您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue如何實現簡單搜索功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue如何實現簡單搜索功能”吧!
在vue項目中,搜索功能是我們經常需要使用的一個場景,最常用的是在列表數據中搜索一個想要的,今天的例子就是我們實現vue從列表數據中搜索,并展示。
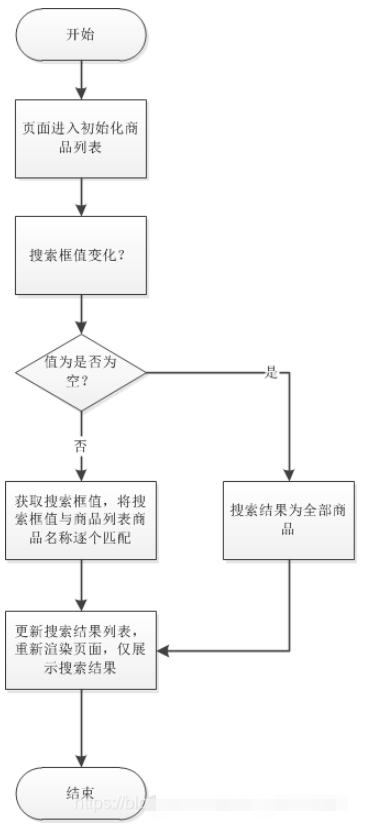
這里我們進行簡單搜索功能,搜索邏輯是只要用戶輸入值與產品的名稱進行模糊匹配,符合條件的數據進行展示,不符合條件的數據過濾。流程描述如下:
用戶點擊搜索框,輸入內容;
檢測到搜索框值變化,取用戶輸入值;
對用戶輸入值進行判斷,若為空,則展示原列表,不為空則進行篩選;
將用戶輸入值與所有列表數據進行遍歷匹配,若匹配,則展示匹配條目,完成搜索。

這張圖僅代表最簡單的搜索流程,若需要進行一些復雜的處理,可以進行修改,比如說匹配的商品名稱關鍵字變色等。
實現如上圖功能,我們肯定是使用vue的組件特性,將搜索以及,產品列表抽成組件,以提高代碼復用性,抽成組件之后,該頁面將由三個部分組成,數據在以下三個組件之間傳遞:
父組件:主頁面,用于數據邏輯處理;
搜索組件:給父組件傳遞用戶輸入值;
列表:展示從父組件接收的值。
父組件:index.vue
<template>
<div>
<title-bar :title="title" @goBack="goback"></title-bar>
<search-input
:plhText="searchPlhText"
@input-changed="searchInputChange"
></search-input>
<div v-for="(prd,index) in productListRst" :key="index">
<prd-item :prd="prd" @toPrdDetail="toPrdDetail"></prd-item>
</div>
</div>
</template>
<script>
import TitleBar from "@/components/TitleBar";
import SearchInput from "./components/SearchInput";
import PrdItem from './components/PrdItem';
export default {
name: "",
components: {
TitleBar,
SearchInput,
PrdItem
},
data() {
return {
title: "產品列表",
searchPlhText: "請輸入產品名稱",
productList: {}, // 產品列表
productListRst: {}, // 搜索篩選之后的產品列表
}
},
created() {
// 初始化頁面參數,按照生命周期,子組件需要的參數父組件需要在created生命周期取值
this.initParams();
},
methods: {
// 返回方法
goback() {
// this.$emit("GoBack");
},
// 初始化頁面參數,獲取產品列表
initParams() {
this.productList = [
{
imgPath: 'apple-1001.png',
name: 'Apple iPad Air 平板電腦(2020新款)',
price: '4799.00',
sale: '5',
ranking: '10000+評價 平板熱賣第5名',
prdShopName: 'Apple官方旗艦店'
},
{
imgPath: 'apple-1002.png',
name: 'Apple iPhone 11手機',
price: '4999.00',
sale: '5',
ranking: '375萬+評價',
prdShopName: 'Apple官方旗艦店'
},
{
imgPath: 'apple-1003.jpg',
name: 'Apple AirPods 配充電盒 Apple藍牙耳機',
price: '1246.00',
sale: '5',
ranking: '200萬+評價',
prdShopName: 'Apple官方旗艦店'
},
];
this.productListRst = this.productList;
},
// 每次search框變化則進行篩選,對數據進行邏輯處理
searchInputChange(value) {
// 若未輸入值,則展示所有數據
if(null === value || undefined === value){
this.productListRst = this.productList;
} else {
this.productListRst = []; // 結果列表置空
let regStr = '';
// 初始化正則表達式
for(let i=0; i<value.length; i++){
regStr = regStr + '(' + value[i] + ')([\\s]*)'; //跨字匹配
}
let reg = new RegExp(regStr);
console.log(reg);
for(let i=0; i<this.productList.length; i++){
let name = this.productList[i].name; //按照名字匹配
let regMatch = name.match(reg);
if(null !== regMatch) {// 將匹配的數據放入結果列表中
this.productListRst.push(this.productList[i]);
}
}
}
},
// 去往產品詳情頁
toPrdDetail(){
this.$router.push({path: 'detail'})
