您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
AngularJS中當我們需要遍歷某個數組的時候,我們會用到forEach語法。AngularJS中forEach的用法如下:
angular.forEach(array,function(obj,index){
doSomething();
})
array表示需要遍歷的數組,obj表示遍歷時的每個元素,index表示遍歷時元素的下標。index不是必須的參數,可以不寫。可以根據需要添加與否。
在寫一個比較數組對象中是否存在一個對象,存在返回true,失敗返回false.在return時,發現并沒有退出方法,自己測試了一下.
首先先寫一個數組對象,然后用angularjs的forEach方法循環比較,當存在名字為2的對象時,輸出true并返回,否則輸出false并返回.
self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
angular.forEach(testArray, function(value, key){
if (value.name == 2) {console.log(true + ' pass the test');return;}
console.log(value.name + ' pass');
});
console.log(false + ' pass the test');
return false;
}();
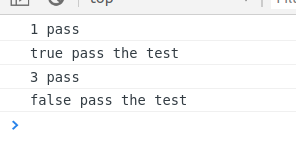
剛開始認為,當找到value.name == 2的元素時,方法就會直接返回,所以應該只輸出1 pass,true pass the test然后程序結束,但輸出結果卻是這樣的:

結果發現在forEach里的return 居然只起到了for循環里的continue作用.
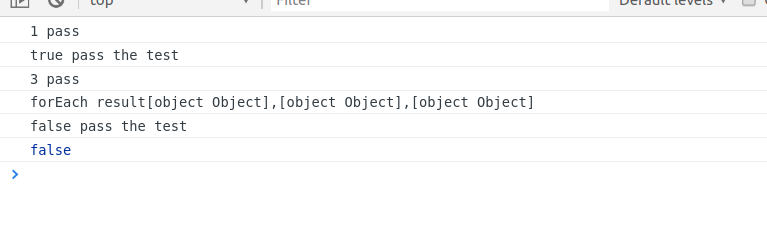
再把forEach循環的返回值和執行函數的返回值打印出來:

forEach函數返回的是循環的數組,函數的返回值是false.說明在forEach里return 并沒有奏效,僅僅起到了continue的作用.
去網上搜了一下,并沒有原因說明..
解決方案:用一個臨時變量存儲結果,當條件成立相同時將結果改為true:
self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
var result = false;
angular.forEach(testArray, function(value, key){
if (value.name == 2) {result = true;}
});
return result;
};
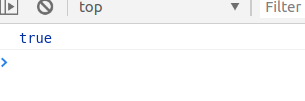
console.log(self.test());

這樣雖然能獲得正確的返回值,但卻無法阻止forEach的循環,想來forEach應該是用在歷遍數組元素來做一些操作,像這樣的應該用for循環比較好一些.
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。