您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下rollup3.x+vue2打包組件如何實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
轉換css 需要使用rollup-plugin-postcss 插件 --> 需要安裝 postcss
vue 和 vue-template-compiler 的版本需要一致, 這里是vue 2.7;
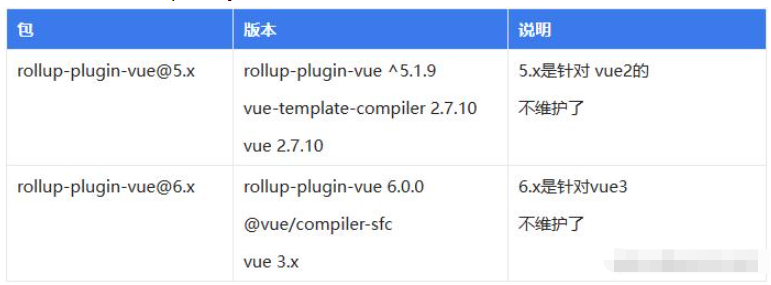
vue2: 使用rollup-plugin-vue @5.x版本
rollup3.x + vue3版本需要使用 rollup-plugin-vue @6.x版本 + @vue/compiler-sfc
jsx的支持就需要下面2個包; 這2個包需要傳遞給 babel, 因此需要安裝 @rollup/plugin-babel (這里版本說明在下面)
@vue/babel-helper-vue-jsx-merge-props ^1.4.0
@vue/babel-preset-jsx ^1.4.0

rollup.config.js
import { defineConfig } from 'rollup'
import vue from 'rollup-plugin-vue'
import { cleandir } from 'rollup-plugin-cleandir'
import { babel } from '@rollup/plugin-babel';
import postcss from 'rollup-plugin-postcss'
export default defineConfig({
input: './src/index.js',
output: [
{
file: 'lib/index.esm.js',
format: 'esm',
exports: 'named'
},
{
file: 'lib/index.umd.js',
format: 'umd',
name: 'w'
}
],
plugins: [
cleandir('lib'),
vue({}),
babel({
exclude: 'node_modules/**',
presets: ['@vue/babel-preset-jsx'],
// bundled-需要顯示指明babelHelpers 配置, 沒配置,控制臺有一些warning
babelHelpers: 'bundled',
// 5.2.1 是可以不用配置 extensions
// 5.2.2 以后 需要將 vue配置進去
// extensions:['.js', '.jsx', '.es6', '.es', '.mjs','.vue'],
}),
// 需要處理vue中的css
postcss()
],
external: [
"Vue"
]
})@rollup/plugin-babel 6.x 版本也可以用上面的語法,主要就是 extensions 中有 .vue
rollup.config.js
import { defineConfig } from 'rollup'
import vue from 'rollup-plugin-vue'
import { cleandir } from 'rollup-plugin-cleandir'
import { babel } from '@rollup/plugin-babel';
import postcss from 'rollup-plugin-postcss'
export default defineConfig({
input: './src/index.js',
output: [
{
file: 'lib/index.esm.js',
format: 'esm',
exports: 'named'
},
{
file: 'lib/index.umd.js',
format: 'umd',
name: 'w'
}
],
plugins: [
cleandir('lib'),
vue({
}),
babel({
// @rollup/plugin-babel 6.0.3 如果使用 filter 就注釋掉 exclude - 互斥的
// exclude: 'node_modules/**',
presets: ['@vue/babel-preset-jsx'],
// 需要顯示指明babelHelpers 配置, 沒配置,控制臺有一些warning
babelHelpers: 'bundled',
// 5.2.1 是不需要配置 extensions 的
// 5.2.2 以后 需要將 vue配置進去
extensions:['.js', '.jsx', '.es6', '.es', '.mjs','.vue'],
// filter @rollup/plugin-babel 在 5.3.0 版本才有
// filter配置和 exclude 配置是互斥的,需要自己去實現去掉 node_modules的過濾
filter: id=>{
return /(\.js|\.jsx|\.es6|\.es|\.mjs)$/.test(id) && !/node_modules/.test(id)
}
}),
// 處理 vue中的 css
postcss()
],
external: [
"Vue"
]
}){
"name": "chapter-08",
"version": "1.0.0",
"description": "",
"main": "lib/index.js",
"module": "lib/index.esm.js",
"type": "module",
"scripts": {
"build": "rollup -c"
},
"devDependencies": {
"@babel/core": "^7.21.3",
"@rollup/plugin-babel": "^6.0.3",
"@vue/babel-helper-vue-jsx-merge-props": "^1.4.0",
"@vue/babel-preset-jsx": "^1.4.0",
"postcss": "^8.4.21",
"rollup": "^3.20.0",
"rollup-plugin-cleandir": "^2.0.0",
"rollup-plugin-postcss": "^4.0.2",
"rollup-plugin-vue": "^5.1.9",
"vue": "2.7.10",
"vue-template-compiler": "2.7.10"
}
}這里列舉了所有的包的版本, package.json已經剔除了 其他非必要的字段
注意:package.json中的 type 是 module ; 也就是說, 語法需要遵循 ES Module

如果已經開始實踐使用vite打包 vue組件庫,建議直接上 vite + vue 3.x , vite的生態已經足夠幫你解決一些棘手的問題,避免自己逐一從 rollup 起手。
以上就是“rollup3.x+vue2打包組件如何實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。