您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react跳轉后路由變了頁面沒刷新如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react跳轉后路由變了頁面沒刷新如何解決”文章能幫助大家解決問題。
這樣的問題貌似原因還挺多的,我的問題是帶參數的url不能刷新,router 5.0版本 ,使用withRouter關聯組件進行頁面跳轉
如下所示

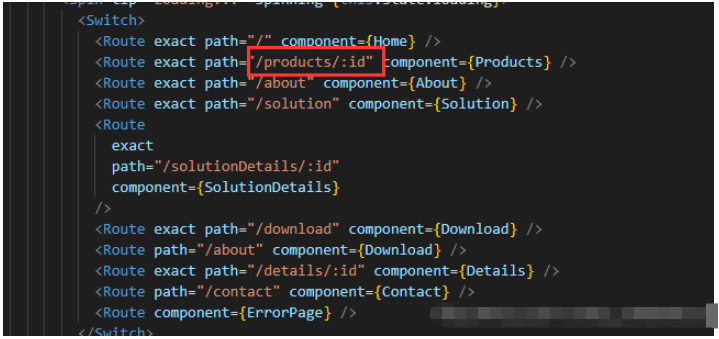
路由代碼

在路由組件上最上層元素上加一個key增加路由的識別度,因為普通的跳轉是根據path來識別的,但是path帶上參數時,路由無法精確識別。
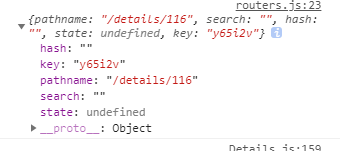
不過,在跳轉頁面的時候,每個地址都會在localtion對象里添加一個key。
如下打印
// 組件掛載
componentDidMount() {
console.log(this.props.location);
}
我們將這個key綁定在 路由頂層元素上就能精確定位路由了
render() {
return (
{/*就是這個key*/}
<div key={this.props.location.key}>
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/products/:id" component={Products} />
<Route exact path="/about" component={About} />
<Route exact path="/solution" component={Solution} />
<Route
exact
path="/solutionDetails/:id"
component={SolutionDetails}
/>
<Route exact path="/download" component={Download} />
<Route path="/about" component={Download} />
<Route exact path="/details/:id" component={Details} />
<Route path="/contact" component={Contact} />
<Route component={ErrorPage} />
</Switch>
</div>
);
}然鵝,可能你發現 this.props為{} 空對象
那可能是因為你沒有使用withRouter關聯組件,關聯一下就好了。注意一點,app.js無法關聯,withrouter只能關聯路由組件或者app.js的子組件
import React, { Component } from "react";
import {withRouter } from "react-router";
class routers extends Component {
/**
* 生命周期函數
*/
// 組件掛載
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div key={this.props.location.key}>
</div>
);
}
}
export default withRouter(routers);關于“react跳轉后路由變了頁面沒刷新如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。