您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Winform怎么用分頁控件實現導出PDF文檔功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Winform怎么用分頁控件實現導出PDF文檔功能”吧!
使用PDF導出的插件有很多,如Aspose.PDF、Spire.PDF、PdfSharp、iTextSharp等等很多,有些是收費的,有些是開源免費的,我們這里使用iTextSharp開源組件進行PDF的導出處理操作。

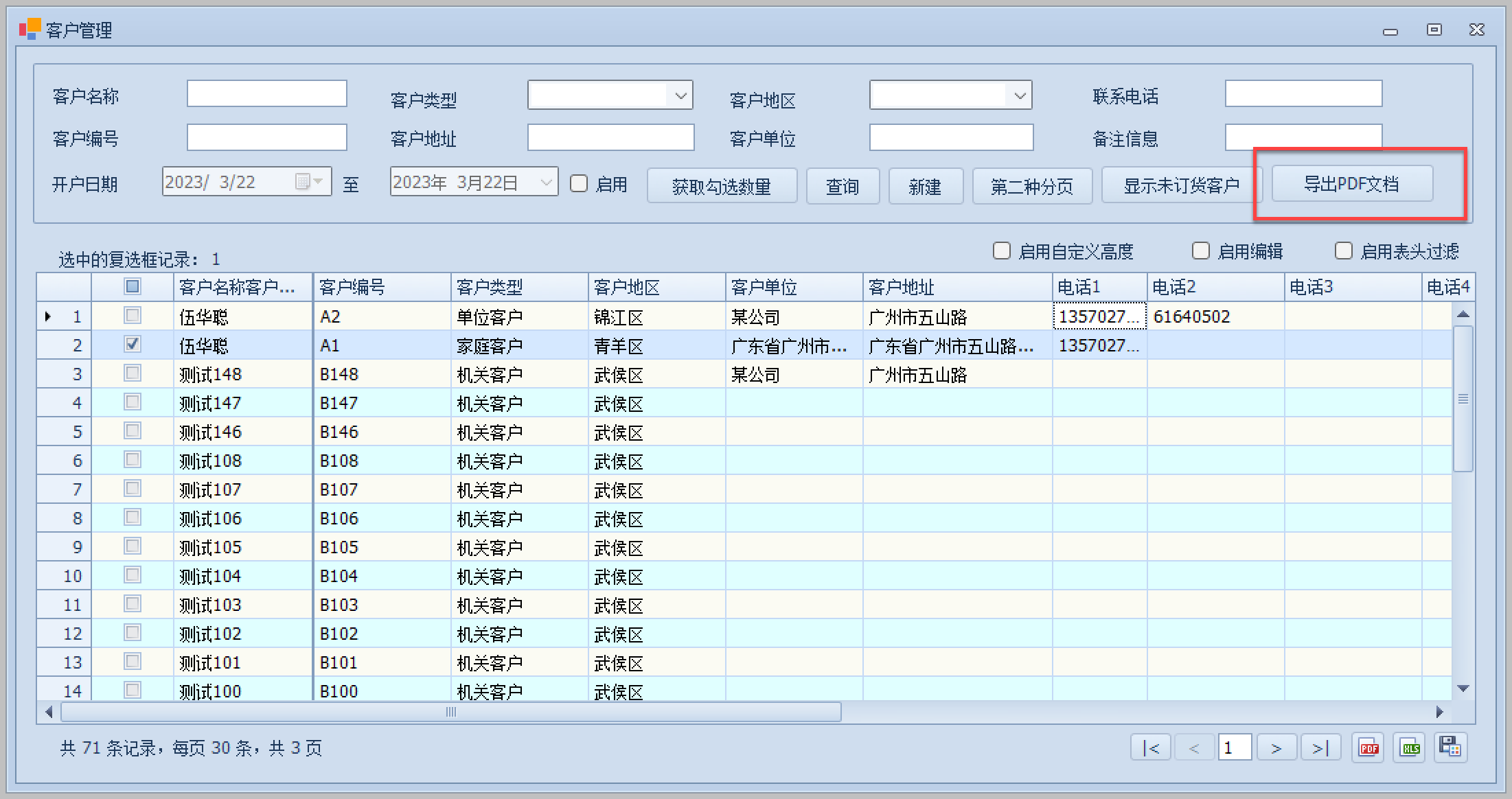
在測試的時候,我們可以對一個表格內容進行數據的導出,以便驗證效果,然后在考慮整合到分頁控件的內部中使用,如下測試界面所示。

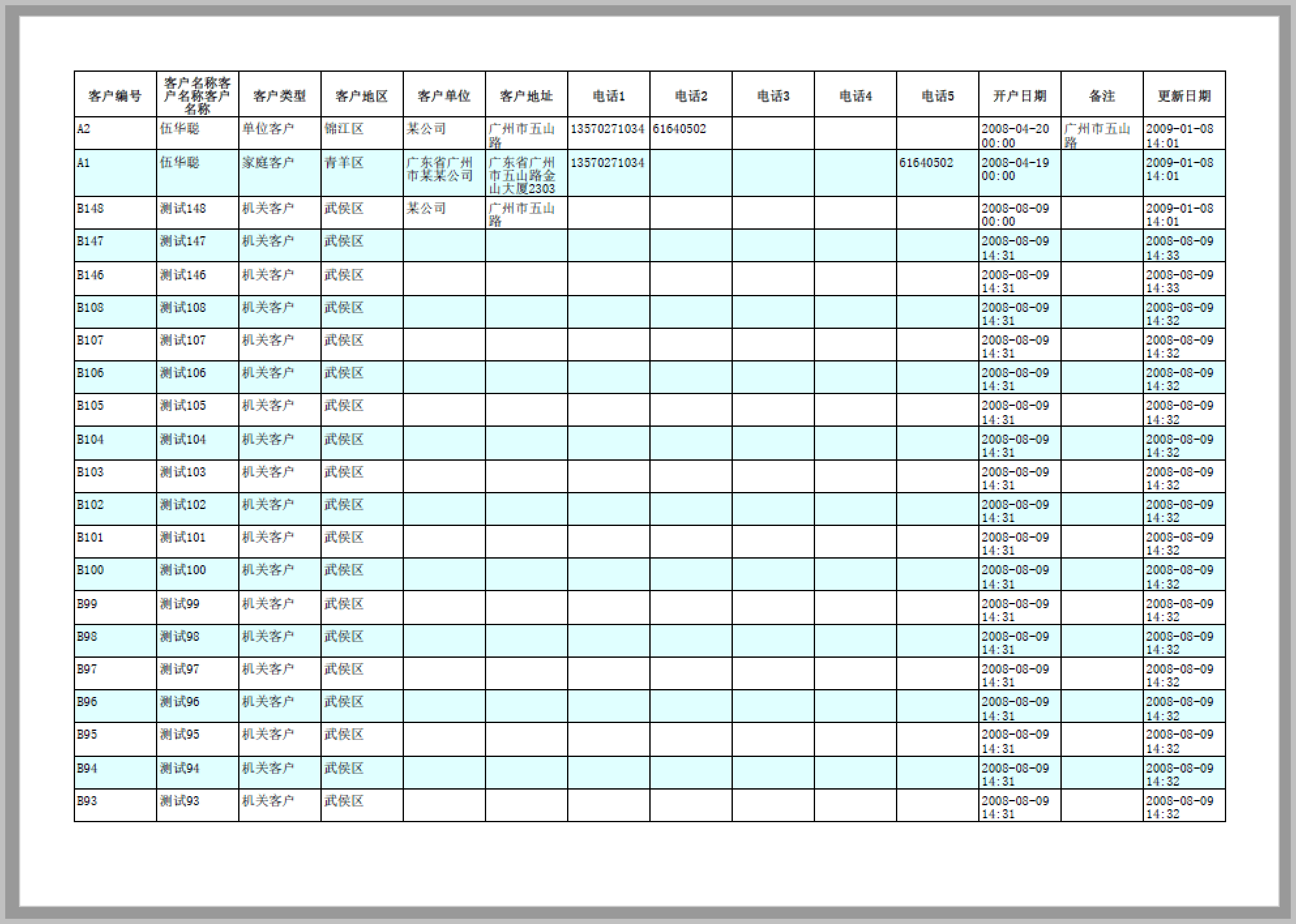
大概的效果如下所示。

如果需要,我們可以進一步定義頁眉和頁腳,增加一些特殊的信息等等。
我們可以測試導出列表中的DataTable數據源,如下所示。
private void btnExportPdf_Click(object sender, EventArgs e)
{
//帶參數處理
bool isLandscape = true;//是否為橫向打印,默認為true
bool includeHeader = true;//是否每頁包含表頭信息
int headerAlignment = Element.ALIGN_CENTER;//頭部的對其方式,默認為居中對齊
float headerFontSize = 9f;//頭部字體大小
float rowFontSize = 9f;//行記錄字體大小
float? headerFixHeight = null;//頭部的固定高度,否則為自適應
<strong>TextSharpHelper</strong><strong>.ExportPdf</strong>(isLandscape, includeHeader, headerAlignment, headerFontSize, rowFontSize, headerFixHeight);
}上面的操作,對輔助類TextSharpHelper.ExportPdf 的操作進行封裝了,我們可以看到,方法留出了幾個特殊的配置信息,可供我們進行調整格式。
一般使用列表的輸出為橫向較為美觀,字體比正常窗體顯示的字體小一點,并可以設置是否每頁PDF包含表頭信息等等。
輔助類的全部代碼如下所示:
/// <summary>
/// 基于iTextSharp.text.pdf對PDF的導出處理
/// </summary>
public static class TextSharpHelper
{
/// <summary>
/// datatable轉PDF方法
/// </summary>
