您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue組件之單文件組件怎么創建”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue組件之單文件組件怎么創建”文章吧。
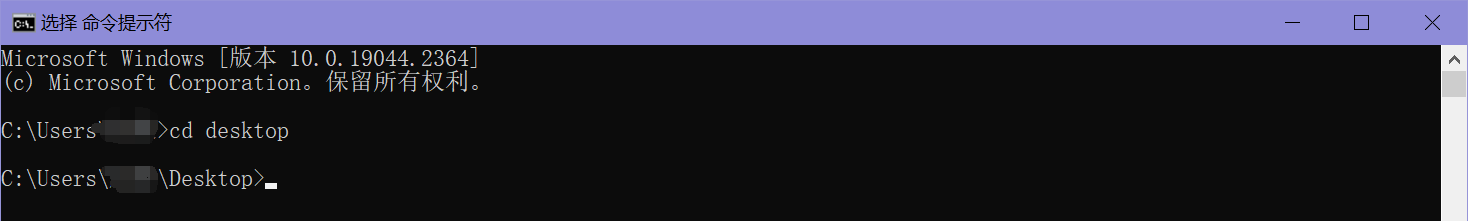
1.切換到你想要創建該文件的目錄下,我這里切換的是desktop這個目錄,當然,也可以根據自己需要來進行切換該命令為 cd 目錄/文件名稱

2.打開cmd,輸入npm config set registry https://registry.npm.taobao.org 切換/設置到淘寶鏡像
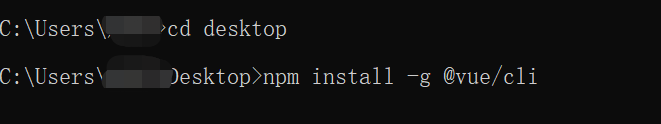
安裝全局vue腳手架(簡單方便在哪里都可以使用)npm install -g @vue/cli

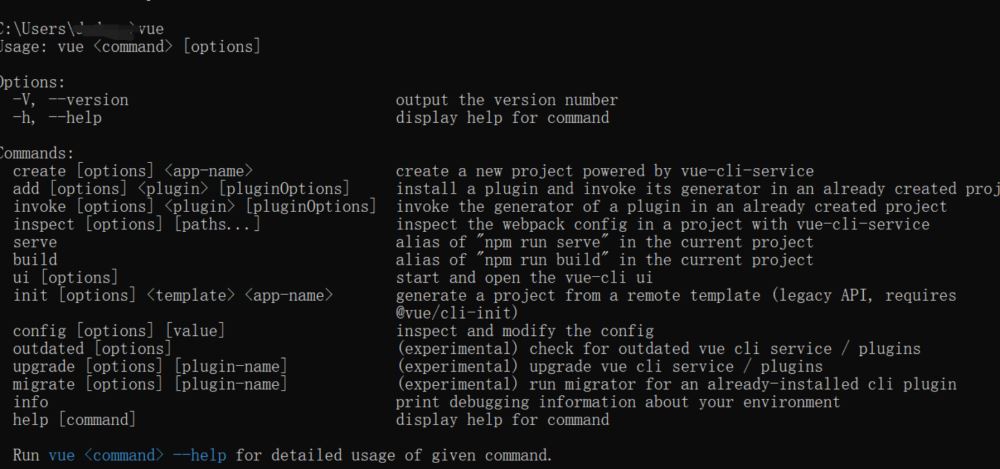
看到如下內容表示安裝成功

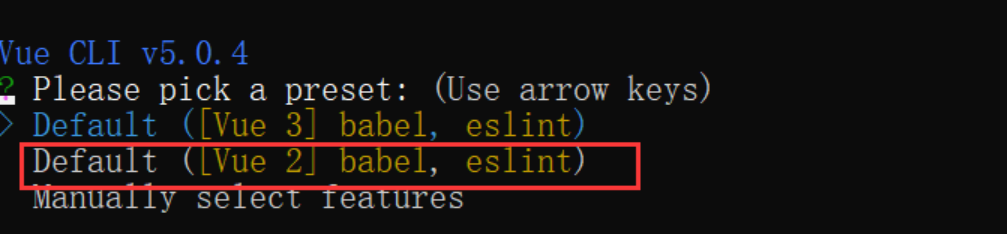
3.使用vue create 項目名稱 創建項目,成功后會有一個vue版本的選擇(按鍵盤的下箭頭即可切換),這里我們選的是Vue2

