您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ChatGPT前端編程源碼分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ChatGPT前端編程源碼分析”吧!
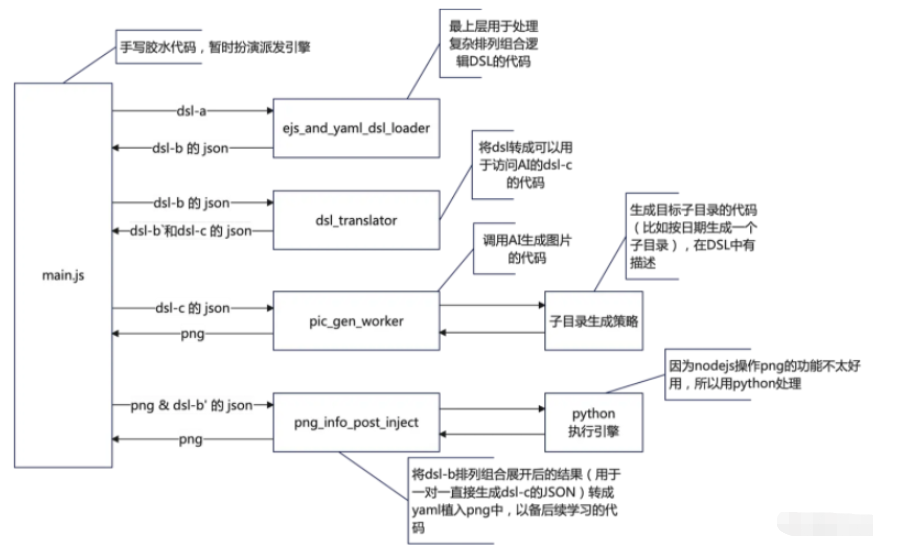
程序運行視圖:

帶著TDD思路,我進入了 ejs_and_yaml_dsl_loader 這個模塊,這塊因為我切的不是很好,所以這代碼有點難寫,不過沒關系,正好我們實際工作大部分的場景都是這樣的。看看我們在這里能玩出點什么來。
那么這次的需求呢是這個樣子的,我們需要把ejs模版引擎渲染出的yaml轉換為json,那么我們這個功能會非常復雜,所以我們沒有以上來就去做ejs的部分。而是先從yaml的部分入手。如果只是yaml轉json的話其實沒什么意思,一行代碼就實現了,關鍵是yaml里面有一個語法叫做json指針。
這個東西很重要。我們之前畫的那個圖還是有一點點。簡化的我們只畫了豎向的分層。但是在橫向上,如果你要實現像我們說的,按照規模進行分解的話,如果一個case比較簡單的話,還比較好辦。通常我們的case會變得越來越復雜。可能就需要把它拆成多個。DSL文件,然后最后通過一個dsl把它組裝起來。為了實現這種組裝的能力呢,我們就要支持類似的語法,那么壓帽里的jason指針的恰好是這樣一個很好用的語法。當然他有他的一些缺陷,他可能不支持動態的參數,這個是我們后面的擴展。具體的json指針語法什么樣的?一會大家看我們的prompt就知道了。
之所以需要這個語法以及它的擴展語法,是因為還記得咱們說的我們需要一個派發引擎嗎? 其實派發與組合不過是動態和靜態的區別。派發引擎也需要一套組合邏輯。而我們現在做這個功能就是為未來我們可能能實現一個派發引擎積累一些經驗。
而我們使用的庫呢,他不是原生支持JSON指針。他不支持呢,也挺好,因為我們后面會擴展這個功能。如果他支持的話,我們自定義的語法擴展起來反而很麻煩。背景知識就是這些,我們開始實現,下面試提問prompt:
我要用nodejs實現一個yaml的loader函數,可以讀入yaml轉為json,并且可以將其中JSON指針語法轉換為具體的值.
