您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“ChatGPT用于OA聊天助手導致訪問量服務宕機怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
搞一個聊天窗口,帶卡片模板最好,支持自定義
頻次和輪次的限制?
后端能夠通過語義理解匹配到對應的模型?
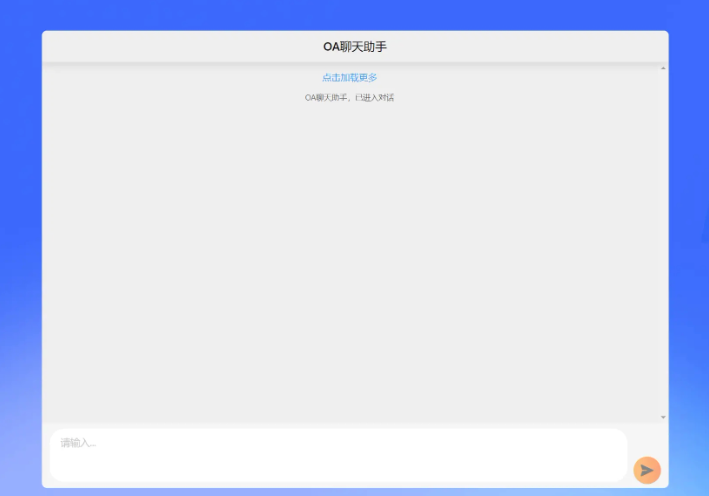
我們找個聊天UI簡單搭建一下頁面
import React, { useEffect, useRef } from "react";
export default () => {
const wrapper = useRef();
useEffect(() => {
const bot = new window.ChatSDK({
root: wrapper.current,
config: {
navbar: {
title: "OA聊天助手",
},
robot: {
avatar: robtAvatar,
},
messages: [
{
type: "system",
content: {
text: "OA聊天助手,已進入對話",
},
},
],
},
requests: {
/* ... */
},
handlers: {
/* ... */
},
});
bot.run();
}, []);
return <div style={{ height: "100%" }} ref={wrapper} />;
};
<?php
declare(strict_types=1);
namespace App\Controller;
use App\Kernel\Response\DetachStream;
use App\Library\ChatGPT\Bean\GPTMessageBean;
use App\Library\ChatGPT\Client;
use App\Library\OpenAi\OpenAi;
use App\Service\KeyService;
use HPlus\Route\Annotation\ApiController;
use HPlus\Route\Annotation\GetApi;
use Hyperf\Di\Annotation\Inject;
use Swow\Psr7\Message\Psr17Factory;
#[ApiController]
class Chat extends AbstractController
{
#[Inject]
protected Client $ChatGPTApi;
#[GetApi]
public function message()
{
$context = $this->request->query('text');
$response = $this->response->withHeader('Content-Type', 'text/event-stream;charset=UTF-8');
return (new OpenAi(KeyService::getKey()))->completion([
'model' => 'text-davinci-003',
'prompt' => 'test',
'temperature' => 0.9,
'max_tokens' => 150,
'stream' => true,
'frequency_penalty' => 0,
'presence_penalty' => 0.6,
], function ($curl_info, $data) {
p($data);
});
return $response->withBody(new DetachStream());
}
#[GetApi]
public function send()
{
$context = $this->request->query('content');
$message = new GPTMessageBean('幫我寫代碼:' . $context . '<|endoftext|>');
return json_encode($this->ChatGPTApi->sendMessage($message), 256);
}
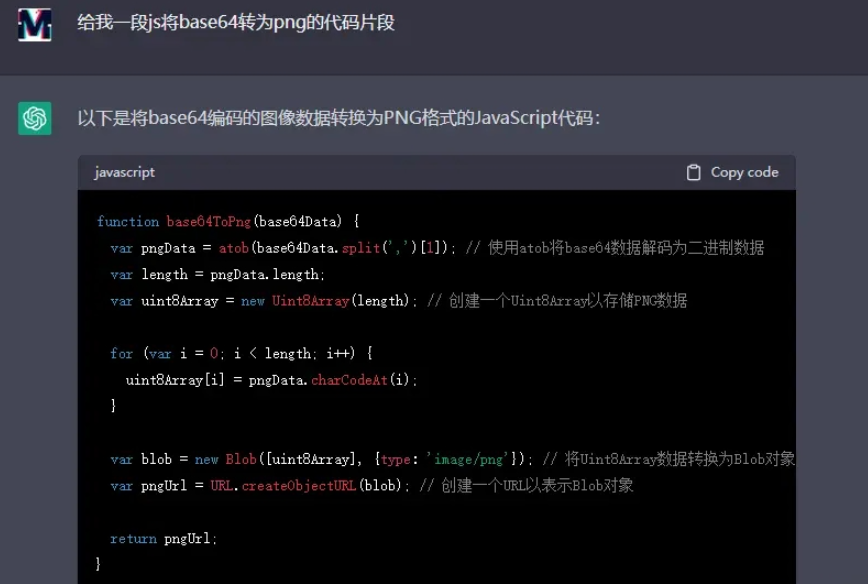
}對比一下官網的回答

相比官網的回答差些意思,但這是免FQ,免注冊,為讓小白用戶直接對話的節省了很大的問題。
內部上線當天,直接把免費18$的額度干廢了,服務一度崩潰。并且按照官方文檔60次/分鐘的頻次,根本無法滿足多數人發起的輪次需求。
我們采用小號隨機機制分發token,解決了一部分問題。但即使付費版的120$額度,也不能承受大體量用戶的訪問,需要發送郵件單獨申請額度。
通過內部的訪問頻次可知,大家對這項新技術的追捧熱度,尤其是小白用戶。
反應速度,其實接口返回并不慢,只是一次獲取完返回,并沒有流式傳輸的速度快
返回體,從接口返回的文本形式,可以優化為md模式,官網也是md的格式,自帶代碼塊的高亮hl
返回內容,由于走免費api,接口是通過代幣計費,按照返回字節計算,所以api形式盡可能簡潔為主
let source = new EventSource('/stream');
source.onmessage = function(event) {
var streamDiv = document.getElementById('stream');
streamDiv.innerHTML += event.data + '<br>';
};import ReactMarkdown from "react-markdown";
import { Prism as SyntaxHighlighter } from "react-syntax-highlighter";
import { darcula } from "react-syntax-highlighter/dist/esm/styles/prism";
export default function MyCard({ data, ctx, meta }) {
return (
<Card size="xl">
<CardTitle>{data.title}</CardTitle>
<CardText>
<ReactMarkdown
children={data.content}
components={{
code({ node, inline, className, children, ...props }) {
const match = /language-(\w+)/.exec(className || "");
return !inline && match ? (
<SyntaxHighlighter
children={String(children).replace(/\n$/, "")}
style={darcula}
language={match[1]}
PreTag="div"
{...props}
/>
) : (
<code className={className} {...props}>
{children}
</code>
);
},
}}
/>
</CardText>
</Card>
);
}“ChatGPT用于OA聊天助手導致訪問量服務宕機怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。