您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用Vue+Echarts實現繪制動態折線圖的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
使用如下命令通過 npm 安裝 ECharts
npm install echarts --save
注:本文安裝Echarts版本為:“echarts”: “5.2.1”
安裝完成以后,可以將echarts全部引入,這樣一來,我們可以在該頁面使用echarts所有組件;引入代碼如下:
import * as echarts from "echarts";
vue+Echarts基本使用請見:在Vue項目中引入 ECharts
折線圖得基本引入使用見:vue引入Echarts畫折線圖
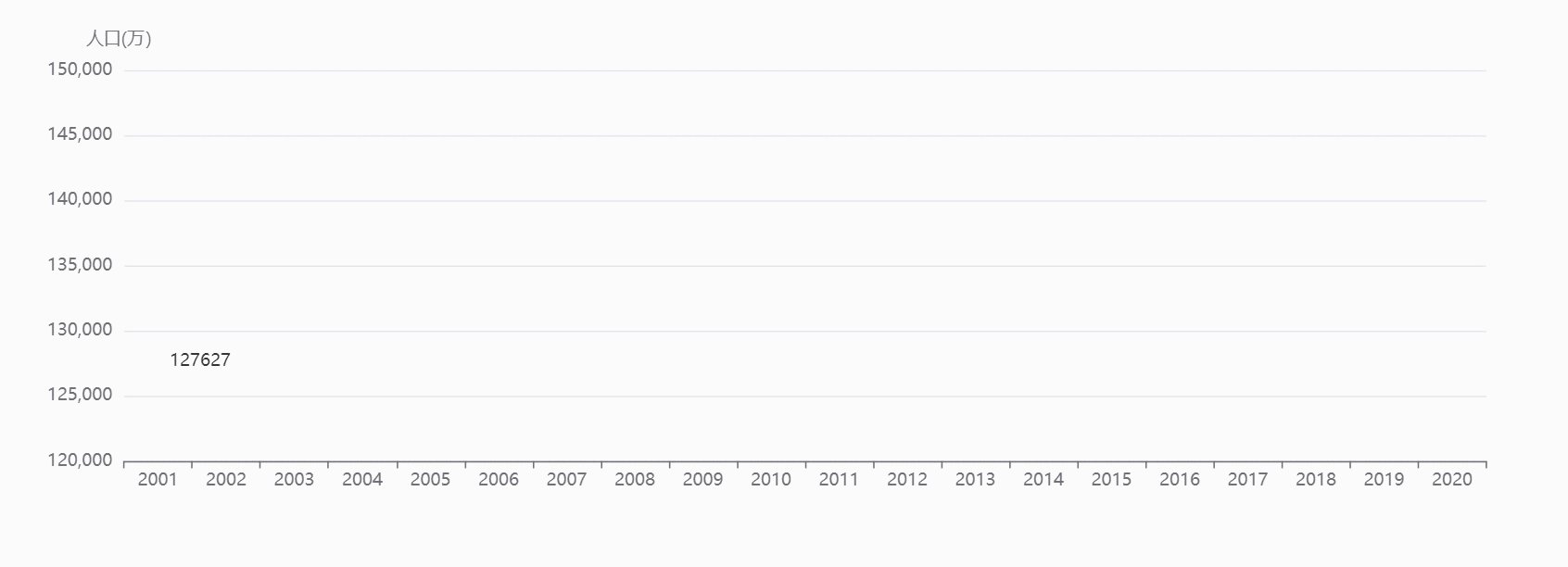
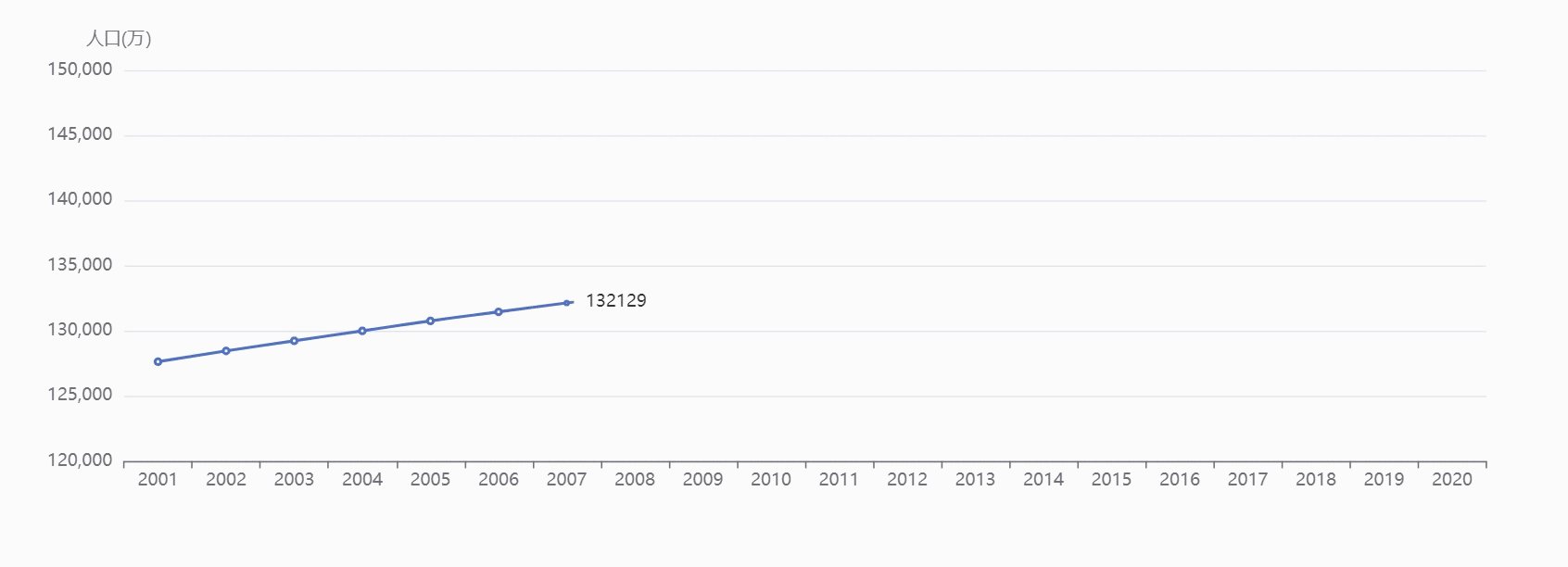
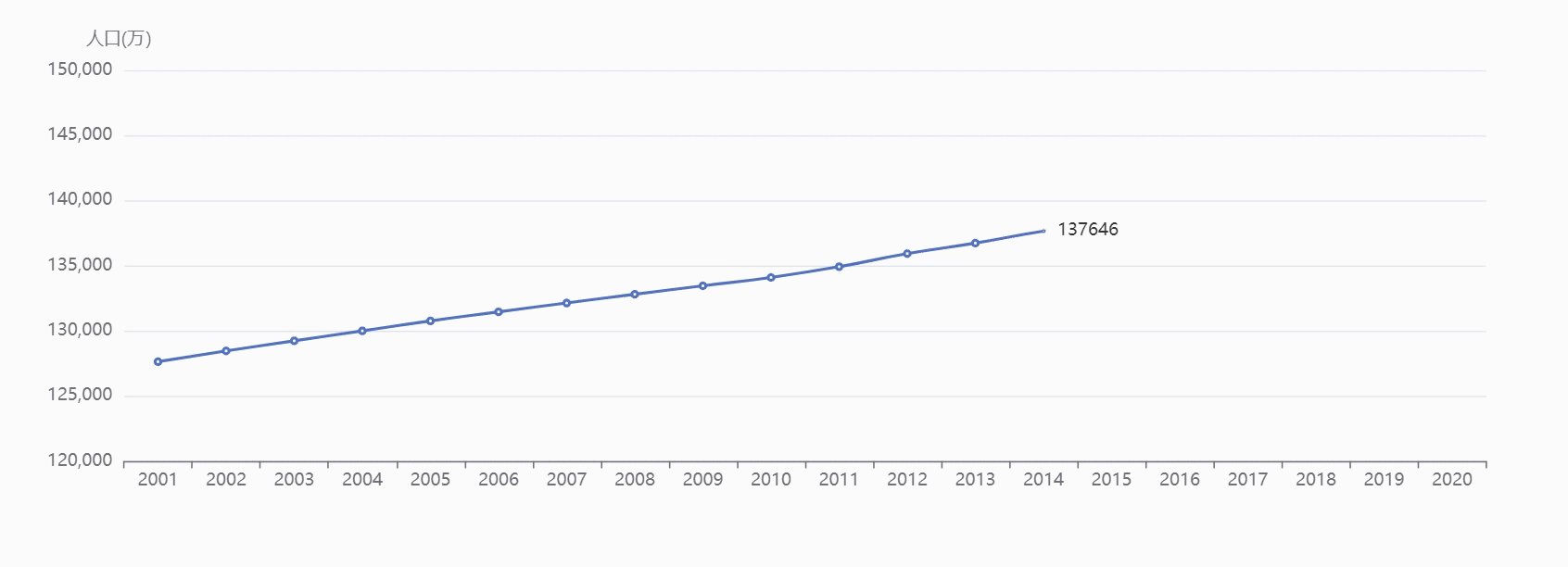
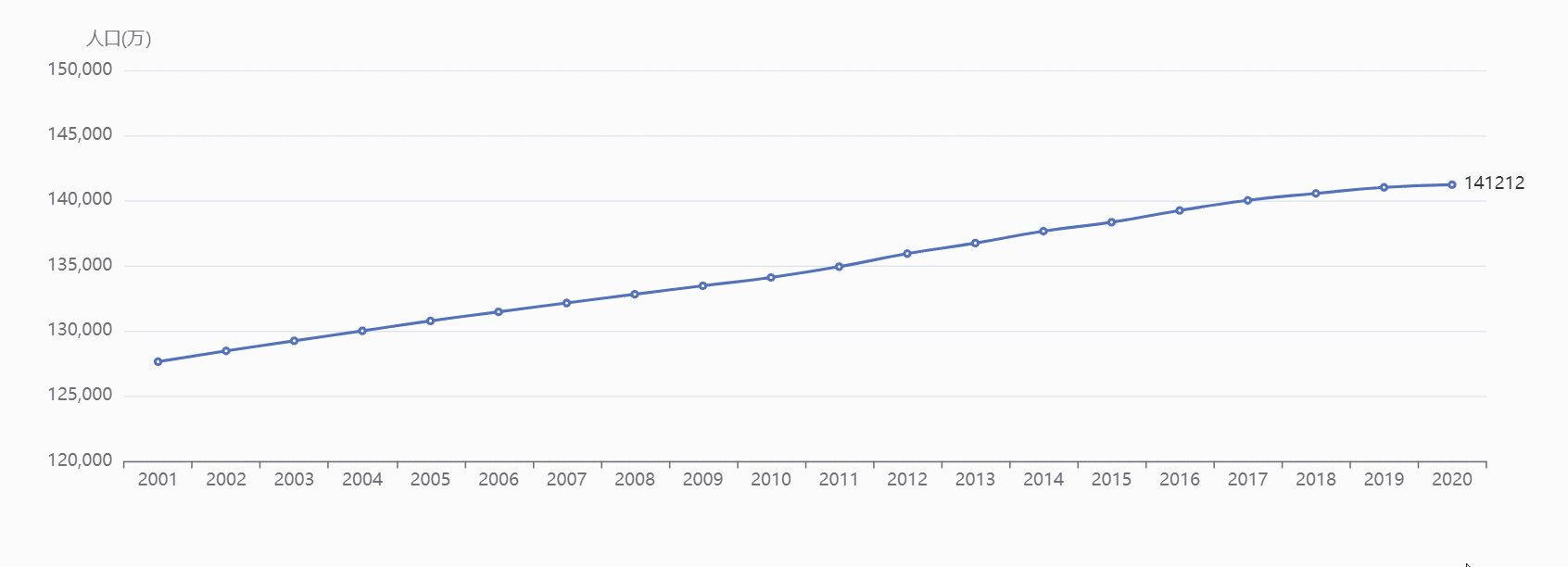
動態折線圖分兩種,一種為動渲染靜態數據,產生動態變化得動畫效果的折線圖,另一種為動態渲染動態數據產生折線圖;一下給出我國人口總數20年變化示例。如圖所示:

實現以上效果最重要的就是利用Echarts中的動畫屬性animation;并使用animationDuration控制動畫時間;配置項代碼如下:
const optionFree = {
xAxis: {
data: this.xData
},
yAxis: {
name: "人口(萬)",
min: "120000",
max: "150000"