這是base.yml:
- item: $ref: "/refed.yml#simple_value_keya" - item: keya: $ref: "/refed.yml#simple_value_keya"
這是在同一路徑的refed.yml
simple_value_keya: value_of_keya
兩個yaml文件都在一個文件夾里,比如叫yaml
而js文件與yaml文件夾同級
我期望的輸出為:
[{
"item":"value_of_keya"
},{
"item":
{
"keya": "value_of_keya"
}
}]我還希望:
這個函數是async的。
讀取文件的fs,要使用const fs = require('fs/promise')引入。
用js-yaml庫解析yaml。
解析JSON指針的過程需要被封裝為一個專門的函數。
代碼要怎么實現?(直接給出最后的代碼就可以)
結果給我生成了很長的代碼:
const fs = require('fs/promises');
const yaml = require('js-yaml');
/**
* 從JSON指針中獲取對應的值
* @param {Object} obj - 要獲取值的對象
* @param {string} pointer - JSON指針
* @returns {any} 對應的值
*/
function getValueByPointer(obj, pointer) {
const parts = pointer.split('/').slice(1); // 去掉開頭的'#'字符,然后拆分為路徑的數組
return parts.reduce((acc, cur) => acc[cur], obj); // 依次按路徑訪問對象屬性
}
/**
* 讀取指定路徑的YAML文件,并解析其中的JSON指針
* @param {string} path - YAML文件的路徑
* @returns {Promise<any>} 解析后的JSON對象
*/
async function loadYamlFile(path) {
const content = await fs.readFile(path, 'utf8'); // 讀取文件內容
const data = yaml.load(content); // 解析YAML為JSON對象
// 遍歷JSON對象,查找$ref屬性
const processRef = async (obj) => {
if (typeof obj === 'object' && obj !== null) { // 如果是對象
if ('$ref' in obj) { // 如果包含$ref屬性
const refPath = obj.$ref.split('#')[0]; // 獲取引用文件路徑
const pointer = obj.$ref.split('#')[1]; // 獲取JSON指針
const refData = await loadYamlFile(refPath);
const value = getValueByPointer(refData, `#${pointer}`); // 獲取引用文件中對應JSON指針的值
return value;
} else { // 如果不包含$ref屬性,遞歸處理子屬性
for (const prop in obj) {
obj[prop] = await processRef(obj[prop]);
}
}
}
return obj;
};
return await processRef(data); // 處理JSON對象中的$ref屬性
}
// 調用loadYamlFile函數并輸出結果
(async () => {
const data = await loadYamlFile('./yaml/base.yml');
console.log(JSON.stringify(data, null, 2));
})();不出意外的,這個代碼他是錯的,我讓他反復生成了很多次,結果總是差那么點,說實在的,差那么點我自己手改也不是不能改,但是勝負欲起來了。不能完全生成這個事還是有點讓我感覺不爽,考慮到如果真的在實際場景中使用的話,這50行的長度也寫不了太復雜的東西,但是一到這個長度,就沒法細調整了太致命了,這又不是人,我不能指著這一行跟他說,這里有問題……嗯?指著這一行?我頓時靈光一閃。
在日常開發中,我們是怎么通過文字指出某一行有問題呢?答案再明顯不過了:通過注釋。而且,下面兩個注釋已經是約定俗成的使用方式了:
// TODO: 表示后續需要新增的功能,或其他任務項
// FIXME: 表示這里有Bug要修復
使用這兩個注釋,你甚至不用過多解釋,你只要告訴他你用這個注釋標了出來,讓他按要求修改即可。
所以我就這么給他說:
下面代碼不能滿足我的需求,我會用//TODO: 來標記問題所在行
const fs = require('fs/promises');
const yaml = require('js-yaml');
/**
* 從JSON指針中獲取對應的值
* @param {Object} obj - 要獲取值的對象
* @param {string} pointer - JSON指針
* @returns {any} 對應的值
*/
function getValueByPointer(obj, pointer) {
const parts = pointer.split('/').slice(1); // 去掉開頭的'#'字符,然后拆分為路徑的數組
return parts.reduce((acc, cur) => acc[cur], obj); // 依次按路徑訪問對象屬性
}
/**
* 讀取指定路徑的YAML文件,并解析其中的JSON指針
* @param {string} path - YAML文件的路徑
* @returns {Promise<any>} 解析后的JSON對象
*/
async function loadYamlFile(path) { //TODO: 這個path參數需要作為遞歸讀取時的的workdir,具體需求見下一個TODO
const content = await fs.readFile(path, 'utf8'); // 讀取文件內容
const data = yaml.load(content); // 解析YAML為JSON對象
// 遍歷JSON對象,查找$ref屬性
const processRef = async (obj) => {
if (typeof obj === 'object' && obj !== null) { // 如果是對象
