您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue3父子組件間通信、組件間雙向綁定的方法”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue3父子組件間通信、組件間雙向綁定的方法”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
父子組件可通過事件 進行通信
攜帶參數的事件 發送和監聽回調
使用 組件的
emits板塊 整理組件事件使用 組件
emits板塊的Object形式 校驗外傳的參數值結合
$emit、v-bind與v-model實現 父子組件通信(數據雙向綁定)結合
$emit、v-bind與v-model實現 父子組件通信(多個字段的應用案例)自己設置修飾符
試驗
this.modelModifiers的作用下面在子組件的點擊回調
handleClick()中,通過this.modelModifiers.[自己設置修飾符名]實現自己設置修飾符邏輯插槽【slot】【傳組件示例】
注意,slot標簽上是無法直接增加事件(修飾符)的,如有需要,可以在<slot>外層包裹一層<span>標簽,再加上事件
插槽【傳 字符串示例】
插槽【傳 自己設置子組件 示例】
插槽作用域問題
插槽 UI默認值
插槽的靈活拆分與應用【具名插槽】
v-slot指令的簡寫普通的
v-for例子 進行 列表渲染
v-for結合v-bind、v-slot、<slot>做列表渲染使用
解構概念進行簡寫動態組件
常規的利用
雙向綁定特性,通過點擊事件切換UI的寫法動態組件寫法
異步組件
前面的筆記 —— 《Vue3 | 組件的定義及復用性、局部組件、全局組件、組件間傳值及其校驗、單項數據流、Non-props屬性》,單向數據流的概念,
即子組件無法修改來自父組件的數據字段,
假如確要修改,可以使用下面說的方式進行通信:
首先,在子組件的UI點擊回調方法中,調用this.$emit('【自己設置事件名】'),
向外發送一個事件;
接著各級父組件會收到這個事件,
則在父組件中 調用 子組件標簽處,
以 @【事件名】= "回調方法名"的形式,監聽該事件以及配置回調方法;回調方法中就可 對 子組件用意修改 的 父組件數據字段 進行修改;
注意,
觸發事件的命名,用駝峰命名法(如下heHeDa);
監聽事件的命名,用橫桿間隔法(如下he-he-da)。
代碼:
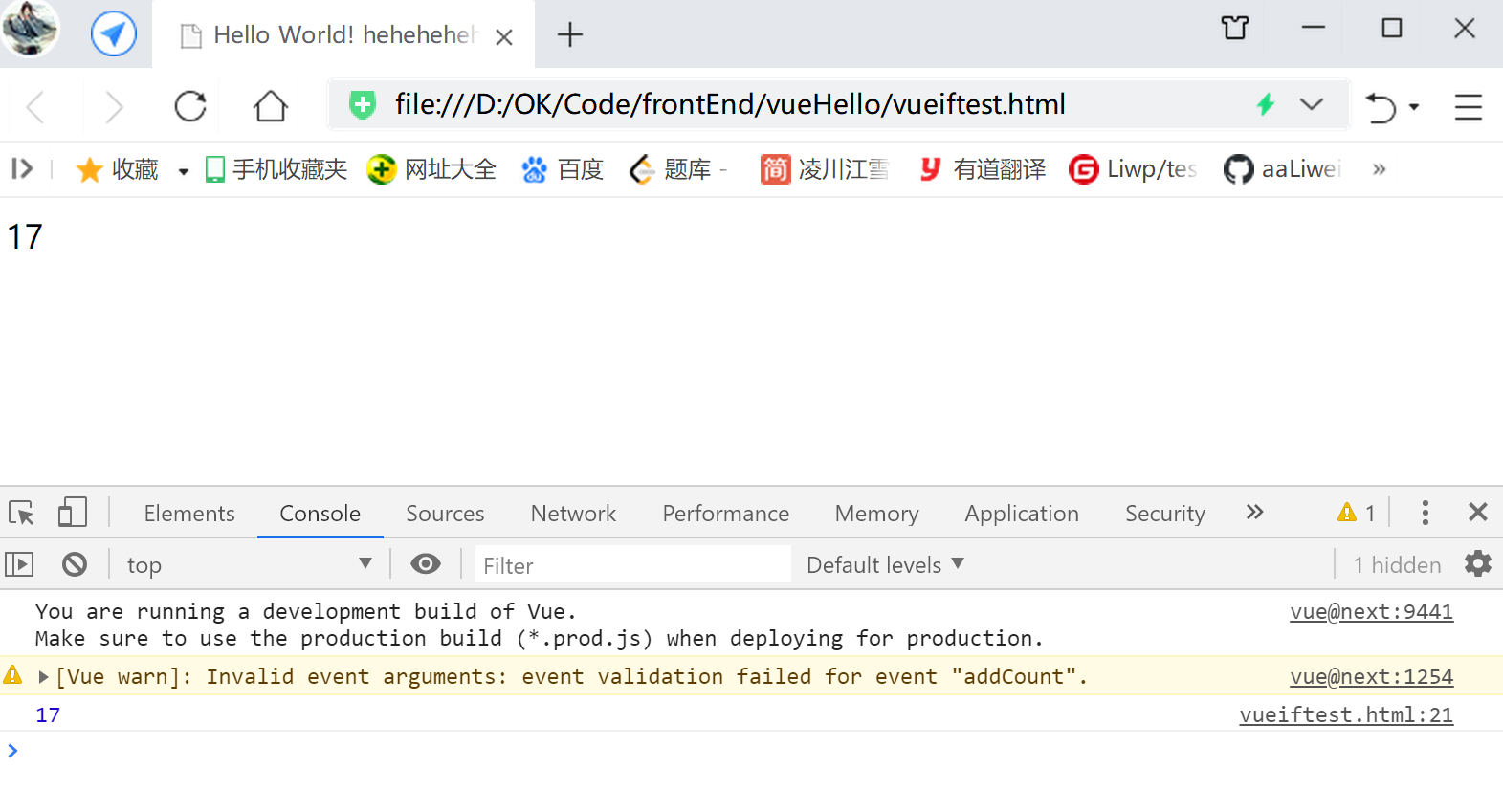
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello World! heheheheheheda</title> <script src="https://unpkg.com/vue@next"></script></head><body> <div id="heheApp"></div></body><script> const app = Vue.createApp({ data() { return {count: 1} }, methods: { handleItemEvent() { this.count += 1; } }, template: ` <div> <counter :count="count" @he-he-da="handleItemEvent"/> </div>` }); app.component('counter', { props: ['count'], methods: { handleItemClick() { this.