/// <param name="data">dataTable數據</param>
/// <param name="pdfFile">PDF文件保存的路徑</param>
/// <param name="isLandscape">是否為橫向打印,默認為true</param>
/// <param name="includeHeader">是否每頁包含表頭信息</param>
/// <param name="headerAlignment">頭部的對其方式,默認為居中對齊</param>
/// <param name="headerFontSize">頭部字體大小</param>
/// <param name="rowFontSize">行記錄字體大小</param>
/// <param name="headerFixHeight">頭部的固定高度,否則為自適應</param>
/// <returns></returns>
public static bool ExportTableToPdf(DataTable data, string pdfFile, bool isLandscape = true, bool includeHeader = true, int headerAlignment = Element.ALIGN_CENTER, float headerFontSize = 9f, float rowFontSize = 9f, float? headerFixHeight = null)
{
//默認頁面大小
var document = new Document();
var retangle = new iTextSharp.text.Rectangle(0, 0, isLandscape ? PageSize.A4.Height : PageSize.A4.Width, isLandscape ? PageSize.A4.Width : PageSize.A4.Height);
document.SetPageSize(retangle);
var writer = PdfWriter.GetInstance(document, new FileStream(pdfFile, FileMode.Create));
document.Open();
//設置字體
var bfChinese = BaseFont.CreateFont("C:\\WINDOWS\\Fonts\\simsun.ttc,1", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
var fontHeader = new iTextSharp.text.Font(bfChinese, headerFontSize, iTextSharp.text.Font.BOLD, new BaseColor(0, 0, 0));