if ('$ref' in obj) { // 如果包含$ref屬性
const refPath = obj.$ref.split('#')[0]; // 獲取引用文件路徑
const pointer = obj.$ref.split('#')[1]; // 獲取JSON指針
const refData = await loadYamlFile(refPath); //TODO: refPath 通常是相對于當前yaml文件的,需要拼接一個指定的前綴作才是正確的路徑,這個前綴通常是path參數自己的directory路徑前綴,比如"./yaml/base.yaml"則是"./yaml"
const value = getValueByPointer(refData, `#${pointer}`); // 獲取引用文件中對應JSON指針的值
return value;
} else { // 如果不包含$ref屬性,遞歸處理子屬性
for (const prop in obj) {
obj[prop] = await processRef(obj[prop]);
}
}
}
return obj;
};
return await processRef(data); // 處理JSON對象中的$ref屬性
}
// 調用loadYamlFile函數并輸出結果
(async () => {
const data = await loadYamlFile('./yaml/base.yml');
console.log(JSON.stringify(data, null, 2));
})();上面代碼,這一行寫錯了:
const refPath = path.resolve(workdir, obj.$ref.split('#')[0]); // 獲取引用文件路徑
應該用path.join
給我完整的代碼
通過這樣的方式,我初步到了我想要的代碼。之所以用TODO而不用FIXME,是因為我站在他的視角,把這個場景定義為了擴展新功能,而不是修bug。說某一行寫錯那個確實應該用FIXME,但是我怕混在一起會出錯,而且后面已經有注釋了,我不知道刪掉好不好,畢竟注釋也是幫他理解我代碼的一種方式,所以單拎出來說了。
這個玩法不見得要那么精準,有的時候可能代碼太復雜了,你可能看不出來哪里有Bug,畢竟不是你寫的,也很正常,但是通過調試或者失敗的測試數據,你能收斂到一個函數或者一個代碼塊,也可以通過這個方式來編寫prompt。
比如下面這個:
給下面代碼種FIXME標記的函數處有一些bug:
module.exports = function render_my_yaml_dsl(data){
const vm = require('vm');
// 定義一個函數用于渲染字符串模板
function render_string_template(originalScriptTemplate, intention) {
const execScriptTemplate = "`" + originalScriptTemplate + "`";
const script = new vm.Script(execScriptTemplate);
const execScript = script.runInNewContext(intention);
// console.debug(execScript);
return execScript;
}
// 定義一個函數用于展開屬性組合
function expand_attributes(attributes) { // FIXME: 這個函數有bug
const result = [];
attributes.forEach(obj => {
Object.values(obj).forEach(val => {
if (Array.isArray(val)) {
val.forEach(v => {
result.push({ ...obj, [Object.keys(obj).find(key => obj[key] === val)]: v });
});
} else {
result.push(obj);
}
});
});
return result;
}
const polys = [];
for (const poly of data.poly) {
const { template_prompt, ...other } = poly;
const { template, meta } = template_prompt;
const variableGroups = expand_attributes(meta);
const prompts = variableGroups.map(variables => render_string_template(template, variables));
for (const prompt of prompts) {
polys.push({ prompt, ...other });
}
}
const result = polys.map(poly => ({ ...data.base, ...poly }));
return result;
}給定的輸入: //....省略json數據
期望的輸出應該是: //....省略json數據
而實際上是把數組里唯一的元素重復了8遍, 我需要修正這個錯誤,但同時,對于給定的輸入: //....省略json數據
我還希望得到輸出 //....省略json數據
結合這兩個需求,請問代碼哪里有錯誤?代碼應該怎么寫?
上面我省略掉了輸入輸出的數據內容,方便大家聚焦于我在代碼上標記了FIXME(看,這個prompt對人也工作^_^)。這里是我寫完ejs_and_yaml_dsl_loader之后,把所有代碼集成起來運行的時候發現了一個bug,但是我也不知道bug是什么?(其實是懶得去看,用這個玩意久了,人真的是會變懶)所以我直接讓他告訴我Bug是什么,然后怎么改,我來評估它的方案,在評估方案的過程中我就搞明白了bug是什么。這個效率可高了很多。
這個技巧不僅可以用于編程領域。在編程領域呢,我們取了個巧,恰好有注釋和兩個配合注釋使用的關鍵字以表達我們的意圖,這些東西我們不用告訴ChatGPT,它已經學習寫程序的時候學過了。如果是在編程之外,可能我們要教他我們使用的標記是什么意思。 比如,我前一陣跟朋友們討論要設計一個ChatGPT編程秀,在今天這個時代了,我們就想讓ChatGPT幫我們設計,于是我們問:
我準備進行一個ChatGPT編程秀,給大家展示怎么用ChatGPT進行編程,時間為一個小時,可不可以給我一個編程秀的設計,并且附上時間安排.
