您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
第一步:準備工作
1.nodejs官網 http://nodejs.cn/ 下載安裝包或鏡像例如8.1.2版本:http://cdn.npm.taobao.org/dist/node/latest-v8.x/node-v8.1.2-x64.msi
2.win+R打開cmd命令行
node -v / /顯示node版本 v8.1.2
npm -v //顯示npm包管理器版本 5.0.3
3.由于有些npm有些資源被屏蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內鏡像---cnpm
4.命令行中輸入npm install -g cnpm --registry=http://registry.npm.taobao.org
5.安裝vue-cli腳手架構建工具 npm install -g vue-cli
6.至此,外部環境算是搭建好了,下面需要使用vue-cli來構建項目
7.首先在D盤創建自己的工作空間,用來存儲自己的工程。然后講命令行切換到你的工作空間cd D:\vueJs
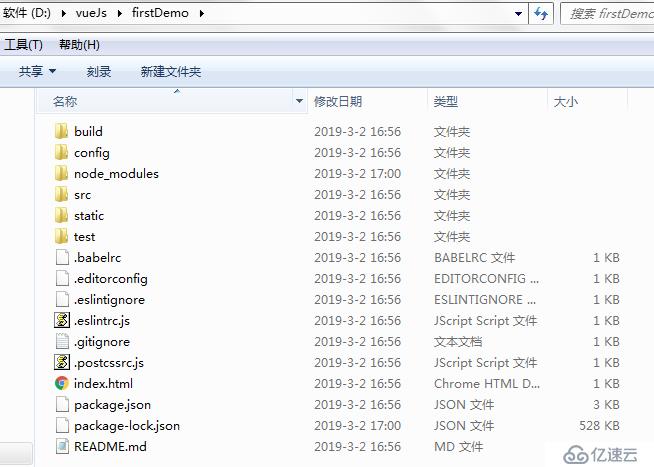
8.在VueJs目錄下,運行命令vue init webpack firstVue。其中,webpack是構建工具、模塊打包器,也就是整個項目是基于webpack的。其中,firstVue是項目文件夾的名稱,這個文件夾會自動生成在vuejs這個工作目錄中。
9.安裝好依賴后,就可以運行項目了通過命令行輸入:npm run dev
10.在瀏覽器中輸入localhost:8080就可以打開運行
11.如果啟動過程中出現端口沖突問題,只需要將config目錄下的index.js文件中dev端口由8080改為8088
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。