溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
var arr= [ 1,1,2,2,3];
arr.forEach(item=>{
console.log(item);
if(item==2||item==3){
return false;
}});
簡單的一個代碼,你以為會輸出什么?是 1,1,2?
然后卻是 1,1,2,2,3
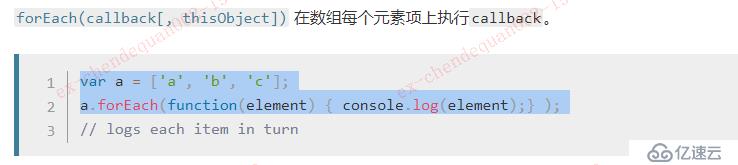
不管是return 還是return false 都不能跳出forEach循環,所以來看下forEach定義:

看到沒,這個方法估計一開始定義的時候就沒想過要跳出去,因為定義的就是在每個子元素上都執行一邊,所以循環還是乖乖的用原生循環方法
for循環 吧;
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。