于是我得到了下面的輸出:
ChatGPT 編程秀設計
階段 1:介紹 ChatGPT(10 分鐘)
介紹 ChatGPT,包括其基本原理、應用場景、優缺點等。
演示如何使用 OpenAI API 調用 ChatGPT。
以一個簡單的例子說明 ChatGPT 的使用,比如生成一句話。
階段 2:生成文本(20 分鐘)
介紹如何使用 ChatGPT 生成文本,包括如何控制生成文本的長度、樣式等。
演示如何用 ChatGPT 生成一篇文章,比如一篇新聞稿。
演示如何用 ChatGPT 生成一組對話,比如模擬一次客服對話。
階段 3:生成代碼(20 分鐘)
介紹如何使用 ChatGPT 生成代碼,包括如何控制生成代碼的復雜度、風格等。
演示如何用 ChatGPT 生成一段簡單的代碼,比如一個打印 "Hello, World!" 的程序。
演示如何用 ChatGPT 生成一段復雜的代碼,比如一個排序算法的實現。
階段 4:Q&A 互動(10 分鐘)
與觀眾進行問答互動環節,回答關于 ChatGPT 的任何問題。
總結(5 分鐘)
簡要總結 ChatGPT 的特點和應用場景。
感謝觀眾的收看。
很明顯,我們是個編程秀,所以我們不需要階段2,所以我說:
這是一個編程秀,所以只要設計編程的環節就可以了
然后他回復:
ChatGPT 編程秀設計
階段 1:介紹 ChatGPT(5 分鐘)
簡單介紹 ChatGPT 的基本原理和應用場景。
階段 2:生成文本(20 分鐘)
演示如何使用 ChatGPT 生成一段文章,比如一篇新聞稿。
演示如何使用 ChatGPT 生成一組對話,比如模擬一次客服對話。
階段 3:生成代碼(25 分鐘)
演示如何使用 ChatGPT 生成一段簡單的代碼,比如一個打印 "Hello, World!" 的程序。
演示如何使用 ChatGPT 生成一段復雜的代碼,比如一個排序算法的實現。
階段 4:優化代碼生成(10 分鐘)
介紹如何調整 ChatGPT 的參數來優化生成的代碼質量。
演示如何優化前面演示的代碼生成。
階段 5:Q&A 互動(10 分鐘)
與觀眾進行問答互動環節,回答關于 ChatGPT 的任何問題。
總結(5 分鐘)
簡要總結 ChatGPT 的特點和應用場景。
感謝觀眾的收看。
可以看到,并沒有刪除,這可能是大多數人在面臨對長文本進行反饋時都會面臨的尷尬了,駕馭不住ChatGPT,非常的難受。 于是我這樣做:
我會用代碼注釋的形式在內容上標記給你反饋 ,比如"// FIXME: "表示這里有問題,冒號后面會跟隨我要修改的意圖。下面是我的輸入:
ChatGPT 編程秀設計
階段 1:介紹 ChatGPT(5 分鐘)
簡單介紹 ChatGPT 的基本原理和應用場景。
階段 2:生成文本(20 分鐘) // FIXME: 我不需要這個階段2,
演示如何使用 ChatGPT 生成一段文章,比如一篇新聞稿。
演示如何使用 ChatGPT 生成一組對話,比如模擬一次客服對話。
階段 3:生成代碼(25 分鐘)
演示如何使用 ChatGPT 生成一段簡單的代碼,比如一個打印 "Hello, World!" 的程序。
演示如何使用 ChatGPT 生成一段復雜的代碼,比如一個排序算法的實現。
階段 4:優化代碼生成(10 分鐘)
介紹如何調整 ChatGPT 的參數來優化生成的代碼質量。
演示如何優化前面演示的代碼生成。
階段 5:Q&A 互動(10 分鐘)
與觀眾進行問答互動環節,回答關于 ChatGPT 的任何問題。
總結(5 分鐘)
簡要總結 ChatGPT 的特點和應用場景。
感謝觀眾的收看。
就得到了這樣的輸出:
ChatGPT 編程秀設計
階段 1:介紹 ChatGPT(5 分鐘)
簡單介紹 ChatGPT 的基本原理和應用場景。
階段 2:生成代碼(35 分鐘)
演示如何使用 ChatGPT 生成一段簡單的代碼,比如一個打印 "Hello, World!" 的程序。
演示如何使用 ChatGPT 生成一段復雜的代碼,比如一個排序算法的實現。
介紹如何調整 ChatGPT 的參數來優化生成的代碼質量。
演示如何優化前面演示的代碼生成。
階段 3:Q&A 互動(10 分鐘)
與觀眾進行問答互動環節,回答關于 ChatGPT 的任何問題。
總結(5 分鐘)
簡要總結 ChatGPT 的特點和應用場景。
感謝觀眾的收看。
是不是掌控感就強了許多?TODO也是可以用的,比如:
我會用代碼注釋的形式在內容上標記給你反饋 ,比如"// TODO: "表示我希望你改進的點,冒號后面會跟隨我要達成的效果。下面是我的輸入:
ChatGPT 編程秀設計
階段 1:介紹 ChatGPT(5 分鐘)
簡單介紹 ChatGPT 的基本原理和應用場景。
階段 2:生成代碼(35 分鐘)// TODO: 我希望整個階段是用一個例子串起來的,請幫我設計一個具體的例子來進行這個階段的演示,并重新設計這個階段的子步驟