$emit('heHeDa'); } }, template:` <div @click="handleItemClick">{{count}}</div> ` }); const vm = app.mount('#heheApp');</script></html>運行,點擊組件:
this.$emit()可以增加參數位,
父組件的監聽回調中,
則可加形參位 用于接收參數(如handleItemEvent(param)中的 param);
代碼:
<script> const app = Vue.createApp({ data() { return {count: 1} }, methods: { handleItemEvent(param) { this.count += param; } }, template: ` <div> <counter :count="count" @add-count="handleItemEvent"/> </div>` }); app.component('counter', { props: ['count'], methods: { handleItemClick() { this.$emit('addCount', 8); } }, template:` <div @click="handleItemClick">{{count}}</div> ` }); const vm = app.mount('#heheApp');</script>運行,點擊效果:

子組件需 發送多個參數 亦可,只需在this.$emit()按需增加參數位,
父組件的監聽回調中,增加對應的形參 去接收就可:
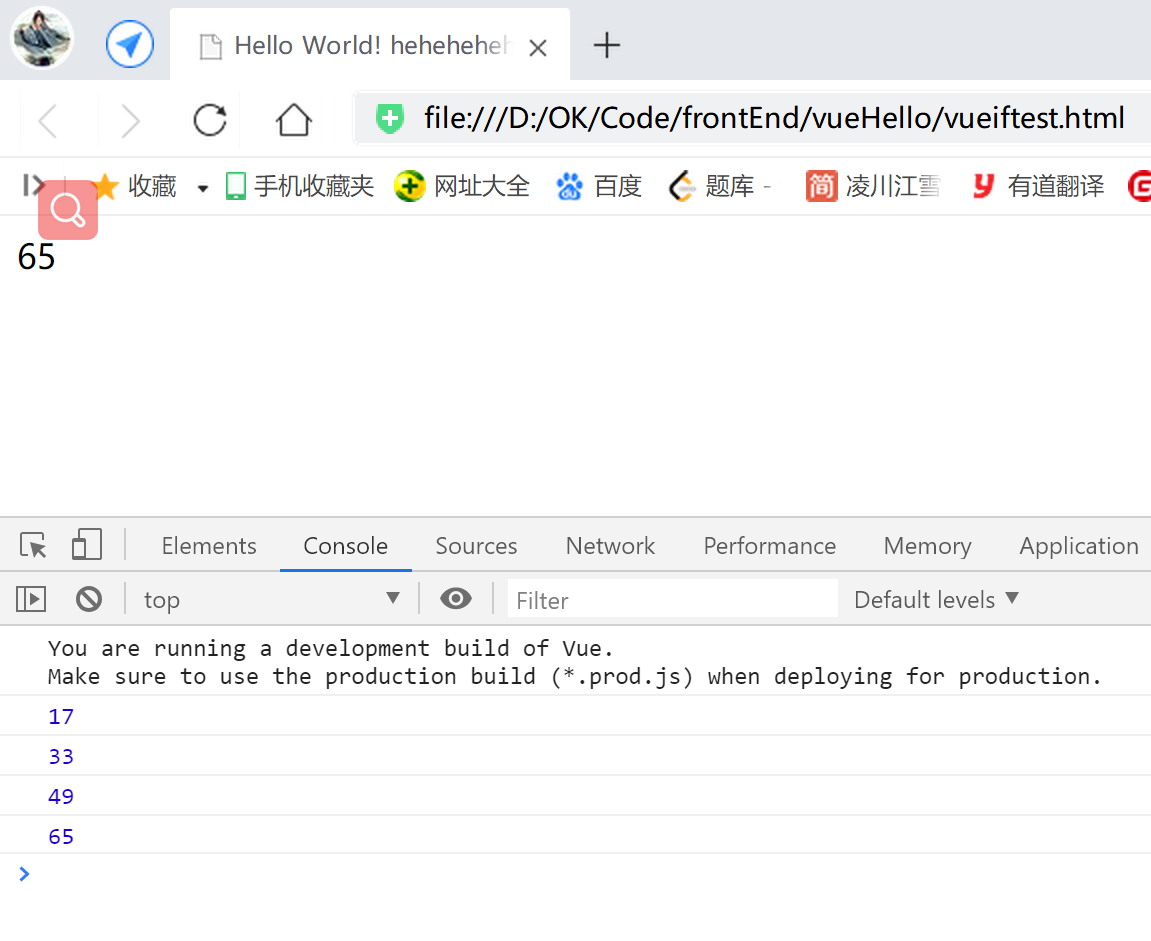
<script> const app = Vue.createApp({ data() { return {count: 1} }, methods: { handleItemEvent(param1, param2, param3) { this.count = this.count + param1 + param2 + param3; console.log(this.count); } }, template: ` <div> <counter :count="count" @add-count="handleItemEvent"/> </div>` }); app.component('counter', { props: ['count'], methods: { handleItemClick() { this.$emit('addCount', 8, 2, 6); } }, template:` <div @click="handleItemClick">{{count}}</div> ` }); const vm = app.mount('#heheApp');</script>效果:
當然 父組件 接收 子組件參數 后的 計算邏輯,
可以在 子組件傳參 的時候 計算完成 再傳給this.$emit()!
