溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue3怎么使用@vueuse/core中的圖片懶加載”,在日常操作中,相信很多人在vue3怎么使用@vueuse/core中的圖片懶加載問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue3怎么使用@vueuse/core中的圖片懶加載”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、首先安裝
npm i @vueuse/core
2、新建一個helloworld.js文件,內容如下:
import { useIntersectionObserver } from '@vueuse/core'
import {ref} from "vue";
export const useLazyData = (apiFn) => {
const result = ref([])
const target = ref(null)
// stop 停止觀察
const { stop } = useIntersectionObserver(
// 監聽的目標元素
target,
([{ isIntersecting }], observerElement) => {
// isIntersecting 是否進入可視區
if (isIntersecting) {
stop()
// 調用API函數獲取數據
const aa = apiFn()
console.log('aa', aa)
result.value = aa
// // 調用API函數獲取數據
// apiFn().then(data => {
// result.value = data.result
// })
}
},
// 配置選項,相交的比例大于0就觸發
{
threshold: 0
}
)
return { result, target }
}3、再app.vue中導包并使用
<template>
<div>
<div class="up"></div>
<div ref="target" : class="down"></div>
</div>
</template>
<script setup>
import {useLazyData} from "@/helloworld";
import {nextTick, onMounted, ref} from "vue";
let bgc = ref('#000')
// 發送請求的函數
// export const findNew = () => {
// return request('/home/new', 'get')
// }
const qingqiuhanshu = () => {
// 模仿請求
return '#1DC779'
}
const { target, result } = useLazyData(qingqiuhanshu)
bgc = result
</script>
<style lang="less" scoped>
.up{
height: 100vh;
margin-bottom: 20px;
background-color: pink;
}
.down{
height: 50px;
background-color: deeppink;
}
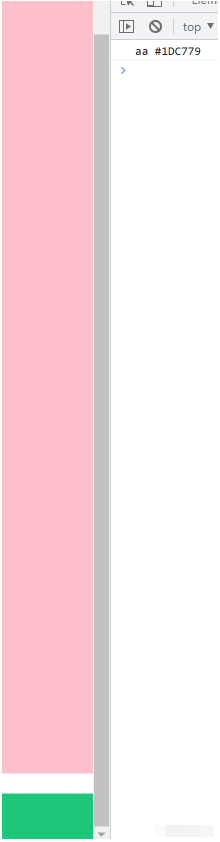
</style>4、觀察效果:會發現當滾輪滑到底部時右邊控制臺會打印,沒滑動到底部則不會打印,同時顯示出下邊的顏色

到此,關于“vue3怎么使用@vueuse/core中的圖片懶加載”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。