演示如何使用 ChatGPT 生成一段簡單的代碼,比如一個打印 "Hello, World!" 的程序。
演示如何使用 ChatGPT 生成一段復雜的代碼,比如一個排序算法的實現。
介紹如何調整 ChatGPT 的參數來優化生成的代碼質量。
演示如何優化前面演示的代碼生成。
階段 3:Q&A 互動(10 分鐘)
與觀眾進行問答互動環節,回答關于 ChatGPT 的任何問題。
總結(5 分鐘)
簡要總結 ChatGPT 的特點和應用場景。
感謝觀眾的收看。
于是我就得到了:
ChatGPT 編程秀設計
階段 1:介紹 ChatGPT(5 分鐘)
簡單介紹 ChatGPT 的基本原理和應用場景。
階段 2:生成代碼(35 分鐘)
以一個例子串起來整個階段的演示,比如:使用 ChatGPT 生成一個簡單的數獨求解程序。
首先演示如何使用 ChatGPT 生成一個基本的數獨求解程序,包括生成偽代碼和相應的 Python 代碼。
然后演示如何使用 ChatGPT 生成一個更復雜的數獨求解程序,包括優化算法和生成相應的代碼。
最后介紹如何調整 ChatGPT 的參數來優化生成的代碼質量。
注意,本階段演示的例子不一定要是數獨求解程序,可以根據需要選擇其他適合的例子。
階段 3:Q&A 互動(10 分鐘)
與觀眾進行問答互動環節,回答關于 ChatGPT 的任何問題。
總結(5 分鐘)
簡要總結 ChatGPT 的特點和應用場景。
感謝觀眾的收看。
接下來我就可以基于數獨游戲的例子是不是合適跟他展開對話了。這種方法是不是很強大? 通過這種技巧我可以針對性的對AI給我的內容進行反饋。
類比AI畫圖里,也有類似的技巧,叫做inpaint。比如眾所周知,AI不擅長畫手,所以呢就有人發明了這樣的技巧
用PS涂抹一下大概的手的輪廓以表達意圖
然后在AI里用標記工具把這個區域涂黑,并告訴他,這個區域是手
他就會基于我們涂抹的樣子畫一個手出來
這里Denoising strength設置的不夠大,所以還不夠清晰,但是可以看出這個意思。
同樣的思想我們用在編程里就是上面的那個技巧了,類似于涂抹一個手的輪廓我還用過給他偽代碼,比如在后面png_info_post_inject這個模塊,生成測試框架的時候我就用過:
根據1.json中的數據結構,我需要把上面三個分支就可以簡化為一個分支。
if (given.targetFile === '1.png') {
actualResult = await readPng(path.join(__dirname, 'cases', given.targetFile));
assert.deepStrictEqual(actualResult, then.expectedResult);
} else if (given.targetFile === '2.png') {
await writePng(path.join(__dirname, 'cases', given.targetFile), 'hello', then.expectedResult);
actualResult = await readPng(path.join(__dirname, 'cases', given.targetFile));
assert.deepStrictEqual(actualResult, then.expectedResult);
} else if (given.targetFile === '3.png') {
await updatePng(path.join(__dirname, 'cases', given.targetFile), 'hello', then.expectedResult);
actualResult = await readPng(path.join(__dirname, 'cases', given.targetFile));
assert.deepStrictEqual(actualResult, then.expectedResult);
}偽代碼如下:
if(given.type!=='read'){
await png_info[given.entrypoint](given_file_path, given_params);
}
actualResult = await readPng(given_file_path);
assert.deepStrictEqual(actualResult, then.expectedResult);這個偽代碼執行的時候,第一次可能不讓我滿意,但是我可以根據他生成的繼續修改這段偽代碼,很快就得到了我想要的代碼。所以說,語言就是語言,編程語言也是語言,也可以用在prompt里。
到此,相信大家對“ChatGPT前端編程源碼分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。