您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue多環境配置之.env配置文件怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue多環境配置之.env配置文件怎么使用”文章能幫助大家解決問題。
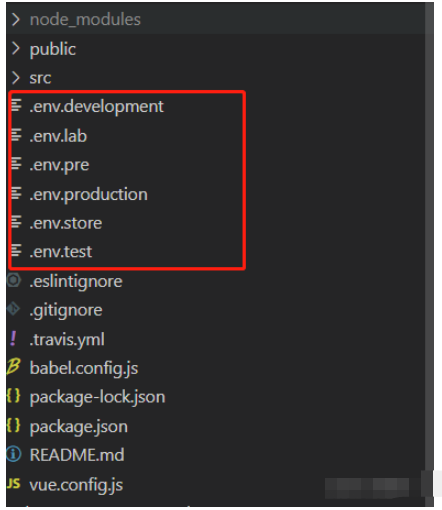
.env文件是運行項目時的環境配置文件。但是在實際開發過程中,有本地環境、測試環境、預生產、生產環境等等,不同環境對應的配置會不一樣。因此,需要通過不同的.env文件實現差異化配置。
.env文件是vue運行項目時的環境配置文件。

.env: 全局默認配置文件,所有環境(開發、測試、生成等)均會加載并合并該文件。
.env.development: 開發環境的配置文件 lab pre 等 對應相對的環境 以此類推 其他幾個分別對應不同的環境請求配置。
注
以上三個文件的命名為固定格式,不能改變,否則讀取不到文件。
.env文件在實際開發中可以省略,如果所有配置都寫在對應的文件中。
Vue會根據啟動命令自動加載對應的環境配置文件。
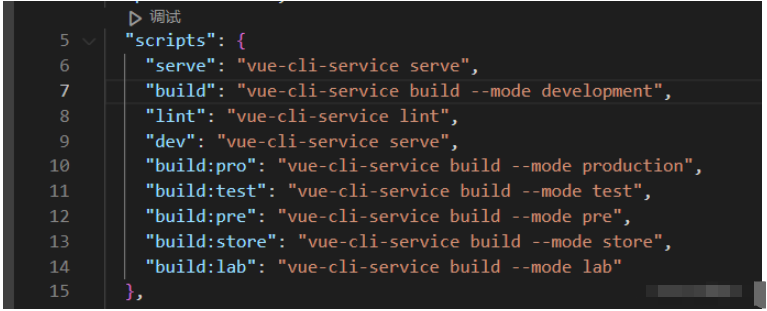
在package.json內配置好相關的映射匹配。

development模式用于:vue-cli-service serve
模式將NODE_ENV的值設置為模式名稱
# 開發環境配置里寫 ENV = 'development'
通過.env文件增加后綴名來設置某個模式下的環境變量 對應的文件:.env.development
production模式用于:vue-cli-service build
模式將NODE_ENV的值設置為模式名稱
# 生產環境配置里寫 ENV = 'production'
通過.env文件增加后綴名來設置某個模式下的環境變量 對應的文件:.env.production
2.2.1 npm run 自定義模式
// .env.lab "build:lab": "vue-cli-service build --mode lab", // .env.test "build:test": "vue-cli-service build --mode test",
直接log即可
console.log(process.env)
const service = axios.create({
// axios中請求配置有baseURL選項,表示請求URL公共部分
baseURL: process.env.VUE_APP_BASE_API + '/admin-api/', // 此處的 /admin-api/ 地址,原因是后端的基礎路徑為 /admin-api/ 可自定義
})NODE_ENV = 'production' VUE_APP_MODE = 'production'
配置直接在配置文件內聲音即可, 注意 # 是注釋 頻繁切換環境可以用。
關于“vue多環境配置之.env配置文件怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。