父組件接收時,直接 受值就可(handleItemEvent(count));
<script> const app = Vue.createApp({ data() { return {count: 1} }, methods: { handleItemEvent(count) { this.count = count; console.log(this.count); } }, template: ` <div> <counter :count="count" @add-count="handleItemEvent"/> </div>` }); app.component('counter', { props: ['count'], methods: { handleItemClick() { this.$emit('addCount', this.count + 16); } }, template:` <div @click="handleItemClick">{{count}}</div> ` }); const vm = app.mount('#heheApp');</script>效果同上一個例子;
emits板塊 整理組件事件實際開發場景中,我們一個組件自己設置的觸發事件可能會很多,
我們不可能一個一個去梳理核實,
這個時候即可以使用 組件的emits板塊 來整理組件的事件;
可以把組件中 自己設置到的事件都寫在這里,方便梳理,提高可讀性,
或者者把 想要定義的事件 寫在這里,
如此一來,假如不記得編寫對應的自己設置事件,
Vue系統會在運行時 給予警告:
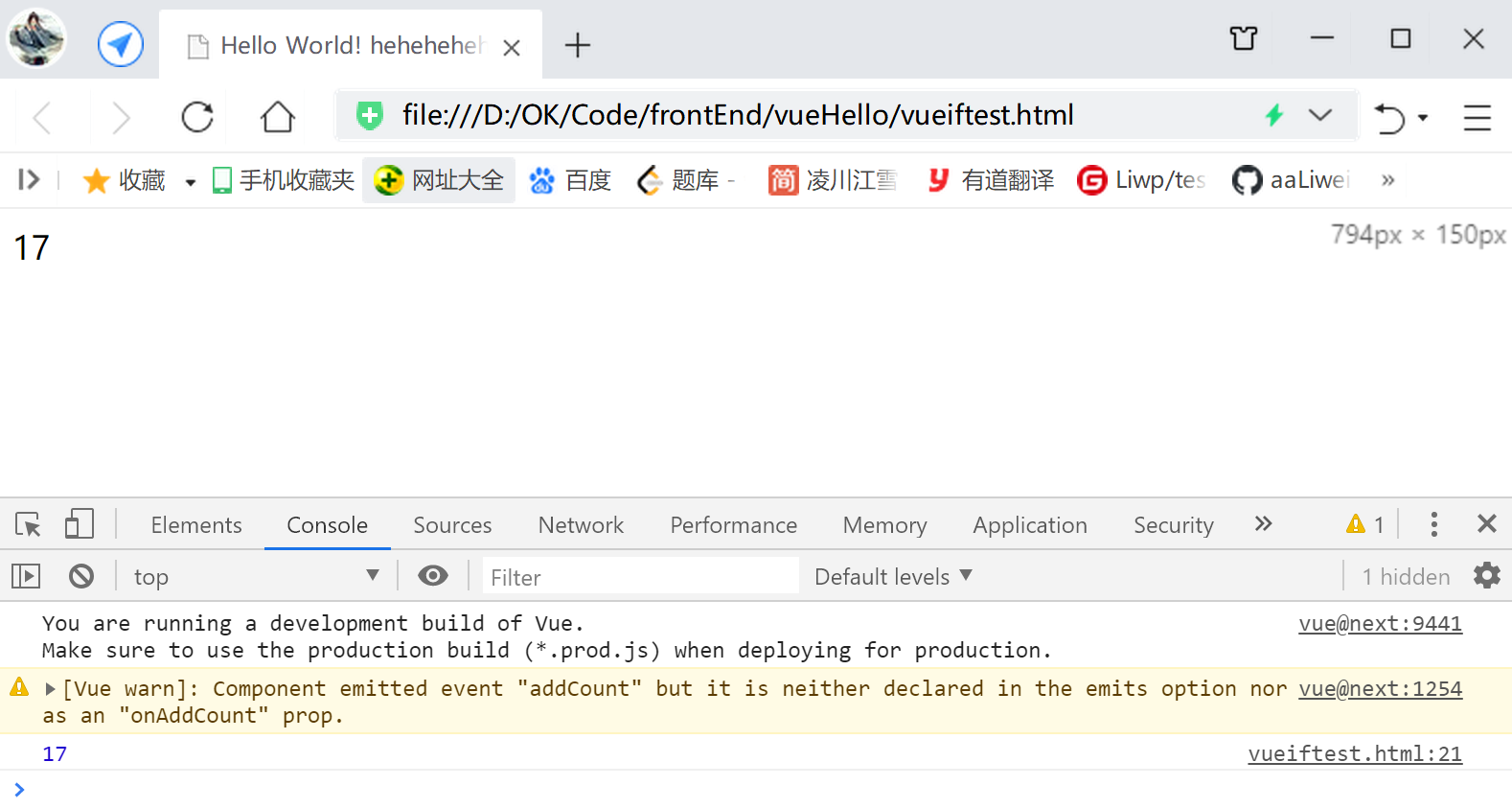
<script> const app = Vue.createApp({ data() { return {count: 1} }, methods: { handleItemEvent(count) { this.count = count; console.log(this.count); } }, template: ` <div> <counter :count="count" @add-count="handleItemEvent"/> </div>` }); app.component('counter', { props: ['count'], emits: ['hehehe'], methods: { handleItemClick() { this.$emit('addCount', this.count + 16); } }, template:` <div @click="handleItemClick">{{count}}</div> ` }); const vm = app.mount('#heheApp');</script>假如不記得編寫對應的自己設置事件,Vue系統會在運行時 給予警告:

emits板塊的 Object形式 校驗外傳的參數值可以根據需要,使用 組件emits板塊的 Object形式 校驗外傳的參數值,
如下,子組件的emits板塊,
‘key’值定義對應的事件名,‘value’值定義一個校驗函數,
返回true表示同意數值外傳,
返回false表示不同意,會給出警告;
<script> const app = Vue.createApp({ data() { return {count: 1} }, methods: { handleItemEvent(count) { this.count = count; console.log(this.count); } }, template: ` <div> <counter :count="count" @add-count="handleItemEvent"/> </div>` }); app.component('counter', { props: ['count'], emits: { addCount: (count) => { if (count < 0) { return true; } return false; } }, methods: { handleItemClick() { this.$emit('addCount', this.count + 16); } }, template:` <div @click="handleItemClick">{{count}}</div> ` }); const vm = app.mount('#heheApp');</script>運行,點擊效果:
$emit、v-bind與v-model 實現 父子組件通信(數據雙向綁定)v-model可以實現數據字段與DOM節點內容的雙向綁定,
也可以實現數據字段與數據字段之間的雙向綁定;
而v-bind只能是實現單向數據流;
若不自己設置承接的字段名,則需要用modelValue作為默認的承接字段名;
同時,$emit()的一參默認為update:modelValue,二參為綁定的數據;
如下代碼,
子組件 的承接變量modelValue 同父組件的count字段 雙向綁定,