},
animation: true,
animationDuration: 20000,
series: [
{
data: this.populationData,
type: "line",
smooth: true,
endLabel: {
show: true
}
}
]
};以上動圖效果中還是用了endLabel屬性控制在折線最后展示數值。
除了上文的實現方法,小編還為大家整理了更多動態折線圖的實現方法,希望對大家有所幫助
實現代碼
<template>
<div id="myChart"></div>
</template>
<script>
import echarts from 'echarts'
export default {
name: 'DynamicLineChart',
data () {
return {
// 實時數據數組
date: [],
yieldRate: [],
yieldIndex: [],
// 折線圖echarts初始化選項
echartsOption: {
legend: {
data: ['實際收益率', '大盤收益率'],
},
xAxis: {
name: '時間',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
},
type: 'category',
boundaryGap: false,
data: this.date, // 綁定實時數據數組
},
yAxis: {
name: '實際收益率',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
},
type: 'value',
scale: true,
boundaryGap: ['15%', '15%'],
axisLabel: {
interval: 'auto',
formatter: '{value} %'
}
},
tooltip: {
trigger: 'axis',
},
series: [
{
name:'實際收益率',
type:'line',
smooth: true,
data: this.yieldRate, // 綁定實時數據數組
},
{
name:'大盤收益率',
type:'line',
smooth: true,
data: this.yieldIndex, // 綁定實時數據數組
}
]
}
}
},
mounted () {
this.myChart = echarts.init(document.getElementById('myChart'), 'light'); // 初始化echarts, theme為light
this.myChart.setOption(this.echartsOption); // echarts設置初始化選項
setInterval(this.addData, 3000); // 每三秒更新實時數據到折線圖
},
methods: {
// 獲取當前時間
getTime : function() {
var ts = arguments[0] || 0;
var t, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
h = t.getHours();
i = t.getMinutes();
s = t.getSeconds();
// 定義時間格式
return (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s);
},
// 添加實時數據
addData : function() {
// 從接口獲取數據并添加到數組
this.$axios.get('url').then((res) => {
this.yieldRate.push((res.data.actualProfitRate * 100).toFixed(3));
this.yieldIndex.push((res.data.benchmarkProfitRate * 100).toFixed(3));
this.date.push(this.getTime(Math.round(new Date().getTime() / 1000)));
// 重新將數組賦值給echarts選項
this.echartsOption.xAxis.data = this.date;
this.echartsOption.series[0].data = this.yieldRate;
this.echartsOption.series[1].data = this.yieldIndex;
this.myChart.setOption(this.echartsOption);
});
}
}
}
</script>
<style>
// 設定寬高,不然超出windows會顯示不出來
#myChart{
width: 100%;
height: 500px;
margin: 0 auto;
}
</style>要注意的有三點:
mounted中init并setOption初始化echarts
echartsOption里的data綁定數組
setInterval中要更新數組并重新將數組賦值給echarts選項
以上就是“怎么使用Vue+Echarts實現繪制動態折線圖”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。