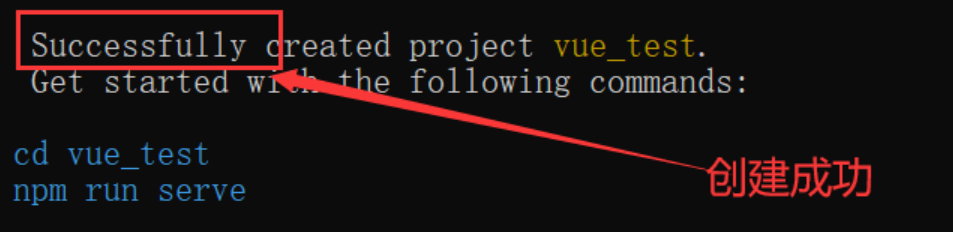
命令執行后,如果有下圖所示,則表示創建成功(很貼心,下面第一行藍色的代碼就是切換到創建成功的目錄上面,第二行則是運行該vue項目)

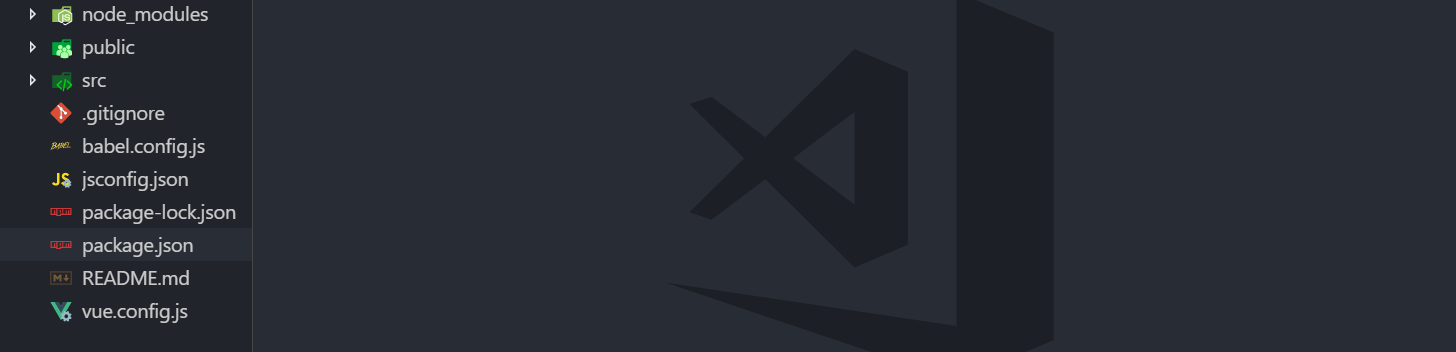
4.創建成功后該項目自帶一個下圖所示項目(到此為止一個基于腳手架的vue項目就完成了)

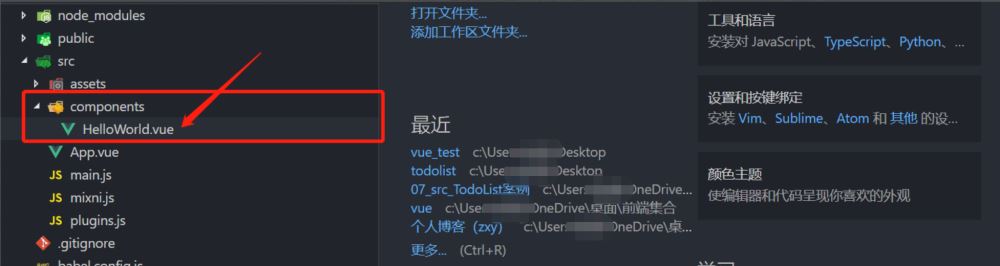
5.可以直接搜剛才所創建的文件,然后直接拖入vscode(有下面這些文件)我們可以找到src下面的components文件夾,在它里面有一個文件名叫HelloWorld.vue的文件,這里面就是寫的上面圖片的代碼