(實際上就是v-model的特性 —— 將 子組件的內容即modelValue 同 父組件的數據字段雙向綁定)
而后顯示在子組件的DOM中({{modelValue}}):
<script> const app = Vue.createApp({ data() { return {count: 1} }, template: ` <counter v-model="count"/>` }); app.component('counter', { props: ['modelValue'], methods: { handleItemClick() { this.$emit('update:modelValue', this.modelValue + 16); console.log(vm.$data.count); } }, template:` <div @click="handleItemClick">{{modelValue}}</div> ` }); const vm = app.mount('#heheApp');</script>效果:
當然也可以自己設置字段名,
這種方式需要給v-model字段接一個字段名,
同時將這個字段名替代子組件中所有modelValue的位置:
<script> const app = Vue.createApp({ data() { return {count: 1} }, template: ` <counter v-model:testField="count"/>` }); app.component('counter', { props: ['testField'], methods: { handleItemClick() { this.$emit('update:testField', this.testField + 16); console.log(vm.$data.count); } }, template:` <div @click="handleItemClick">{{testField}}</div> ` }); const vm = app.mount('#heheApp');</script>實現效果與上例相同;
$emit、v-bind與v-model 實現 父子組件通信(多個字段的應用案例)如下代碼,
父組件的count與子組件承接的testField字段,
父組件的count1與子組件承接的testField1字段,
分別實現了雙向綁定:
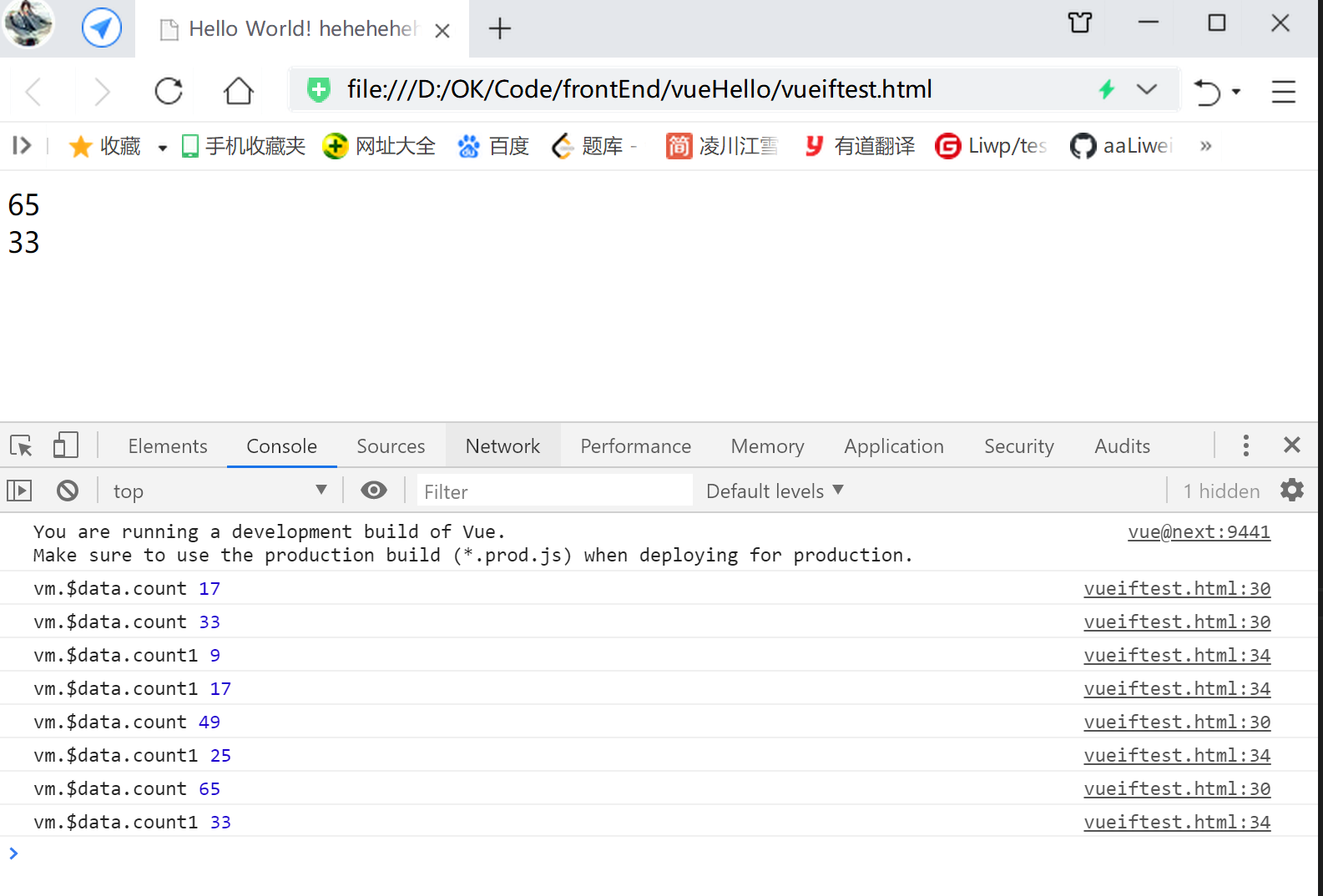
<script> const app = Vue.createApp({ data() { return { count: 1, count1: 1 } }, template: ` <counter v-model:testField="count" v-model:testField1="count1"/>` }); app.component('counter', { props: ['testField','testField1'], methods: { handleItemClick() { this.$emit('update:testField', this.testField + 16); console.log("vm.$data.count", vm.$data.count); }, handleItemClick1() { this.$emit('update:testField1', this.testField1 + 8); console.log("vm.$data.count1", vm.$data.count1); } }, template:` <div @click="handleItemClick">{{testField}}</div> <div @click="handleItemClick1">{{testField1}}</div> ` }); const vm = app.mount('#heheApp');</script>效果:
機制:在父組件調用處,在
v-model后 使用自己設置修飾符,
在實現修飾符邏輯的地方,如點擊事件中,
通過this.modelModifiers.[自己設置修飾符名]返回的布爾值,
判斷客戶能否使用了修飾符,
進而分別對使用與否做相應的解決;
另外'modelModifiers'板塊中可以指定默認值(下代碼指定為一個空對象{});
this.modelModifiers的作用首先下面是一個空的解決,'modelModifiers'板塊中指定默認值(下代碼指定為一個空對象{}),mounted函數中打印 子組件modelModifiers屬性的內容,
代碼如下,
運行后,可以見打印了一個對象{captalize: true},
正是我們傳入的自己設置修飾符.captalize(這里未做解決)
【假如這里v-model不接修飾符,console.log(this.modelModifiers);將打印一個空對象{}】:
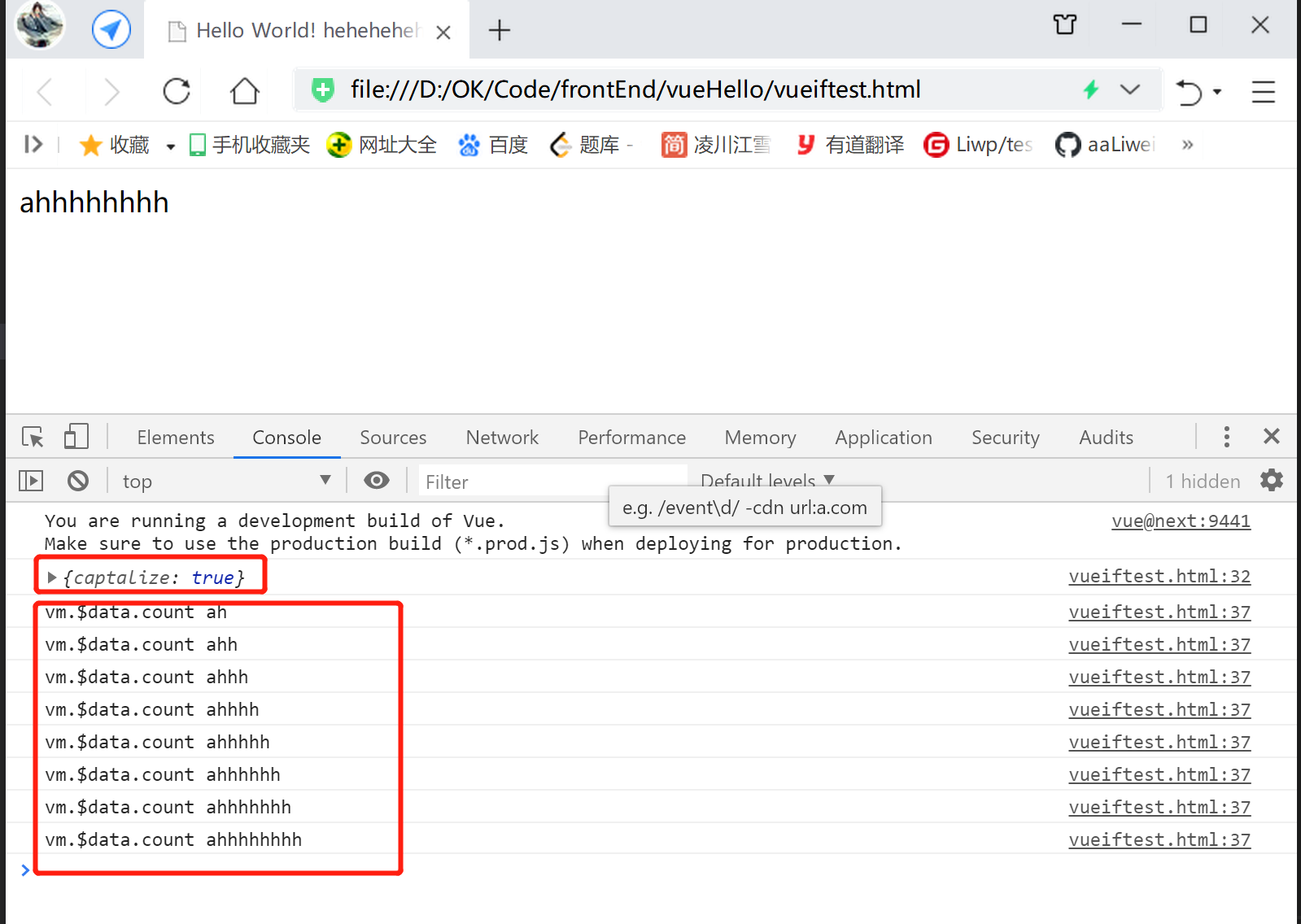
