您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、
1、echarts Y軸刻度保留小數設置,以及設置刻度間隔
默認echarts會給你把最大值,最小值之間的這段距離分為5段,所以如果你的值都在6到6.5之間的話,你就設置min為6,max為6.5就可以
2、不顯示柱狀圖上方的數據
在series里面的label里面進行設置
設置label:{show: false}即可
修改掉changeChartStyle里面的series下面的label對象的normal對象下面的show屬性為false
3、tooltip表示懸浮框,
backgroundColor: "rgba(62,77,95,0.8)":表示懸浮框的背景顏色,
shadowStyle:{color:'rgba(14,36,64,0.8)'}:表示懸浮框移入到每一列的背景顏色,需要設置type: 'shadow', 才起作用
二、柱狀圖學習
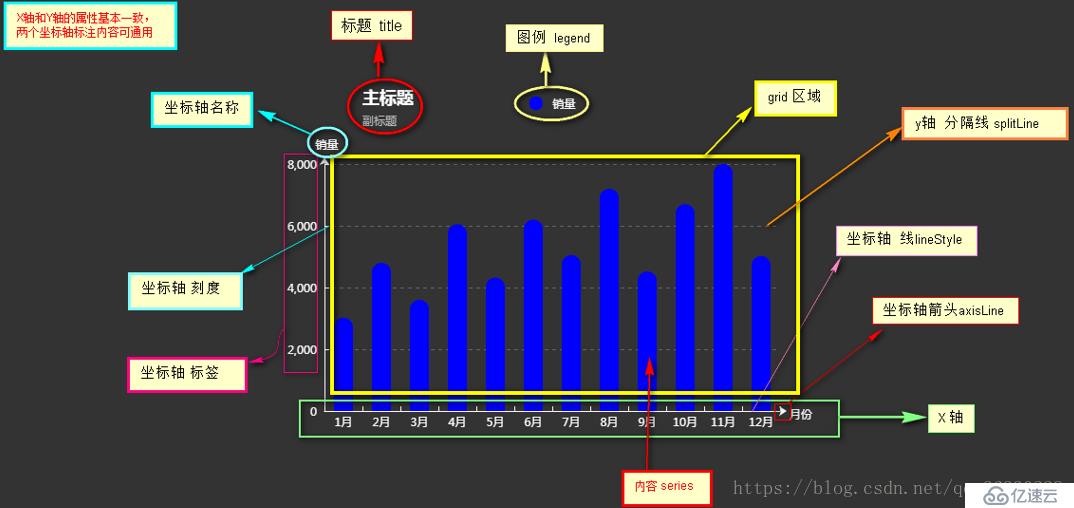
效果圖:
對柱形圖各部分分析:(重點) :
實現:
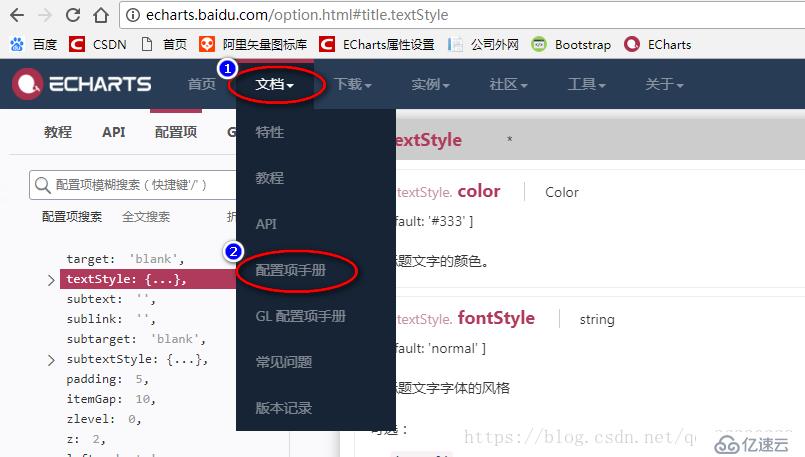
根據柱形每個部分的專業名稱去尋找官網中的配置項手冊對應的屬性,然后實現你需要的效果 
代碼:
<!DOCTYPE html>
<html>
<head>
<title>echarts</title>
</head>
<script src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<body ><!-- -->
<div id="_top" >
</div>
</body>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('_top'));
// 指定圖表的配置項和數據
var option = {
//-------------- 標題 title ----------------
title: {
text: '主標題',
textStyle:{ //---主標題內容樣式
color:'#fff'
},
subtext:'副標題', //---副標題內容樣式
subtextStyle:{
color:'#bbb'
},
padding:[0,0,100,100] //---標題位置,因為圖形是是放在一個dom中,因此用padding屬性來定位
},
//---------------- 圖例 legend -----------------
legend: {
type:'plain', //----圖例類型,默認為'plain',當圖例很多時可使用'scroll'
top:'1%', //----圖例相對容器位置,top\bottom\left\right
selected:{
'銷量':true, //----圖例選擇,圖形加載出來會顯示選擇的圖例,默認為true
},
textStyle:{ //----圖例內容樣式
color:'#fff', //---所有圖例的字體顏色
//backgroundColor:'black', //---所有圖例的字體背景色
},
tooltip:{ //圖例提示框,默認不顯示
show:true,
color:'red',
},
data:[ //----圖例內容
{
name:'銷量',
icon:'circle', //----圖例的外框樣式
textStyle:{
color:'#fff', //----單獨設置某一個圖例的顏色
//backgroundColor:'black',//---單獨設置某一個圖例的字體背景色
}
}
],
},
//-------------- 提示框 -----------------
tooltip: {
show:true, //---是否顯示提示框,默認為true
trigger:'item', //---數據項圖形觸發
axisPointer:{ //---指示樣式
type:'shadow',
axis:'auto',
},
padding:5,
textStyle:{ //---提示框內容樣式
color:"#fff",
},
},
//------------- grid區域 ----------------
grid:{
show:false, //---是否顯示直角坐標系網格
top:80, //---相對位置,top\bottom\left\right
containLabel:false, //---grid 區域是否包含坐標軸的刻度標簽
tooltip:{ //---鼠標焦點放在圖形上,產生的提示框
show:true,
