您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用vue+node作后端連接數據庫的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何使用vue+node作后端連接數據庫文章都會有所收獲,下面我們一起來看看吧。
先下載幾個依賴包
express(用于網絡連接)
npm i express --save
cors(用于處理跨域問題)
npm i cors --save
接下來好還需要處理一下前端傳過來的數據,對于get請求無需特殊處理,但是對于post請求發送的數據類型取決于post請求頭Content-type的類型。常見三種
multipart/form-data 、 application/x-www-form-urlencode 、 application/json(最常用)
這幾種類型想要了解更多可自行百度
為了處理這幾種類型需要下載幾個依賴包
npm i body-parser --save
npm i connect-multiparty --save
新建 index.js 文件
/* * @Author: maximing * @Date: 2022-12-28 09:06:42 * @LastEditTime: 2022-12-28 11:23:40 * @LastEditors: your name * @Description: 請添加描述 * @FilePath: \domysql\src\server\index.js */ const express = require('express') const app = express() const cors = require('cors') //解決跨域問題 app.use(cors()) const bodyParser = require('body-parser') const multiparty = require('connect-multiparty') // 處理 x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: true })) // 處理 mutipart/form-data app.use(multiparty()) // 處理 application/json app.use(bodyParser.json()) //一個簡單的測試接口 app.get('/test',(req,res)=>{ res.send('測試用的接口') }) //監聽node服務器的端口號 app.listen(3000, () => { console.log('恭喜你,服務器啟動成功') })
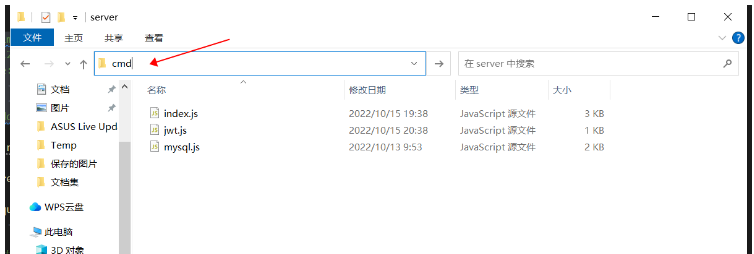
接下來啟動node服務器。進入對應的index.js所在的文件夾,在搜索欄輸入cmd按回車進入終端

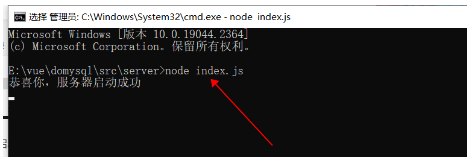
啟動剛才編寫的index.js文件

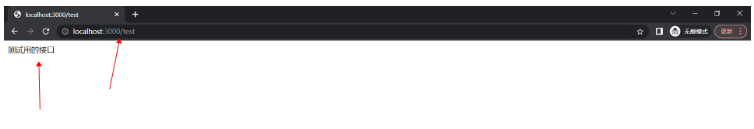
然后打開瀏覽器輸入 localhost:3000/
3000端口號是我們剛才監聽時使用的,是我們的node服務的端口號