<script> const app = Vue.createApp({ data() { return { char: 'a' } }, template: ` <counter v-model.captalize="char"/>` }); app.component('counter', { props: { 'modelValue': String, 'modelModifiers': { default: () => ({}) } }, mounted() { console.log(this.modelModifiers); }, methods: { handleClick() { this.$emit('update:modelValue', this.modelValue + 'h'); console.log("vm.$data.count", vm.$data.char); } }, template:` <div @click="handleClick">{{modelValue}}</div> ` }); const vm = app.mount('#heheApp');</script>
handleClick()中,通過this.modelModifiers.[自己設置修飾符名]實現自己設置修飾符邏輯實現效果即 點擊之后使得對應的字符串 全變大寫;
<script> const app = Vue.createApp({ data() { return { testString: 'a' } }, template: ` <counter v-model.heheda="testString"/>` }); app.component('counter', { props: { 'modelValue': String, 'modelModifiers': { default: () => ({}) } }, mounted() { console.log(this.modelModifiers); }, methods: { handleClick() { let newValue = this.modelValue + 'h'; if(this.modelModifiers.heheda) { newValue = newValue.toUpperCase(); } this.$emit('update:modelValue', newValue); console.log("vm.$data.count", vm.$data.testString); } }, template:` <div @click="handleClick">{{modelValue}}</div> ` }); const vm = app.mount('#heheApp');</script>效果:

使用關鍵 主要分兩個部分:
自己設置子組件:
在需要 被父組件插入組件的位置,
使用<slot></slot>標簽對臨時占位;
父組件:
在調用子組件標簽對時,
往子組件標簽對間
寫上 要替換子組件標簽對中<slot></slot>位置的組件
【slot】的出現,
方便父子組件之間數據的傳遞,
方便DOM的傳遞;
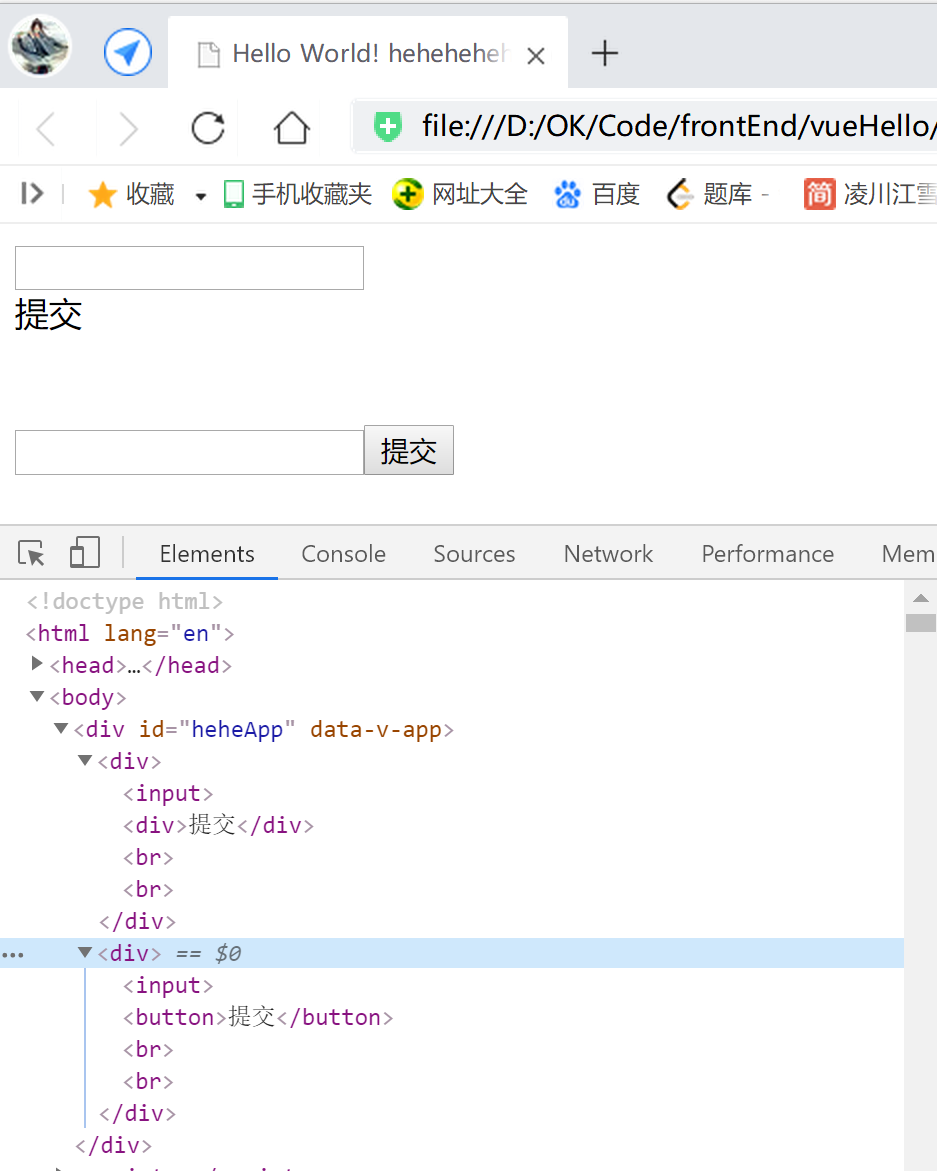
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello World! heheheheheheda</title> <script src="https://unpkg.com/vue@next"></script></head><body> <div id="heheApp"></div></body><script> const app = Vue.createApp({ template: ` <myform> <div>提交</div> </myform> <myform> <button>提交</button> </myform>` }); app.component('myform', { template:` <div> <input /> <slot></slot> <br><br> </div> ` }); const vm = app.mount('#heheApp');</script></html>運行效果:
<script> const app = Vue.createApp({ template: ` <myform> <div>提交</div> </myform> <myform> <button>提交</button> </myform>` }); app.component('myform', { methods: { handleClick() { console.log("heheda!!==="); } }, template:` <div> <input /> <span @click="handleClick"> <slot></slot> </span> <br><br> </div> ` }); const vm = app.mount('#heheApp');</script>運行,點擊提交文本或者按鈕:
