您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了wxPython中wx.gird.Gird添加按鈕如何實現的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇wxPython中wx.gird.Gird添加按鈕如何實現文章都會有所收獲,下面我們一起來看看吧。
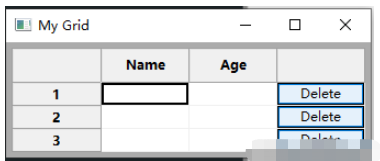
實現效果圖如下:

本文基于wxPython 4.2.0版本上開發。需要特別注意,wxPython版本之間基礎庫的差異巨大。
wx.gird.Gird表格中添加按鈕,共分為三部
第一步、使用GridCellRenderer與GridCellEditor派生出表格安置button控件的渲染器與編輯
第二步、wx.gird.Gird表格創建,添加按鈕與事件響應
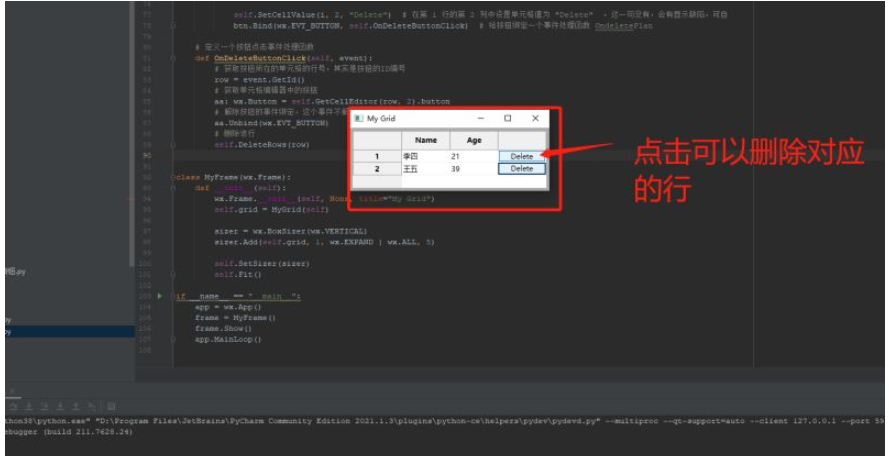
第三步、調試代碼與測試功能
首先我們需要先實現在兩個類,一個是單元格渲染器(wx.grid.GridCellRenderer)派生渲染按鈕,一個單元格編輯器(wx.grid.GridCellEditor)派生編輯按鈕
代碼如下:
import wx.grid class ButtonRenderer(wx.grid.GridCellRenderer): def __init__(self, button): wx.grid.GridCellRenderer.__init__(self) # 初始化GridCellRenderer基類 self.button = button def Draw(self, grid, attr, dc, rect, row, col, isSelected): self.button.SetSize(rect) # 設置按鈕大小為單元格大小 state = wx.CONTROL_SELECTED if isSelected else wx.CONTROL_CURRENT # 設置按鈕狀態 bmp = wx.Bitmap(rect.width, rect.height) # 創建一個和單元格大小相同的位圖 dc2 = wx.MemoryDC(bmp) # 創建一個內存設備上下文,用于在位圖上繪制 wx.RendererNative.Get().DrawPushButton(self.button, dc2, (0, 0, rect.width, rect.height), state) # 在位圖上繪制按鈕 dc.Blit(rect.x, rect.y, rect.width, rect.height, dc2, 0, 0, wx.COPY, True) # 將位圖復制到單元格上,覆蓋原有的內容 # 在單元格中繪制標簽 label = grid.GetTable().GetValue(row, col) # 獲取單元格的值 dc.DrawLabel(label, rect, wx.ALIGN_CENTER) # 在單元格中居中繪制標簽 class ButtonEditor(wx.grid.GridCellEditor): def __init__(self, button): wx.grid.GridCellEditor.__init__(self) # 初始化GridCellEditor基類 self.button = button self.SetControl(button) def Create(self, parent, id, evtHandler): pass def BeginEdit(self, row, col, grid): pass def EndEdit(self, row, col, grid, oldVal): pass
這段代碼是用于創建一個在表格單元格中顯示按鈕的自定義表格單元格渲染器(ButtonRenderer)和單元格編輯器(ButtonEditor)。
ButtonRenderer的功能是在表格單元格中繪制按鈕。它接收一個wx.Button實例,然后在表格單元格內繪制按鈕和標簽。它重載了Draw方法,該方法接收單元格的位置、大小、單元格的行列信息等參數,通過調用wx.RendererNative.Get().DrawPushButton方法來繪制按鈕,然后在單元格中繪制標簽。
ButtonEditor是用于允許用戶編輯表格單元格中的按鈕的單元格編輯器。它接收一個wx.Button實例,并在單元格中顯示該按鈕。它重載了Create、BeginEdit、EndEdit,其中Create方法負責創建一個窗口控件來表示單元格中的編輯器,BeginEdit方法在用戶開始編輯單元格時被調用,EndEdit方法在用戶完成編輯時被調用
按照前言的樣式,我們需要實現一個3x3的表格
內容是 Name, Age,按鈕
使用wx.gird.Gird來實現,按鈕部分會使用上面派生的兩個類
具體代碼如下:
import wx import wx.grid # 定義一個包含姓名和年齡的列表,后面作為列表的數據 pn = [['張三', '18'], ['李四', '21'], ['王五', '39']] # 定義一個繼承自 wx.grid.Grid 的類 MyGrid class MyGrid(wx.grid.Grid): def __init__(self, parent): # 調用 wx.grid.Grid 的初始化函數 wx.grid.Grid.__init__(self, parent, -1) # 創建一個 3 行 3 列的網格 self.CreateGrid(3, 3) # 設置第一列的標題為 "Name" self.SetColLabelValue(0, "Name") # 設置第二列的標題為 "Age" self.SetColLabelValue(1, "Age") # 設置第三列為空,即沒有標題 self.SetColLabelValue(2, "") # 在第3列的每一行中添加一個按鈕 for i in range(self.GetNumberRows()): #將第一列 Name 與 第二列 Age 填充 姓名與年齡 self.SetCellValue(i, 0, pn[i][0]) self.SetCellValue(i, 1, pn[i][1]) btn = wx.Button(self, id=i, label="Delete") # 創建一個名為 "Delete" 的按鈕,并綁定到 id=i 上 #這兩行用上了前面派生的類 self.SetCellRenderer(i, 2, ButtonRenderer(btn)) # 在第 i 行的第 2 列中設置單元格渲染器為 ButtonRenderer(btn) self.SetCellEditor(i, 2, ButtonEditor(btn)) # 在第 i 行的第 2 列中設置單元格編輯器為 ButtonEditor(btn) self.SetCellValue(i, 2, "Delete") # 在第 i 行的第 2 列中設置單元格值為 "Delete" ,這一句沒有,會有顯示缺陷,可自 btn.Bind(wx.EVT_BUTTON, self.OnDeleteButtonClick) # 給按鈕綁定一個事件處理函數 OndeletePlan # 定義一個按鈕點擊事件處理函數 def OnDeleteButtonClick(self, event): # 獲取按鈕所在的單元格的行號,其實是按鈕的ID編號 row = event.GetId() # 獲取單元格編輯器中的按鈕 aa: wx.Button = self.GetCellEditor(row, 2).button # 解除按鈕的事件綁定,這個事件不解除,無法刪除這一行數據 aa.Unbind(wx.EVT_BUTTON) # 刪除該行 self.DeleteRows(row)
調試代碼如下:
class MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, title="My Grid") # 創建一個MyGrid對象, 上面實現的 self.grid = MyGrid(self) sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(self.grid, 1, wx.EXPAND | wx.ALL, 5) self.SetSizer(sizer) self.Fit() # 運行標配 if __name__ == "__main__": frame = MyFrame() frame.Show() app.MainLoop()

下面貼出完整的代碼
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2023/3/16 22:44 # @Author : 魂尾 # @File : 05在gird中添加刪除按鈕.py # @Description : 一個3x3的表格,可以通過Delete按鈕刪除對應行 import wx import wx.grid # 定義一個包含姓名和年齡的列表,后面作為列表的數據 pn = [['張三', '18'], ['李四', '21'], ['王五', '39']] class ButtonRenderer(wx.grid.GridCellRenderer): def __init__(self, button): wx.grid.GridCellRenderer.__init__(self) # 初始化GridCellRenderer基類 self.button = button def Draw(self, grid, attr, dc, rect, row, col, isSelected): self.button.SetSize(rect) # 設置按鈕大小為單元格大小 state = wx.CONTROL_SELECTED if isSelected else wx.CONTROL_CURRENT # 設置按鈕狀態 bmp = wx.Bitmap(rect.width, rect.height) # 創建一個和單元格大小相同的位圖 dc2 = wx.MemoryDC(bmp) # 創建一個內存設備上下文,用于在位圖上繪制 wx.RendererNative.Get().DrawPushButton(self.button, dc2, (0, 