trigger:'item', //---觸發類型
textStyle:{
color:'#666',
},
}
},
//------------- x軸 -------------------
xAxis: {
show:true, //---是否顯示
position:'bottom', //---x軸位置
offset:0, //---x軸相對于默認位置的偏移
type:'category', //---軸類型,默認'category'
name:'月份', //---軸名稱
nameLocation:'end', //---軸名稱相對位置
nameTextStyle:{ //---坐標軸名稱樣式
color:"#fff",
padding:[5,0,0,-5], //---坐標軸名稱相對位置
},
nameGap:15, //---坐標軸名稱與軸線之間的距離
//nameRotate:270, //---坐標軸名字旋轉
axisLine:{ //---坐標軸 軸線
show:true, //---是否顯示
//------------------- 箭頭 -------------------------
symbol:['none', 'arrow'], //---是否顯示軸線箭頭
symbolSize:[8, 8] , //---箭頭大小
symbolOffset:[0,7], //---箭頭位置
//------------------- 線 -------------------------
lineStyle:{
color:'#fff',
width:1,
type:'solid',
},
},
axisTick:{ //---坐標軸 刻度
show:true, //---是否顯示
inside:true, //---是否朝內
lengt:3, //---長度
lineStyle:{
//color:'red', //---默認取軸線的顏色
width:1,
type:'solid',
},
},
axisLabel:{ //---坐標軸 標簽
show:true, //---是否顯示
inside:false, //---是否朝內
rotate:0, //---旋轉角度
margin: 5, //---刻度標簽與軸線之間的距離
//color:'red', //---默認取軸線的顏色
},
splitLine:{ //---grid 區域中的分隔線
show:false, //---是否顯示,'category'類目軸不顯示,此時我的X軸為類目軸,splitLine屬性是無意義的
lineStyle:{
//color:'red',
//width:1,
//type:'solid',
},
},
splitArea:{ //--網格區域
show:false, //---是否顯示,默認false
},
data: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],//內容
},
//---------------------- y軸 ------------------------
yAxis: {
show:true, //---是否顯示
position:'left', //---y軸位置
offset:0, //---y軸相對于默認位置的偏移
type:'value', //---軸類型,默認'category'
name:'銷量', //---軸名稱
nameLocation:'end', //---軸名稱相對位置value
nameTextStyle:{ //---坐標軸名稱樣式
color:"#fff",
padding:[5,0,0,5], //---坐標軸名稱相對位置
},
nameGap:15, //---坐標軸名稱與軸線之間的距離
//nameRotate:270, //---坐標軸名字旋轉
axisLine:{ //---坐標軸 軸線
show:true, //---是否顯示
//------------------- 箭頭 -------------------------
symbol:['none', 'arrow'], //---是否顯示軸線箭頭
symbolSize:[8, 8] , //---箭頭大小
symbolOffset:[0,7], //---箭頭位置
//------------------- 線 -------------------------
lineStyle:{
color:'#fff',
width:1,
type:'solid',
},
},
axisTick:{ //---坐標軸 刻度
show:true, //---是否顯示
inside:true, //---是否朝內
lengt:3, //---長度
lineStyle:{
