您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue啟動失敗報錯Module not found: Error: Can‘t resolve 'less-loader'怎么解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue啟動失敗報錯Module not found: Error: Can‘t resolve 'less-loader'怎么解決”文章能幫助大家解決問題。
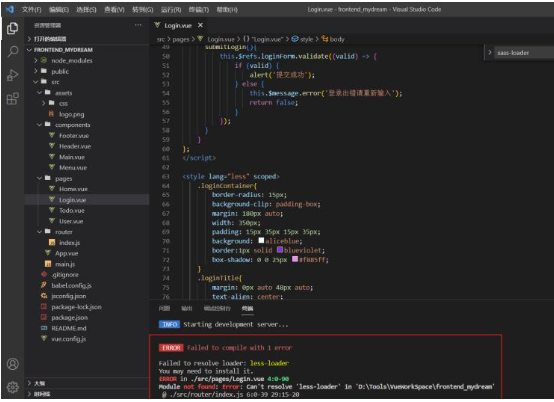
今天想在網上找一個好看的登錄頁面,把別人的代碼引入進來之后,發現項目編譯不了,并且報錯了:
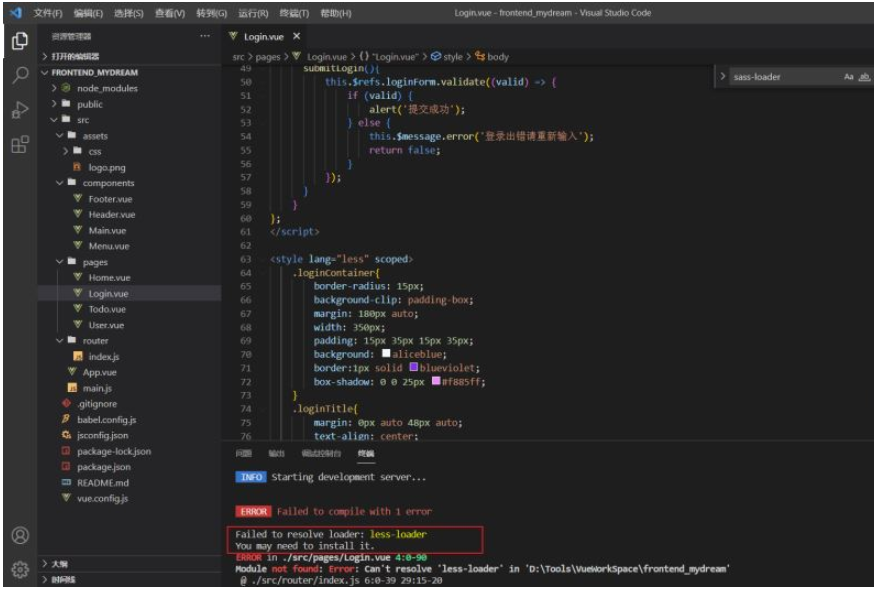
Module not found: Error: Can’t resolve ‘less-loader’