0, rect.width, rect.height), state) # 在位圖上繪制按鈕 dc.Blit(rect.x, rect.y, rect.width, rect.height, dc2, 0, 0, wx.COPY, True) # 將位圖復制到單元格上,覆蓋原有的內容 # 在單元格中繪制標簽 label = grid.GetTable().GetValue(row, col) # 獲取單元格的值 dc.DrawLabel(label, rect, wx.ALIGN_CENTER) # 在單元格中居中繪制標簽 class ButtonEditor(wx.grid.GridCellEditor): def __init__(self, button): wx.grid.GridCellEditor.__init__(self) # 初始化GridCellEditor基類 self.button = button self.SetControl(button) def Create(self, parent, id, evtHandler): pass def BeginEdit(self, row, col, grid): pass def EndEdit(self, row, col, grid, oldVal): pass # 定義一個繼承自 wx.grid.Grid 的類 MyGrid class MyGrid(wx.grid.Grid): def __init__(self, parent): # 調用 wx.grid.Grid 的初始化函數 wx.grid.Grid.__init__(self, parent, -1) # 創建一個 3 行 3 列的網格 self.CreateGrid(3, 3) # 設置第一列的標題為 "Name" self.SetColLabelValue(0, "Name") # 設置第二列的標題為 "Age" self.SetColLabelValue(1, "Age") # 設置第三列為空,即沒有標題 self.SetColLabelValue(2, "") # 在第3列的每一行中添加一個按鈕 for i in range(self.GetNumberRows()): # 將第一列 Name 與 第二列 Age 填充 姓名與年齡 self.SetCellValue(i, 0, pn[i][0]) self.SetCellValue(i, 1, pn[i][1]) btn = wx.Button(self, id=i, label="Delete") # 創建一個名為 "Delete" 的按鈕,并綁定到 id=i 上 # 這兩行用上了前面派生的類 self.SetCellRenderer(i, 2, ButtonRenderer(btn)) # 在第 i 行的第 2 列中設置單元格渲染器為 ButtonRenderer(btn) self.SetCellEditor(i, 2, ButtonEditor(btn)) # 在第 i 行的第 2 列中設置單元格編輯器為 ButtonEditor(btn) self.SetCellValue(i, 2, "Delete") # 在第 i 行的第 2 列中設置單元格值為 "Delete" ,這一句沒有,會有顯示缺陷,可自 btn.Bind(wx.EVT_BUTTON, self.OnDeleteButtonClick) # 給按鈕綁定一個事件處理函數 OndeletePlan # 定義一個按鈕點擊事件處理函數 def OnDeleteButtonClick(self, event): # 獲取按鈕所在的單元格的行號,其實是按鈕的ID編號 row = event.GetId() # 獲取單元格編輯器中的按鈕 aa: wx.Button = self.GetCellEditor(row, 2).button # 解除按鈕的事件綁定,這個事件不解除,無法刪除這一行數據 aa.Unbind(wx.EVT_BUTTON) # 刪除該行 self.DeleteRows(row) class MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, title="My Grid") self.grid = MyGrid(self) sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(self.grid, 1, wx.EXPAND | wx.ALL, 5) self.SetSizer(sizer) self.Fit() if __name__ == "__main__": app = wx.App() frame = MyFrame() frame.Show() app.MainLoop()
關于“wxPython中wx.gird.Gird添加按鈕如何實現”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“wxPython中wx.gird.Gird添加按鈕如何實現”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。