//color:'red', //---默認取軸線的顏色
width:1,
type:'solid',
},
},
axisLabel:{ //---坐標軸 標簽
show:true, //---是否顯示
inside:false, //---是否朝內
rotate:0, //---旋轉角度
margin: 8, //---刻度標簽與軸線之間的距離
//color:'red', //---默認取軸線的顏色
},
splitLine:{ //---grid 區域中的分隔線
show:true, //---是否顯示,'category'類目軸不顯示,此時我的y軸為類目軸,splitLine屬性是有意義的
lineStyle:{
color:'#666',
width:1,
type:'dashed', //---類型
},
},
splitArea:{ //--網格區域
show:false, //---是否顯示,默認false
}
},
//------------ 內容數據 -----------------
series: [
{
name: '銷量', //---系列名稱
type: 'bar', //---類型
legendHoverLink:true, //---是否啟用圖例 hover 時的聯動高亮
label:{ //---圖形上的文本標簽
show:false,
position:'insideTop', //---相對位置
rotate:0, //---旋轉角度
color:'#eee',
},
itemStyle:{ //---圖形形狀
color:'blue',
barBorderRadius:[18,18,0,0],
},
barWidth:'20', //---柱形寬度
barCategoryGap:'20%', //---柱形間距
data: [3020, 4800, 3600, 6050, 4320, 6200,5050,7200,4521,6700,8000,5020]
}
]
};
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
</script>
</html>三、修改懸浮框tooltip里面的文字顯示
在tooltip里面,定義
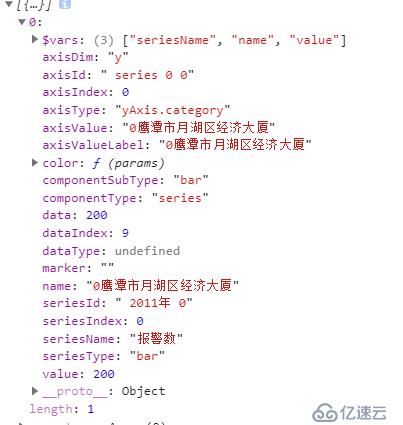
formatter:function(params){
return params[0].axisValue.slice(1)+ " 火警數:"+params[0].value
}
params表示每一條數據的對象
怎么給列表添加數字排序呢
在yAxis里面添加
axisLabel:{
interval: 0,
margin: 225,
textStyle: {
align: 'left',
fontSize: 13
},
rich: {
a: {
color: '#fff',
backgroundColor: '#FAAA39',
width: 20,
height: 20,
align: 'center',
borderRadius: 2
},
b: {
color: '#fff',
backgroundColor: '#4197FD',
width: 20,
height: 20,
align: 'center',
borderRadius: 2
}
},
formatter: function(params) {
if (parseInt(params.slice(0, 1)) < 3) {
return [
'{a|' + (parseInt(params.slice(0, 1)) + 1) + '}' + ' ' + params.slice(1)
].join('\n')
} else {
return [
'{b|' + (parseInt(params.slice(0, 1)) + 1) + '}' + ' ' + params.slice(1)
].join('\n')
}
}
}然后,在給yAxis賦值的時候,添加數字序號
var nxData = [];
for (var i = xData.length-1; i >=0; i--) {
nxData.push(i + xData[i]); //nxData這里面就包含了數字序號
}
CHART["_topUnitResult"].setOption({
yAxis: {
type: 'category',
data: nxData,
},
series: [{
name: '報警數',
type: 'bar',
data: yData
}]
});免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。