到這我們已經完成了服務器的搭建,并且寫了一個簡單的接口 !
先下載一個依賴 mysql (用于連接數據庫)
npm i mysql --save
新建一個mysql.js文件,和index.js 同級目錄哦
/*
* @Author: maximing
* @Date: 2022-12-28 09:33:17
* @LastEditTime: 2022-12-28 09:52:00
* @LastEditors: your name
* @Description: 請添加描述
* @FilePath: \domysql\src\server\mysql.js
*/
const mySql = require('mysql')
//連接數據庫的配置信息
const db_config = {
host: 'localhost', //本地都是localhost
user: 'root', //賬戶名
password: '12345', //密碼
port: '3306', //端口號
database: 'demo' //數據庫的名稱
}
function conMysql(sql) {
//創建數據庫連接池
let Myconnect = mysql.createConnection(db_config)
//開始連接數據庫
Myconnect.connect(function (err) {
if (err) {
console.log(`myqsl連接失敗:${err}!`)
} else {
console.log('恭喜哦,mysql連接成功哦')
}
})
//因為query查詢是一個異步操作,所以用promise來操作
return new Promise((resolve, reject) => {
//query() 函數用于mysql語句查詢
connect.query(sql, (err, result) => {
if (err) {
reject(err)
} else {
let res = JSON.parse(JSON.stringify(result))
closeMysql(connect) //調用函數關閉mysql連接
resolve(res)
}
});
})
}
//關閉mysql數據庫的函數
function closeMysql(Myconnect) {
Myconnect.end((err) => {
if (err) {
console.log(`mysql關閉失敗:${err}!`)
} else {
console.log('mysql關閉成功')
}
})
}
//導出conMysql函數
exports.conMysql = conMysql連接數據庫的函數已經寫好并導出,接下來就要在剛剛寫完的index.js文件里接著往下寫一個簡單數據庫查詢接口
/*
* @Author: maximing
* @Date: 2022-12-28 09:06:42
* @LastEditTime: 2022-12-28 11:23:40
* @LastEditors: your name
* @Description: 請添加描述
* @FilePath: \domysql\src\server\index.js
*/
const express = require('express')
const app = express()
const cors = require('express') //解決跨域問題
app.use(cors())
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
// 處理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }))
// 處理 mutipart/form-data
app.use(multiparty())
// 處理 application/json
app.use(bodyParser.json())
//導入我們上一步寫的連接數據庫的函數
const {conMysql} = require('./mysql')
//創建統一的返回報文對象
class Response {
constructor(isSucceed, msg, code, data) {
this.isSucceed = isSucceed;
this.msg = msg;
this.code = code;
this.data = data;
}
}
//一個簡單的測試接口
app.get('/test',(req,res)=>{
res.send('測試用的接口')
})
//一個簡單的接口,查詢數據庫中的信息
app.get('/getUser', (req, res) => {
let sql = 'select * from test'
conMysql(sql).then(result => {
res.send(result)
})
})
//監聽node服務器的端口號
app.listen(3000, () => {
console.log('恭喜你,服務器啟動成功')
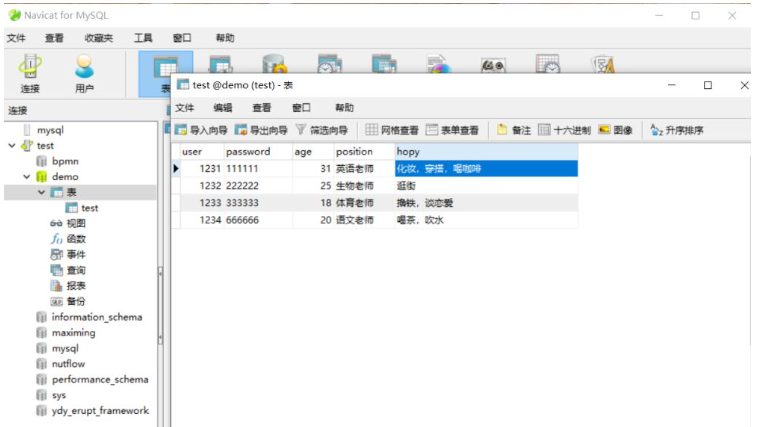
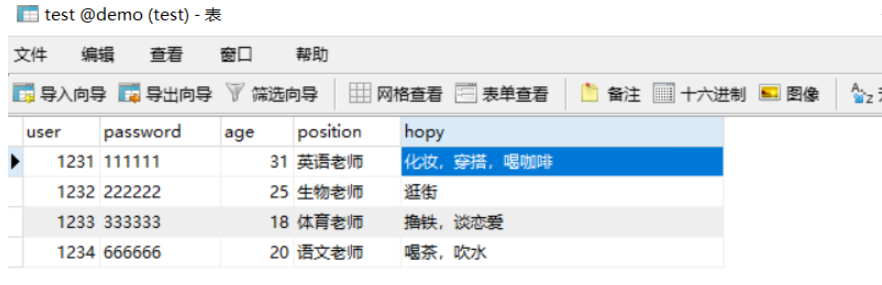
})貼一下我的數據庫的表