<script> const app = Vue.createApp({ template: ` <myform> 66666 </myform> <myform> 88888 </myform>` }); app.component('myform', { methods: { handleClick() { console.log("heheda!!==="); } }, template:` <div> <input /> <span @click="handleClick"> <slot></slot> </span> <br><br> </div> ` }); const vm = app.mount('#heheApp');</script>
<script> const app = Vue.createApp({ template: ` <myform> <test /> </myform> <myform> 88888 </myform>` }); app.component('test', { template: `<div>test component</div>` }) app.component('myform', { methods: { handleClick() { console.log("heheda!!==="); } }, template:` <div> <input /> <span @click="handleClick"> <slot></slot> </span> <br><br> </div> ` }); const vm = app.mount('#heheApp');</script>運行:
盡管,
父組件中 往子組件標簽間 插入的組件 會替換子組件的插槽位,
但是父組件中 往子組件標簽間 插入的組件,
其所使用的數據字段,依然是父組件的,而非子組件;
父組件的template中 調用的數據是 父組件中的 data;
子組件的template中 調用的數據是 子組件中的 data;
<script> const app = Vue.createApp({ data() { return { text: '提交' } }, template: ` <myform> <div>{{text}}</div> </myform> <myform> <button>{{text}}</button> </myform>` }); app.component('myform', { methods: { handleClick() { console.log("heheda!!==="); } }, template:` <div> <input /> <span @click="handleClick"> <slot></slot> </span> <br><br> </div> ` }); const vm = app.mount('#heheApp');</script>
可以在子組件的
插槽<slot>標簽間 編寫默認值,
假如父組件沒有使用 組件 注入插槽,
則對應位置 會顯示默認值:
<script> const app = Vue.createApp({ data() { return { text: '提交' } }, template: ` <myform> <div>{{text}}</div> </myform> <myform> <button>{{text}}</button> </myform> <myform> </myform>` }); app.component('myform', { methods: { handleClick() { console.log("heheda!!==="); } }, template:` <div> <input /> <span @click="handleClick"> <slot>default value</slot> </span> <br><br> </div> ` }); const vm = app.mount('#heheApp');</script>效果:
使得插槽的 父組件注入部分 和 子組件占位部分,能夠更加靈活的布局,
可以通過v-slot:[插槽名]來對一組插槽命名,
父組件定義之后 插槽名及其對應的組件之后,
子組件只要要在要占位的地方,
配合name屬性 使用對應命名的<slot>標簽,
就可將對應的父組件插槽組件占用過來;
父組件 的插槽注入部分的組件,
需要用<template>標簽組包裹起來,
使用v-slot:[插槽名]命名一組插槽;
子組件使用<slot name="[插槽名]"></slot>的形式,進行插槽組件塊的臨時占用;
