您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
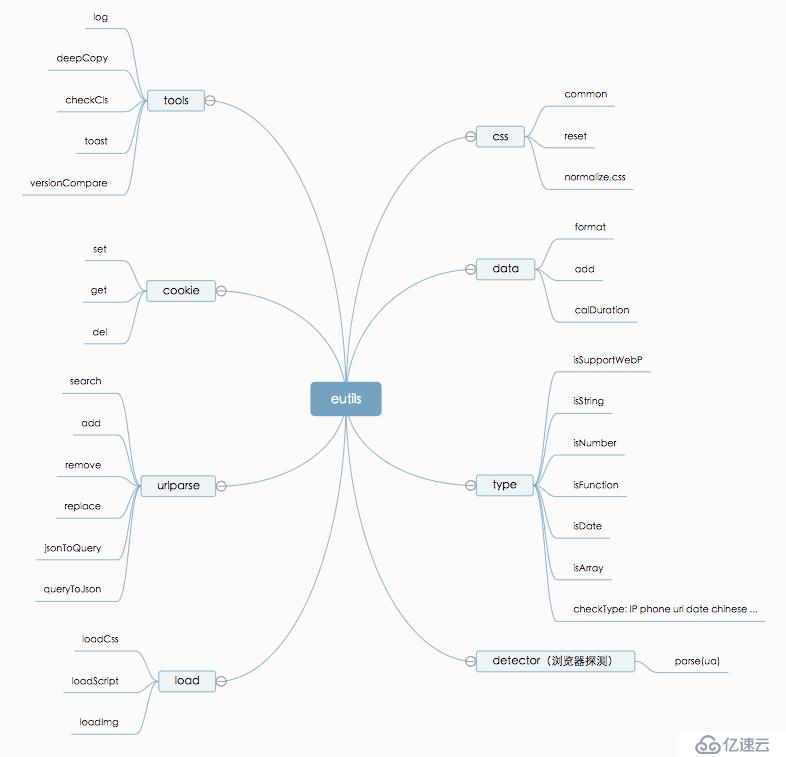
該項目整理了前端比較常用的工具集,包括js工具和css工具;
當我們新建一個前端項目時,只需要引入這個npm包,就可以省去很多寫工具的重復工作;

$ npm install @jnlong/eutils
// js引用方法1
import eutils from 'eutils';
eutils.date.format('2018-9-6', '{y}/{m}/aegqsqibtmh {h}:{i}:{s}');
// js引用方法2
import {type, urlParse, date, log as ulog} from 'eutils';
date.format(new Date(), 'YYYY-MM-DD HH:mm:ss.SSS');
// 按需引入js源文件
import date as uDate from 'eutils/src/js/date' // 引入css
@import 'eutils/dist/index.css';
// 引入less:webpack需要配置less解析
@import 'eutils/src/style/index.less';
@import 'eutils/src/style/index.less';在 example/main.js中編寫了每一個API的用法,可以打開文件查看。
可以運行樣例查看example
git clone git@github.com:jnlong/eutils.gitcd eutilsnpm install --save-devnpm run devhttp://localhost:8088/查看example,也可以同時打開瀏覽器的控制臺查看console信息為了方便調用,tools目錄的API生成在eutils根目錄,調用方法:eutils.log(), eutils.toast(msg)
window.isDebug來全局控制是否打印的開關,實現只在測試環境打印日志;
object深拷貝,使用深拷貝的目的是:避免復制后的對象的更改,傳遞給源對象;
調用方法:eutils.deepCopy(obj);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| data | Object | 是 | 需要執行深拷貝的object |
| 參數 | 類型 | 說明 |
|---|---|---|
| data | Object | 執行深拷貝后的對象 |
toast彈窗,調用后彈出一個toast;
調用方法:eutils.toast('我是一個toast');
調用方法:eutils.versionCompare(v1, v2);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| v1 | String | 是 | 版本號1 |
| v2 | String | 是 | 版本號2 |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | Number | v1=v2, 返回0;v1大于v2, 返回1;v1小于v2,返回-1; |
日期格式化;
調用方法:etuils.date.format(new Date(), 'YYYY-MM-DD [at] HH:mm:ss');
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| date | Date | 是 | 需要格式化的日期 |
| format | String | 是 | 格式樣式,例如'YYYY-MM-DD [at] HH:mm:ss' |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | 返回樣例 '2018-10-15 at 08:06:20' |
計算時間2比時間1,間隔的時長,同時支持之前和之后;如 1年前,3個月前,20天前,5分鐘前,2秒前,5個月后,3小時后;
調用方法:eutils.date.calDuration(d1, d2) ;
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| d1 | Date | 是 | 日期1 |
| d2 | Date | 是 | 日期2 |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | 返回時間2 比 時間1,間隔的時長,如 '3個月前'、'5小時后'等等 |
(new Date(), unit, count) 對一個日期對象,加上某個單位的數量;比如給一個日期加3天:add(new Date(), 'd', 3)
調用方法:eutils.date.calDuration(d1, d2) ;
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| d1 | Date | 是 | 日期1 |
| d2 | Date | 是 | 日期2 |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | 時間2 比 時間1,間隔的時長,如 '3個月前'、'5小時后'等等 |
獲取cookie;
調用方法:eutils.cookie.get(name) ;
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| name | String | 是 | cookie的名稱 |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | cookie的value |
添加cookie;
調用方法:eutils.cookie.set({name: '', value: '', days: 3, path: '/'}) ;
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| opt | Json | 是 | json格式,其中days表示失效時間(單位天) |
刪除cookie;
調用方法:eutils.cookie.del(name) ;
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| name | String | 是 | cookie的名稱 |
調用方法:eutils.urlparse.search(name, url);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| name | String | 是 | 需要查找的query名稱; |
| url | String | 否 | query所在的url,默認是location.search; |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | name在url中對應的value,查找不到則返回空字符串('') |