var fontRow = new iTextSharp.text.Font(bfChinese, rowFontSize, iTextSharp.text.Font.NORMAL, new BaseColor(0, 0, 0));
var table = new PdfPTable(data.Columns.Count);
table.WidthPercentage = 100f; // percentage
table.DefaultCell.Padding = 1;
table.DefaultCell.BorderWidth = 1;
table.DefaultCell.BorderWidth = 0.1f;
table.DefaultCell.HorizontalAlignment = Element.ALIGN_LEFT;
table.HeaderRows = includeHeader ? 1 : 0;
//將datatable表頭轉換成PDFTable的表頭
var EventRowBackColor = Color.LightCyan;
foreach (DataColumn dc in data.Columns)
{
var caption = !string.IsNullOrEmpty(dc.Caption) ? dc.Caption : dc.ColumnName;
var cell = new PdfPCell();
if (headerFixHeight.HasValue)
{
cell.FixedHeight = headerFixHeight.Value;
}
cell.HorizontalAlignment = headerAlignment;
cell.VerticalAlignment = Element.ALIGN_MIDDLE;
cell.Phrase = new Phrase(caption, fontHeader);
table.AddCell(cell);
}
//插入數據
for (int i = 0; i < data.Rows.Count; i++)
{
var backgroudColor = new BaseColor((i % 2 == 0) ? Color.White : EventRowBackColor);
for (int j = 0; j < data.Columns.Count; j++)
{
var cell = new PdfPCell();
var text = data.Rows[i][j].ToString();
cell.BackgroundColor = backgroudColor;
cell.Phrase = new Phrase(text, fontRow);
table.AddCell(cell);
}
}
document.Add(table);
document.Close();