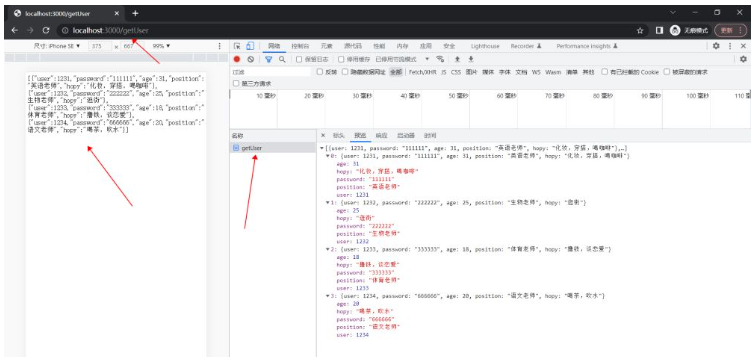
在瀏覽器輸入我們剛才寫的接口地址

ok,到這我們已經成功連接上數據庫并進行了數據的查詢
用vue的腳手架新建一個vue項目
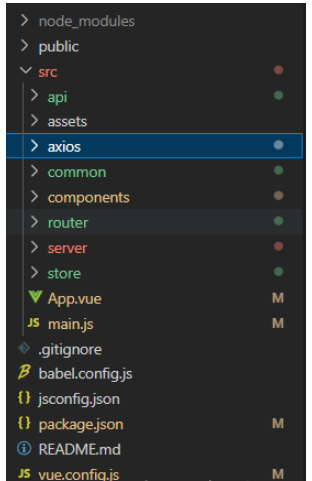
貼一下我的項目目錄

寫一個前端展示的界面
<template>
<div>
<input v-model="user" placeholder="輸入用戶名查詢用戶信息">
<button @click="getUser">點擊獲取用戶信息</button>
</div>
</template>
<script>
export default {
name: 'userInfor',
data() {
return {
userInfo: '',
user: '',
}
},
methods: {
},
created() {
}
}
</script>
<style>
</style>接下來我們還需要安裝axios依賴包,用于發送網絡請求給后端
npm i axios --save
對axios二次封裝
在axios文件夾下新建一個index.js 文件
import Axios from 'axios'
const instance = Axios.create({
baseURL: '/api'
})
instance.interceptors.request.use((config) => {
console.log(config, '發送請求前config信息')
return config
}, err => {
return Promise.reject(err)
})
instance.interceptors.response.use((res) => {
console.log('接受的數據')
return res.data
}, err => {
return Promise.reject(err)
})
export default instance在同級目錄下新建一個api.js文件,用于統一處理接口
import request from './index'
//獲取用戶信息接口
export const getUserInfo = (data) => request.get('/getUserInfo', { params: data })在剛才我們寫node服務器的index.js文件里面添加一個根據用戶id查詢信息的后端接口
/*
* @Author: maximing
* @Date: 2022-12-28 09:06:42
* @LastEditTime: 2022-12-28 11:23:40
* @LastEditors: your name
* @Description: 請添加描述
* @FilePath: \domysql\src\server\index.js
*/
const express = require('express')
const app = express()
const cors = require('express') //解決跨域問題
app.use(cors())
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
// 處理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }))
// 處理 mutipart/form-data
app.use(multiparty())
// 處理 application/json
app.use(bodyParser.json())
//導入我們上一步寫的連接數據庫的函數
const {conMysql} = require('./mysql')
//創建統一的返回報文對象
class Response {
constructor(isSucceed, msg, code, data) {
this.isSucceed = isSucceed;
this.msg = msg;
this.code = code;
this.data = data;
}
}
//一個簡單的測試接口
app.get('/test',(req,res)=>{
res.send('測試用的接口')
})
//一個簡單的接口,查詢數據庫中的信息
app.get('/getUser', (req, res) => {
let sql = 'select * from test'
conMysql(sql).then(result => {
res.send(result)
})
})
//根據前端傳過來的id查詢數據庫中對應的id的信息
app.get('/getUserInfo', (req, res) => {
let sql = `select * from test where user = '${req.query.user}'`
conMysql(sql).then(result => {
let response = new Response(true, '獲取成功', 200, result)
res.send(response)
}).catch(err => {
res.status(500).send('數據庫連接出錯!')
})
})
//監聽node服務器的端口號
app.listen(3000, () => {
console.log('恭喜你,服務器啟動成功')
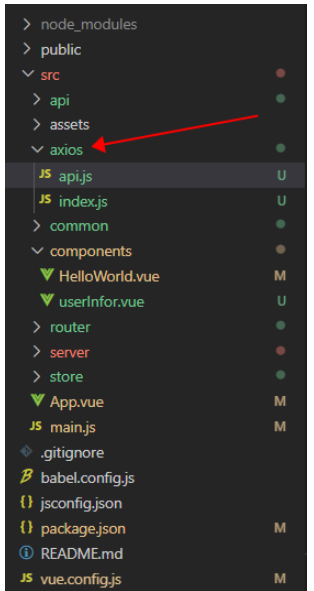
})貼一下我的目錄

