您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“React hooks使用規則和作用是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“React hooks使用規則和作用是什么”吧!
語法:
//導入 useState
import React,{useState}from 'react'
..........................................
const [state,setState] = useState(initialState)內容
返回一個state,以及修改state的函數,在初始渲染期間,返回的狀態state與傳入的第一個參數值 initialState值相同
setState函數用于更新 state。它接收一個新的參數,并將組件的一次重新渲染加入隊列。
可以在一個組件中多次使用
修改state
//setState(newState)
setState('123')使用useEffect
在函數組件中,要知道這個組件現在處在那個生命周期,比較麻煩,甚至有點無從下手,這時候我們就可以使用hook中的useEffect()
注意:
Function Component不存在生命周期,所以不要把Class Component 的生命周期概念搬過來試圖對號入座
默認情況下,useEffect會在第一次渲染之后和每次更新之前都會執行
語法
useEffect(()=>{
.........
},[依賴;空數組,表示不依賴])
//依賴:在useEffect函數中使用的狀態注意:如果明明使用了某個變量,卻沒有申明在依賴中,那么當依賴的變量改變時,useEffect也不會再次執行,控制臺會報警告
清除effect
組件卸載時需要清除effect創建的如計時器或請閱等資源,useEffect函數需要返回一個清除函數即可
useEffect(()=>{
//組件掛載創建計時器
var timer = setInterval(()=>{
console.log('111');
},1000)
........
return ()=>{
//清除計時器 若無依賴時組件銷毀
clearInterval(timer)
}
},[])防止因為組件重新渲染,導致方法被重新創建,起到緩存作用,只有第二個參數變化了,才能重新聲明一次
語法
var handleClick = useCallback(
()=>{
console.log(name)
},
[name]
)
<button onClick={()=>handleClick()}>hello</button>內容
當依賴不改變時,方法不會被重建;當只有當依賴(name)發生改變時,這個函數才會被重新創建
如果傳入空數組,name就是第一次創建后就被緩存,name后期即使改變,拿到的還是老的name
如果不傳第二個參數,每次都會被重新聲明一次,拿到的就是最新的name
useCallback常用記憶事件函數,生成記憶后的事件函數并傳遞給子組件使用。而useMemo更適合經過函數計算得到一個確定的值,比如記憶組件
useCallback的功能完全可以由useMemo取代
useMemo(() => fn,inputs)
區別:useCallback不會執行第一個參數函數,而是將他返回給你,而useMemo會執行第一個函數并且將函數執行結果返回給你
//相當于React.createRef()
const mytext = useRef()
................
<input ref={mytext}></input>語法
const GlobalContext = React.createContext()//創建context對象
內容
收一個context對象(React.createContext的返回值)并返回該context的當前值。當前的context值由上次組件中距離當前組件最近的 的value *<GlobalContext.Provider> *的value prop決定
實例
//創建context對象
const GlobalContext = React.createContext()//創建context對象
..................................
