;
overflow: hidden;
background: #010827;
}
</style>關于“VUE中怎么渲染Echarts動畫柱狀圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。