<script> const app = Vue.createApp({ template: ` <layout> <template v-slot:header> <div>頭部</div> </template> <template v-slot:footer> <div>尾部</div> </template> </layout>` }); app.component('layout', { template:` <div> <slot name="header"></slot> <div>content</div> <slot name="footer"></slot> </div> ` }); const vm = app.mount('#heheApp');</script>效果:
v-slot指令的簡寫v-slot:[插槽名] 可以簡寫成 #[插槽名]
<script> const app = Vue.createApp({ template: ` <layout> <template #header> <div>頭部</div> </template> <template #footer> <div>尾部</div> </template> </layout>` }); app.component('layout', { template:` <div> <slot name="header"></slot> <div>content</div> <slot name="footer"></slot> </div> ` }); const vm = app.mount('#heheApp');</script>實現的效果同上例;
v-for例子 進行 列表渲染下面在子組件中,
使用v-for指令 循環 子組件的數據,創立DOM組件:
<script> const app = Vue.createApp({ template: ` <test-list />` }); app.component('test-list', { data(){ return { list: ["heheda", "xixi" , "lueluelue"] } }, template:` <div> <div v-for="item in list">{{item}}</div> </div> ` }); const vm = app.mount('#heheApp');</script>運行效果:
v-for結合v-bind、v-slot、<slot>做列表渲染作用:給
數據由子組件提供,
但列表UI實現由父組件調用處提供,
相似于回調接口的設計邏輯!!!
子組件使用v-for循環獲取數據,
每一輪迭代 取得的子項數據,
通過v-bind設置到占位的<slot>標簽中,
父組件中,在引用的 子組件標簽上,
使用v-slot承接 子組件通過v-bind傳來的所有數據字段,
同時將這些字段打包成一個相似JSONObject的結構 字段,
并為這個字段 指定一個形參名(如下代碼中的mySlotProps);
【注意!
前面是,
使用v-slot命名父組件中 擬填充插槽的組件,
子組件在<slot>標簽上,通過name=使用 父組件的命名,靈活填充插槽;
而這里是,
的slot反而是起到了相似props的作用,而非之前的命名組件作用!】
在 擬填充插槽的DOM組件中,
使用方才 v-slot指定的形參,用于開箱取數據:
<script> const app = Vue.createApp({ template: ` <test-list v-slot="mySlotProps"> <div>{{mySlotProps.item}}</div> </test-list>` }); app.component('test-list', { data(){ return { list: ["heheda", "xixi" , "lueluelue"] } }, template:` <div> <slot v-for="item in list" :item="item" /> </div> ` }); const vm = app.mount('#heheApp');</script>運行效果同上例;
解構概念進行簡寫使用v-slot="{item}"替代前面的props的結構邏輯形式;
意義是,把mySlotProps這個承接屬性的字段,
里面的item屬性直接解構 剝取出來,直接拿來用;
<script> const app = Vue.createApp({ template: ` <test-list v-slot="{item}"> <div>{{item}}</div> </test-list>` }); app.component('test-list', { data(){ return { list: ["heheda", "xixi" , "lueluelue"] } }, template:` <div> <slot v-for="item in list" :item="item" /> </div> ` }); const vm = app.mount('#heheApp');</script>運行效果同上例;