}
}
};
</script>
<style scoped>
#page-title {
width: 100%;
background-color: #fff;
display: flex;
justify-content: center;
}
.backImg {
width: 20px;
}
</style>主要的邏輯處理是 searchInputChange,對于更復雜的搜索邏輯,也可以在里面進行處理。
搜索組件:searchInput.vue
<template>
<div class="search-box">
<div class="search-input">
<img src="@/assets/images/search.png" />
<input
type="text"
:placeholder="plhText"
maxlength="10"
@change="inputChange"
v-model="inputValue"
/>
</div>
</div>
</template>
<script>
export default {
name: "searchInput", // 搜索輸入框
props: {
// input框占位文字
plhText: {
type: String,
default: "請輸入搜索內容"
}
},
data() {
return {
inputValue: "" //輸入框的值
};
},
methods: {
// 每次輸入框變化刷新列表
inputChange() {
// 使用emit給父組件傳值
this.$emit('input-changed', this.inputValue);
}
}
};
</script>列表組件:productList.vue
<template>
<div class="prd-item" @click="toPrdDetail">
<img :src="require('@/assets/images/'+prd.imgPath)">
<div class="prd-discription">
<div class="prd-title">{{ prd.name }}</div>
<div class="prd-sellInfo">
<div class="prd-price">{{ prd.price }}</div>
<div class="prd-saleLable" v-if="prd.sale.lenght!==0">
<label>12期免息</label>
<span>新品</span>
</div>
<div class="prd-ranking">{{ prd.ranking }}</div>
<div class="prd-shop">{{ prd.prdShopName }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
// 傳入產品對象,必傳屬性為imgPath,name,price,shop
prd: {
type: Object,
}
},
methods: {
// 跳轉產品詳情頁面
toPrdDetail() {
this.$emit("to-prd-detail",this.prd.Id);
}
}
};
</script>標題頭組件:titleBar
<template>
<div class="page-title">
<div class="backImg" @click="goBack">
<img src="@/assets/images/arrow_left.png" />
</div>
<div class="titleText">
<label>{{ title }}</label>
</div>
<div v-if="showRightArea" class="rightImg">
<img :src="rightImgPath" />
</div>
</div>
</template>
<script>
export default {
name: "titleBar",
props: {
// 標題
title: {
type: String, //規定數據類型
default: "標題" //默認值
},
showRightArea: {
type: Boolean,
default: false
},
rightImgPath: {
type: String
}
},
methods: {
// 返回方法
goBack() {
this.$emit("go-back");
}
}
};
</script>
<style lang="scss" scoped>
.page-title {
width: 100%;
background-color: #fff;
display: flex;
padding: 10px 0;
justify-content: flex-start;
}
.backImg {
width: 15%;
text-align: center;
img {
margin: 0 auto;
width: 24px;
}
}
.titleText {
font-size: 18px;
height: 26px;
width: 70%;
text-align: center;
label {
margin: 0 auto;
}
}
.rightImg {
width: 15%;
text-align: center;
img {
margin: 0 auto;
width: 24px;
}
}
</style>以上代碼為部分代碼,css代碼不包含在內。
以上代碼實現的效果如下動態圖:

感謝各位的閱讀,以上就是“Vue如何實現簡單搜索功能”的內容了,經過本文的學習后,相信大家對Vue如何實現簡單搜索功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。