從錯誤的日志就可以看出來,是缺少了less-loader這個依賴,但是我們又在項目中使用了(引用了)Sass語法,就會保一下錯誤

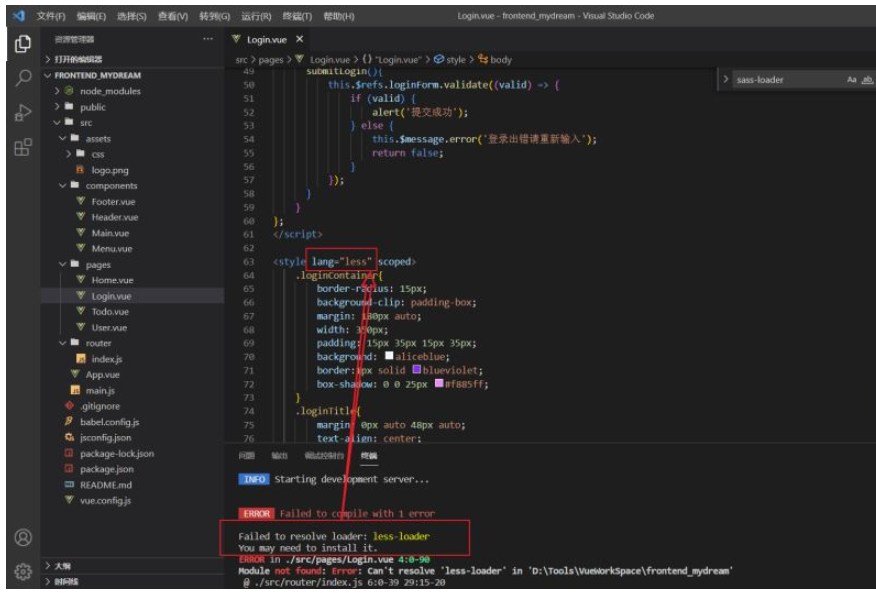
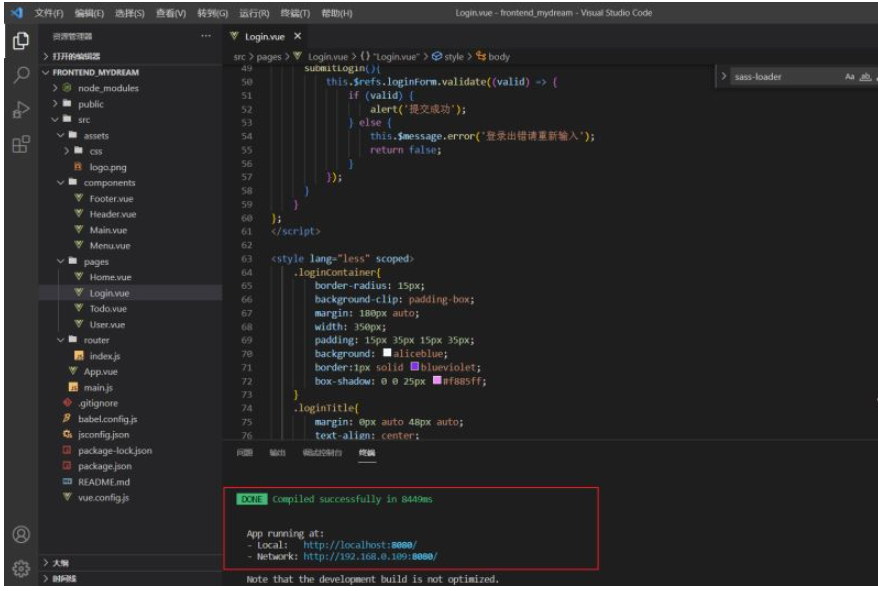
實際上是組件中的樣式里加了這么個代碼
<style lang="less" scoped> </style>
比如這里:

簡單來說:
webpack 將 Less 編譯為 CSS 的 loader。
而這個less是需要安裝的,直接執行命令:
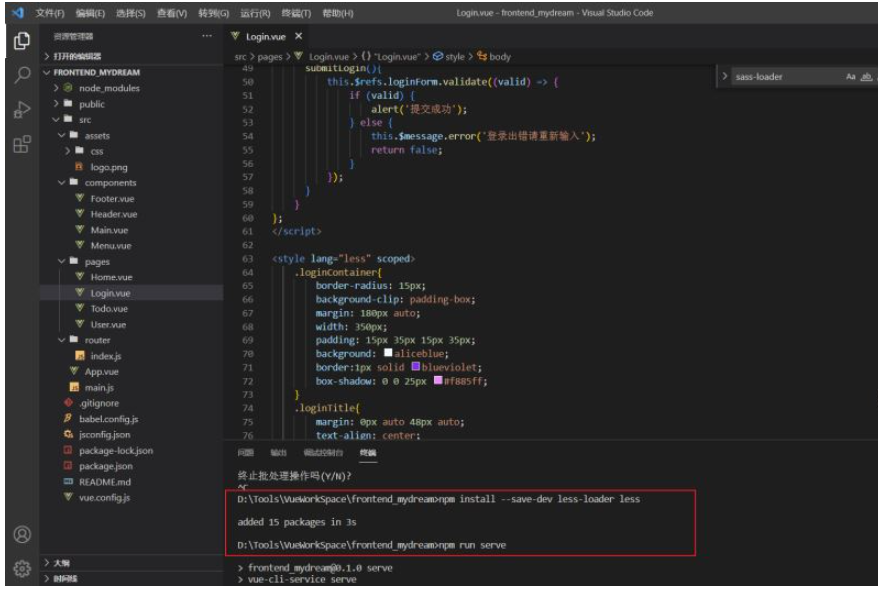
npm install --save-dev less-loader less
這個包很小,下載起來很快的:

注意:如果less直接安裝,會自動安裝為最新版本,可能會導致項目無法啟動,所以要根據自己的vue版本選擇less適用的版本
下載完成之后再次啟動項目即可:


關于“Vue啟動失敗報錯Module not found: Error: Can‘t resolve 'less-loader'怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。