雙向綁定特性,通過點擊事件切換UI的寫法:<script> const app = Vue.createApp({ data() { return { currentItem: 'input-item' } }, methods: { handlerClick() { this.currentItem === 'input-item'? this.currentItem = 'div-item': this.currentItem = 'input-item' } }, template: ` <input-item v-show="currentItem === 'input-item'" /> <div-item v-show="currentItem === 'div-item'" /> <button @click="handlerClick">切換DOM組件</button>` }); app.component('input-item', { template:` <input />` }); app.component('div-item', { template:`<div>heheda</div>` }); const vm = app.mount('#heheApp');</script>運行效果:


語法:
一般在父組件中,
使用占位標簽<component :is="[需顯示的 子組件名]" />,
效果即 占位位置,會顯示 is屬性 指定組件名的子組件;
另外,
使用<keep-alive>標簽,包裹<component :is="[需顯示的 子組件名]" />,
可以是切換組件的時候,能夠緩存組件的數據,
如一個有輸入數據的<input> 切換成一個其余組件 再切換 回來的時候,
可以保留一開始的輸入數據:
<script> const app = Vue.createApp({ data() { return { currentItem: 'input-item' } }, methods: { handlerClick() { console.log("handlerClick ----- "); this.currentItem === 'input-item'? this.currentItem = 'div-item': this.currentItem = 'input-item' } }, template: ` <keep-alive> <component :is="currentItem" /> </keep-alive> <button @click="handlerClick">切換DOM組件</button>` }); app.component('input-item', { template:` <input />` }); app.component('div-item', { template:`<div>heheda</div>` }); const vm = app.mount('#heheApp');</script>運行效果:
初始為有輸入數據的輸入框:
 點擊切換為文本組件:
點擊切換為文本組件: 再次點擊,切換為
再次點擊,切換為有輸入數據的輸入框,
因為<keep-alive>的作用,數據緩存下來,沒有丟失,
假如沒加<keep-alive>,這里會是空的輸入框:
首先,
本文在此案例之前的所有案例,都是同步組件,
即隨即渲染,一個線程運行;
下面是異步(自己設置子)組件,
可以設定在某個時刻開始,推遲一個時延后,再執行渲染:
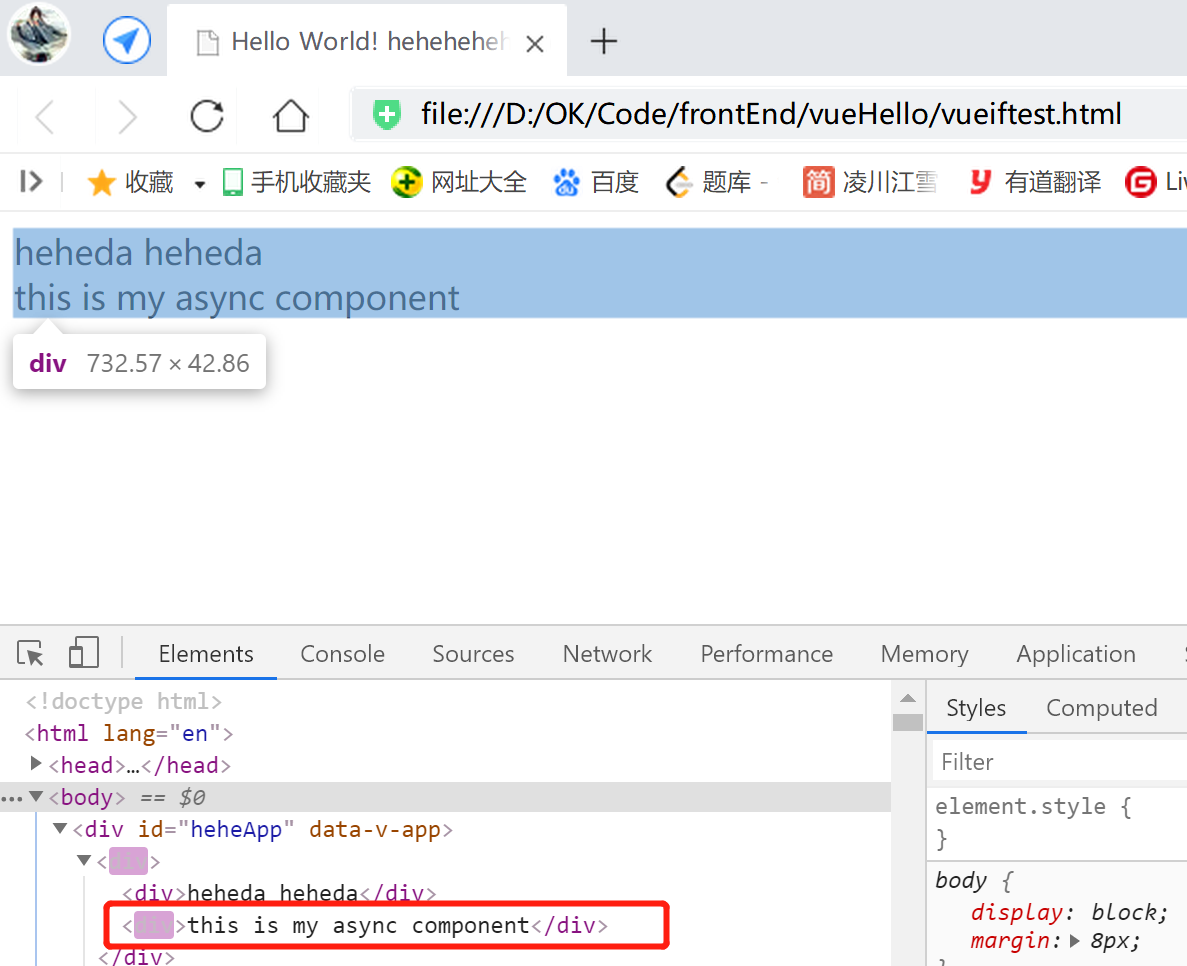
<script> const app = Vue.createApp({ template: ` <div> <div-item /> <my-async-item /> </div>` }); app.component('div-item', { template:`<div>heheda heheda</div>` }); app.component('my-async-item', Vue.defineAsyncComponent(() => { return new Promise((resolve, reject) => { setTimeout(() => { resolve({ template: `<div>this is my async component</div>` }) }, 4000) }) })) const vm = app.mount('#heheApp');</script>關鍵代碼【異步(自己設置子)組件】:
app.component('my-async-item', Vue.defineAsyncComponent(() => { return new Promise((resolve, reject) => { setTimeout(() => { resolve({ template: `<div>this is my async component</div>` }) }, 4000) }) }))運行效果:
讀到這里,這篇“Vue3父子組件間通信、組件間雙向綁定的方法”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。