ok,到這里我們已經把前端的接口也寫完了
接下來我們處理跨域問題,為什么跨域了,因為前端一般用的本地端口是8080,我們剛剛寫的node服務器用的接口是3000,不同的端口就出現了跨域。
我們在根目錄下新建一個 vue.config.js 文件,一般用腳手架建立的vue項目都自帶這個文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
})
module.exports = {
devServer: {
proxy: {
'/api': {
//target 我們要連接的后端地址
target: 'http://localhost:3000',
changeOrigin: true, //是否跨域
pathRewrite: { '^/api': '' }
},
},
},
}ok,到這一步跨域也搞定了,接下來就是前后端交互了
在剛才寫的前端展示界面調用接口
<template>
<div>
<input v-model="user" placeholder="輸入用戶名查詢用戶信息">
<button @click="getUser">點擊獲取用戶信息</button>
<span>{{userInfo}}</span>
</div>
</template>
<script>
//導入我們之前寫的接口
import { getUserInfo } from '@/axios/api'
export default {
name: 'userInfor',
data() {
return {
userInfo: '',
user: '',
}
},
methods: {
async getUser() {
let res = await getUserInfo({ user: this.user })
console.log(res, '/api', '獲取的用戶信息')
this.userInfo = res.data
},
},
created() {
}
}
</script>
<style>
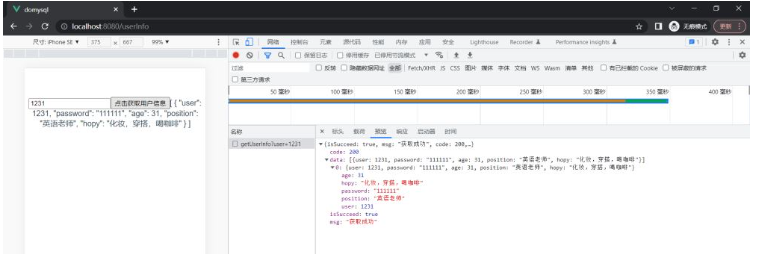
</style>啟動前端項目,啟動node服務,打開瀏覽器進入項目輸入數據庫中的任意一個user


關于“如何使用vue+node作后端連接數據庫”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何使用vue+node作后端連接數據庫”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。