溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了js實現滑動滑塊驗證登錄的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
1.html代碼
<div class="box"> <!--滑塊--> <a href="#" rel="external nofollow" ><div class="btn">>></div></a> <!--文字--> <p class="text">拖動滑塊驗證</p> <!--背景--> <div class="bg"></div> </div>
2.css樣式
最大的盒子相對定位,其他內部內容絕對定位
需要根據層級設置z-index保證滑動的正常使用
.box{
position: relative;
width: 300px;
height: 34px;
background: #e8e8e8;
border-radius: 4px;
left: 20px;
}
.btn{
position: absolute;
top: 0;
width: 40px;
height:32px;
text-align: center;
line-height: 32px;
border-radius: 4px;
z-index: 3;
background-color: #fff;
border: 1px solid #ccc;
color: black;
}
.text{
position: absolute;
width: 100%;
margin: 0;
text-align: center;
line-height: 34px;
display: block;
z-index: 2;
/*-webkit-margin-before: 1em;
-webkit-margin-after: 1em;*/
}
.bg{
position: absolute;
height: 100%;
background-color: yellowgreen;
z-index: 1;
}樣式

3.js事件
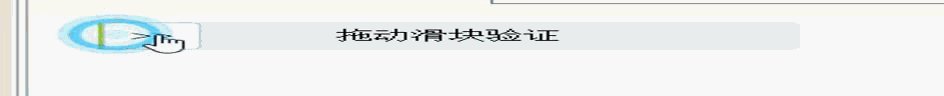
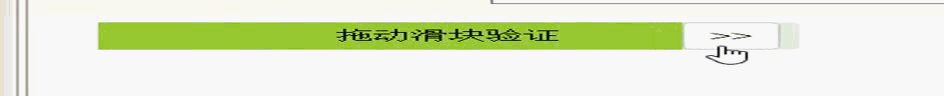
分析使用過程:按住滑塊并拖動可以移動,中途松開滑塊返回起始位置,拖動至最后滑塊不動
分析動作:
1.按鈕按下并移動
2.事件狀態:event對象(鼠標位置)event.clientX獲得與X軸的距離
3.松開按鈕回到原處
4.結束,松開按鈕,按鈕不可再次拖動
1)
var btn=document.querySelector(".btn");
var box=document.querySelector(".box");
var bg=document.querySelector(".bg");
var text=document.querySelector(".text");或者使用封裝選擇器
function $(name){
return document.querySelector(name);
};
var box=$(".box"),btn=$(".btn").....;2)按下
按下后獲得與x軸的距離
btn.onmousedown=function(e){
var downX=e.clientX; 3)拖動
拖動后獲得與x軸距離減去初始值距離得到按鈕移動的值
根據移動的值:判斷按鈕是否可以正常移動,判斷按鈕是否已經完成驗證
btn.onmousemove=function(e){
var moveX=e.clientX-downX;
// console.log(moveX);
//移動范圍
if(moveX>-2){
this.style.left=moveX+"px";//將移動值賦值給滑塊
bg.style.width=moveX+"px";//背景
if(moveX>=(box.offsetWidth-btn.offsetWidth)){//包含原始寬度內邊距邊框,不包含外邊框
//拖到頭,驗證成功
flag=true;
text.innerHTML="驗證成功";
text.style.color="white";
//事件清除
btn.onmousedown=null;
btn.onmousemove=null;
}
}4)松開按鈕
回到原處清除拖動
btn.onmouseup=function(){
//事件清除
btn.onmousemove=null;
if(flag)return;
this.style.left=0;//將移動值賦值給滑塊
bg.style.width=0;//背景
}4.效果

5.源碼
//原生寫法
window.onload=function(){
var btn=document.querySelector(".btn");
var box=document.querySelector(".box");
var bg=document.querySelector(".bg");
var text=document.querySelector(".text");
//封裝選擇器
// function $(name){
// return document.querySelector(name);
// };
// var box=$(".box"),btn=$(".btn").....;
var flag=false;
//按下onmousedown 拖動onmousemove
//document.querySelector(".btn").onmousedown=function(event){//event事件狀態
// var e=event||window.event;
//獲取方法集合,可直接通過id, 類, 類型, 屬性, 屬性值等來選取元素(返回此名字的第一個)。
btn.onmousedown=function(e){//按下
var downX=e.clientX; //按下后對x軸的距離
// console.log(downX);
// alert("1");
btn.onmousemove=function(e){//拖動
var moveX=e.clientX-downX; //拖動后與x軸距離減去初始值距離,移動值
// console.log(moveX);
//移動范圍
if(moveX>-2){
this.style.left=moveX+"px";//將移動值賦值給滑塊
bg.style.width=moveX+"px";//背景
if(moveX>=(box.offsetWidth-btn.offsetWidth)){//包含原始寬度內邊距邊框,不包含外邊框
//拖到頭,驗證成功
flag=true;
text.innerHTML="驗證成功";
text.style.color="white";
//事件清除
btn.onmousedown=null;
btn.onmousemove=null;
}
}
}
}
//松開按鈕
btn.onmouseup=function(){
//事件清除
btn.onmousemove=null;
if(flag)return;
this.style.left=0;//將移動值賦值給滑塊
bg.style.width=0;//背景
}
}看完上述內容,是不是對js實現滑動滑塊驗證登錄的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。