//GlobalContext.Provider的value
<GlobalContext.Provider value={{
"call":"打電話"
}}>
//GlobalContext.Consumer通過context獲得value
Function FilmDetail(){
const value = useContext(GlobalContext)
return(
<div className="filmDetail">
detail-{value.info}
</div>
)
}可以在外部管理狀態,只能在函數組件中調用
語法
定義useReducer
組件內部: //intialState初始狀態值 state拿到狀態值,dispatch改變狀態 const [state,dispatch] = useReducer(reducer,intialState)
定義在外部處理函數
//處理函數
const reducer=(prevState,action)=>{
//prevState--老的狀態
//action--dispatch內對象
return prevState/newState
}return 出新狀態 組件內部即可通過 state獲得全新的狀態
定義在外部的狀態
組件外部:
//定義在外部的狀態
const intialState={
//放入初始狀態值
}實現的效果

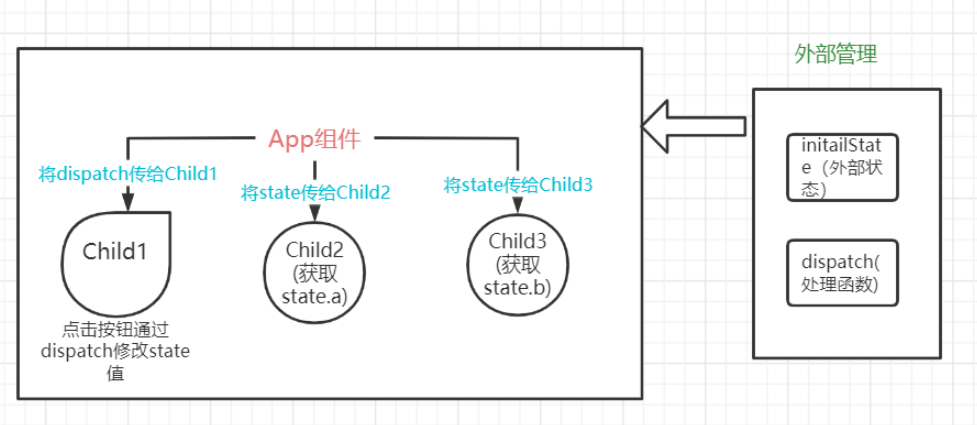
在App父組件中使用useReducter在外部管理所有子組件的狀態,使用useContext將dispatch處理函數以及initailState狀態傳遞給子組件(Child1,Child2,Child3),Child1使用useContext獲得傳入的dispatch,Child2、Child3獲得傳入的state,此時Child1觸發dispatch()來改變state的值(a、b),而后Child2、Child3將獲得Child1修改后的最新的state值
引入useContext和useReducer
import React,{useReducer,useContext}from 'react'
//創建context
const GlobalContext = React.createContext()//創建context對象useReducer實現使用外部狀態管理數據,useContext實現組件間傳數據
定義外部狀態及處理函數
const initailState = {
a:'1111',
b:'1111'
}
const reducer = (prevState,action)=>{
let newState = {...prevState}
switch(action.type){
case "change-a":
newState.a = action.value
return newState
case "change-b":
newState.b = action.value
return newState
default:
return prevState
}
}action為接收到的diapatch函數,switch語句是根據dispatch中的type值的不同,修改a、b(不能直接修改)
父組件
export default function App() {
const [state,dispatch] = useReducer(reducer,initailState)
return (
<GlobalContext.Provider value={
{
state,
dispatch
}
}>
<div>
<Child1></Child1>
<Child2></Child2>
<Child3></Child3>
</div>
</GlobalContext.Provider>
)
}Child1獲得dispatch,Child2、Child3獲得state
Child1修改state
function Child1(){
const {dispatch} = useContext(GlobalContext)
return(
<div style={{background:'gray'}}>
<button onClick={()=>{
dispatch({
type:"change-a",
value:'22222'
})
}}>改變a</button>
<button onClick={()=>{
dispatch({
type:"change-b",
value:'33333'
})
}}>改變b</button>
</div>
)
}觸發dispatch函數,傳入reducer,實現間接修改state
Child2、Child3獲得最新的state
function Child2(){
const {state} = useContext(GlobalContext)
return(
<div style={{background:'yellow'}}>
child2-{state.a}
</div>
)
}
function Child3(){
const {state} = useContext(GlobalContext)
return(
<div style={{background:'blue'}}>
child3-{state.b}
</div>
)
}當我們想在兩個函數之間共享邏輯時,我們會把它提取到第三個函數中
只抽出邏輯,不改變渲染頁面
注意:必須以use開頭,不遵循的話,由于無法判斷某個函數是否包含對其內部Hook的調用,React將無法自動檢查你的Hook是否違反了Hook的規則。
感謝各位的閱讀,以上就是“React hooks使用規則和作用是什么”的內容了,經過本文的學習后,相信大家對React hooks使用規則和作用是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。