writer.Close();
return true;
}
}上面根據方法的參數對字體,頁面寬度高度、表格間隔顏色,表頭等信息進行設置處理,然后使用插件進行輸出PDF的內容即可,PDF內容的輸出,有點類似DataTable的表格控制,單元格的信息可以獨立控制。
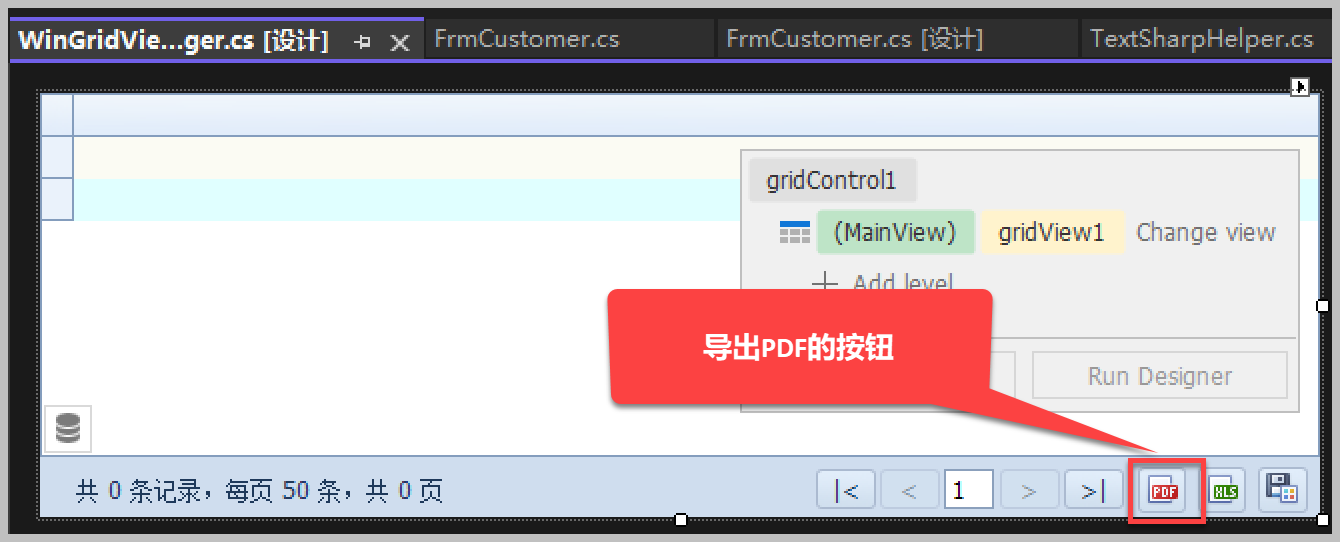
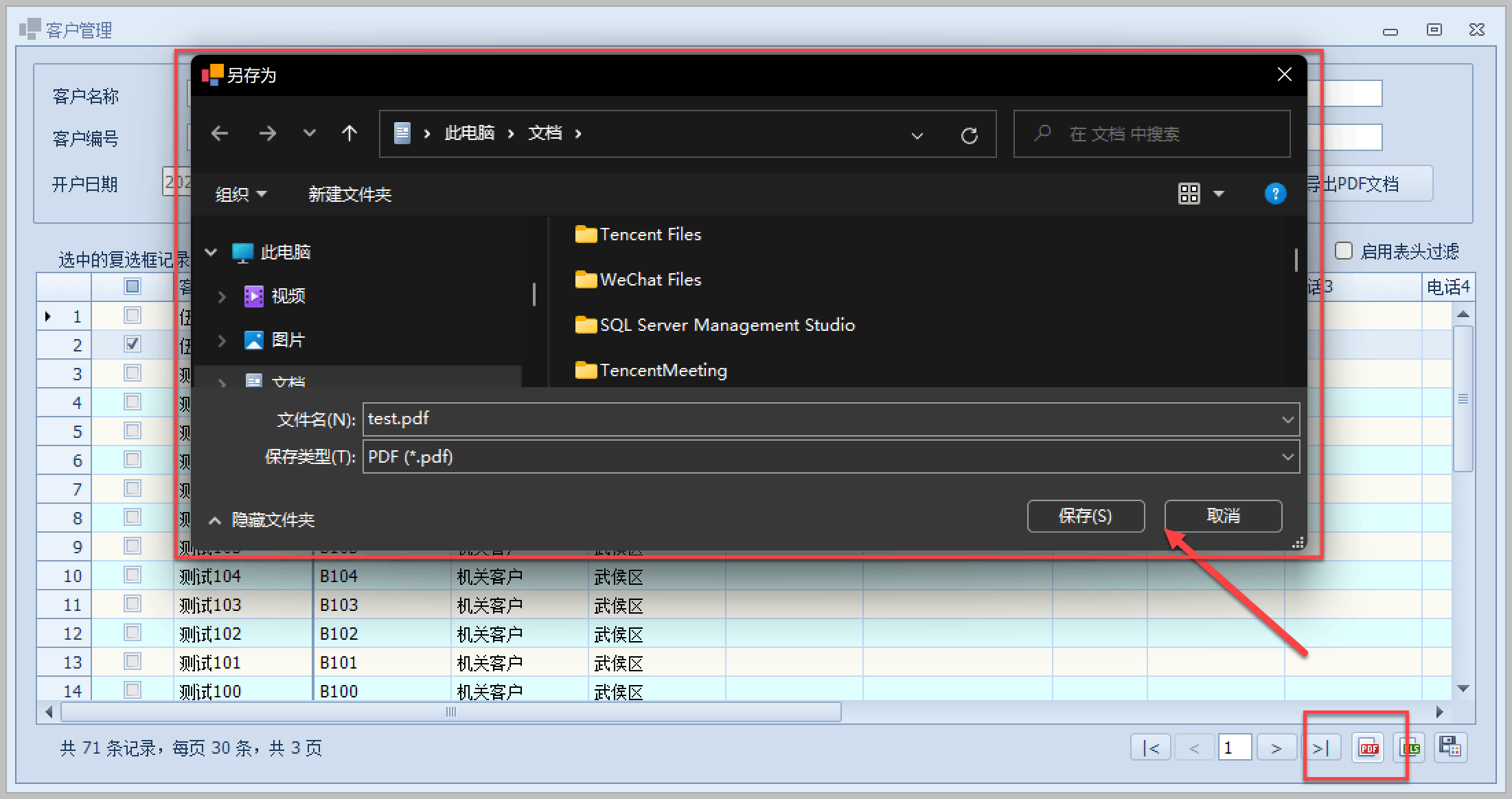
為了不用重復的引用代碼或者輔助類,我們可以整合到分頁控件的列表中,在其中封裝處理邏輯即可,這樣所有列表都具有通用的導出PDF操作了,如下界面所示。

我們一般導出是通過事件進行處理的,因此,我們在底部的分頁中定義一個觸發的事件,如下所示。
public delegate void <strong>ExportPdfEventHandler</strong>(object sender, EventArgs e);
/// <summary>
/// 分頁工具條用戶控件,僅提供分頁信息顯示及改變頁碼操作
/// </summary>
public class Pager : DevExpress.XtraEditors.XtraUserControl
{
/// <summary>
/// 導出PDF的事件
/// </summary>
public event <strong>ExportPdfEventHandler</strong> ExportPdf;按鈕單擊的時候,觸發事件的處理,如下代碼所示。
private void btnExportPdf_Click(object sender, EventArgs e)
{
if (ExportPdf != null)
{
ExportPdf(sender, e);
}
}這樣事件會傳遞到外面的容器組件中,對容器組件中的數據源進行導出處理即可。
private void WinGridViewPager_Load(object sender, EventArgs e)
{
if (!this.DesignMode)
{
this.pager.PageChanged += new PageChangedEventHandler(pager_PageChanged);
this.pager.ExportCurrent += new ExportCurrentEventHandler(pager_ExportCurrent);
this.pager.ExportAll += new ExportAllEventHandler(pager_ExportAll);
<strong>this.pager.ExportPdf += Pager_ExportPdf;</strong>對于列表的數據源,我們可以統一轉換為DataTable格式,如下 分析數據源的格式進行轉換。
DataTable sourcetable = null;