在url上添加參數,并且返回新的url;
調用方法:eutils.urlparse.add(name, value, url);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| name | String | 是 | query的名稱; |
| value | String | 是 | query的值; |
| url | String | 否 | 需要添加參數的url,默認是location.search; |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | 添加參數后的url |
在url上刪除參數;
調用方法:eutils.urlparse.remove(name, url);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| name | String | 是 | 需要查找的query名稱; |
| url | String | 否 | query所在的url,默認是location.search; |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | 刪除參數后的url |
調用方法:eutils.urlparse.replace(name, newValue, url);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| name | String | 是 | 需要查找的query名稱; |
| newValue | String | 是 | 需要替換的value; |
| url | String | 否 | query所在的url,默認是location.search; |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | 替換參數后的url |
將json轉換成url格式;
調用方法:eutils.urlparse.jsonToQuery(obj);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| obj | JSON | 是 |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | String | 轉換后的url |
將url轉換成json格式
調用方法:eutils.urlparse.queryToJson(url);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| url | String | 否 | 默認是location.search; |
| 參數 | 類型 | 說明 |
|---|---|---|
| res | Json | 轉換后的json對象 |
為了方便調用,load目錄的API生成在eutils根目錄
動態加載外部css鏈接,并且通過id校驗來避免重復添加;
調用方法:eutils.loadCss(href, id);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| href | String | 是 | css鏈接 |
| id | String | 否 | 不傳參數,則不做重復添加的校驗 |
動態加載script,并且通過id校驗來避免重復添加;
調用方法:eutils.loadScript(src, cb, id);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| src | String | 是 | script鏈接 |
| cb | Functon | 是 | 資源下載成功的回調函數,如果不需要回調,可以傳null |
| id | String | 否 | 不傳參數,則不做重復添加的校驗 |
(src, cb, id)
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| src | String | 是 | img鏈接 |
| cb | Functon | 是 | 資源下載成功的回調函數,如果不需要回調,可以傳null |
| id | String | 否 | 不傳參數,則不做重復添加的校驗 |
為了方便調用,type目錄的API生成在eutils根目錄,調用方法如:eutils.isSupportWebP()
判斷是否支持webp格式的圖片
返回:Boolean
判斷obj是不是String類型
返回:Boolean
判斷obj是不是Numbe類型
返回:Boolean
判斷obj是不是Arra類型
返回:Boolean
判斷obj是不是Function類型
返回:Boolean
判斷obj是不是Date類型
返回:Boolean
類型判斷:判斷str是否是指定類型,返回Boolean;
調用方法:eutils.checkType(str, type);
正則校驗的類型: IP、QQ、english、chinese、tel、phone、postal、email、money、url、date
例如:
eutils.checkType('13812560000', 'phone'); // 返回 true
etutil.checkType('aaaxxx', 'url'); // 返回false
根據ua判斷瀏覽器環境、版本號;
調用方法,eutils.detector.parse(ua);
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| ua | String | 否 | 需要校驗的ua,默認是navigator.userAgent |
返回json,格式如下:
{
device: {
name: "iphone",
version: -1,
fullVersion: "-1",
[iphone]: -1
},
os: {
name: "ios",
version: 6.1,
fullVersion: "6.1",
[ios]: 6.1
},
browser: {
name: "chrome":
version: 26.0,
fullVersion: "26.0.1410.50",
mode: 26.0,
fullMode: "26.0.1410.50",
compatible: false,
[chrome]: 26.0
},
engine: {
name: "webkit",
version: 536.26,
fullVersion: "536.26",
mode: 523.26,
fullMode: "523.26",
compatible: false,
[webkit]: 536.26
}
}常用樣式
為了保持各類瀏覽器初始樣式的一致性,執行格式重置;
normalize.css v8.0.1
來源地址:github.com/necolas/normalize.css
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。