if (this.DataSource is DataView)
{
DataView dv = (DataView)AllToExport;//默認導出顯示內容
sourcetable = dv.ToTable();
}
else if (this.DataSource is DataTable)
{
sourcetable = this.DataSource as DataTable;
}
else
{
sourcetable = ReflectionUtil.CreateTable(this.DataSource);
}而對于表格內容的中文注釋,我們可以讀取表格里面的頭部信息作為PDF表頭的中文信息,如下所示。
var table = new DataTable();
for (int i = 0; i < this.gridView1.Columns.Count; i++)
{
if (this.gridView1.Columns[i].Visible)
{
var column = new DataColumn(this.gridView1.Columns[i].FieldName, typeof(string));
column.Caption = this.gridView1.Columns[i].Caption;
table.Columns.Add(column);
}
}而每行的內容,可以逐一讀取并寫入其中即可。
for (int i = 0; i < sourcetable.Rows.Count; i++)
{
var row = table.NewRow();
for (int j = 0; j < table.Columns.Count; j++)
{
var columnName = table.Columns[j].ColumnName;
var displayText = this.gridView1.GetRowCellDisplayText(i, columnName);
row[columnName] = displayText ?? "";
}
table.Rows.Add(row);
}最后調用輔助類進行導出PDF文檔即可,導出后進行打開處理。
var success =<strong> TextSharpHelper.ExportTableToPdf</strong>(table, pdfFile, isLandscape, includeHeader, headerAlignment, headerFontSize, rowFontSize, headerFixHeight);
if (success)
{
Process.Start(pdfFile);
}
導出PDF和前面的效果一樣了。
到此,相信大家對“Winform怎么用分頁控件實現導出PDF文檔功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。