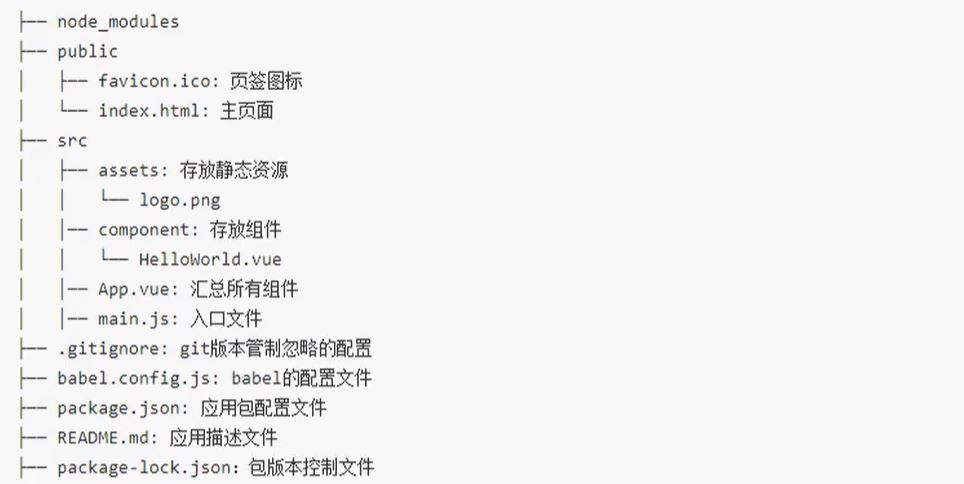
下面簡單的把該項目內的文件匯總了一下,文件創建完了,咱不能不知道這是干嘛的吧,

好奇的小伙伴會發現一個問題,就是在node_module下面有個vue文件,該文件內又包含著各種版本的vue,列如:vue.js ,vue.runtime.js等一大堆vue版本,下面來瞅瞅本本的區別
vue.js與vue.runtime.xxx.js的區別
(1) .vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2) . vue.runtime. xxx. js是運行版的Vue,只包含核心功能,沒有模板解析器。
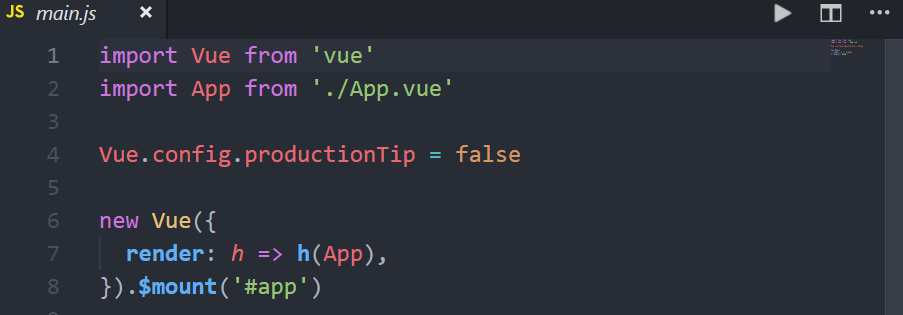
因為vue.runtime.xxx. js沒有模板解析器,所以不能使用template配置項,需要使用
render函數接收到的createElement函數去指定具體內容。

使用vue inspect > output. js可以查看到Vue腳手架的默認配置。
使用vue.config. js可以對腳手架進行個性化定制(下面是vue.config.js的配置,可供參考)

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})1.被用來給元素或子組件注冊引用信息,也可以說是用來代替id的
2.應用在htm1標簽上獲取的是真實DOM元素,應用在組件標簽上是組件實例對象(VueComponent)
使用方式:打標識: <h2 ref="xx">.....</h2> 或<School ref=" xxx" >< /School>獲取: this.$refs. xxx

功能:讓組件接收外部傳過來的數據
(1)傳遞數據:<Demo name= " xxx" />
(2)接收數據:
第一種方式(只接收)
props: ["name"]
第二種方式(限制類型)
props: {
name:string,
age:Number
}第三種方式(限制類型、限制必要性、指定默認值)
props :{
name : {
type:String, //類型
required:true, //必要性
default:'老王' //默認值
}
}注: props 是只讀的,雖然是只讀但是還可以被修改,Vue底層會監測到props的修改,如果進行了修改,就會發出警告,如果需求確實需要修改,那么就把props的內容復制到data里面,然后通過修改data里面的內容實現需求
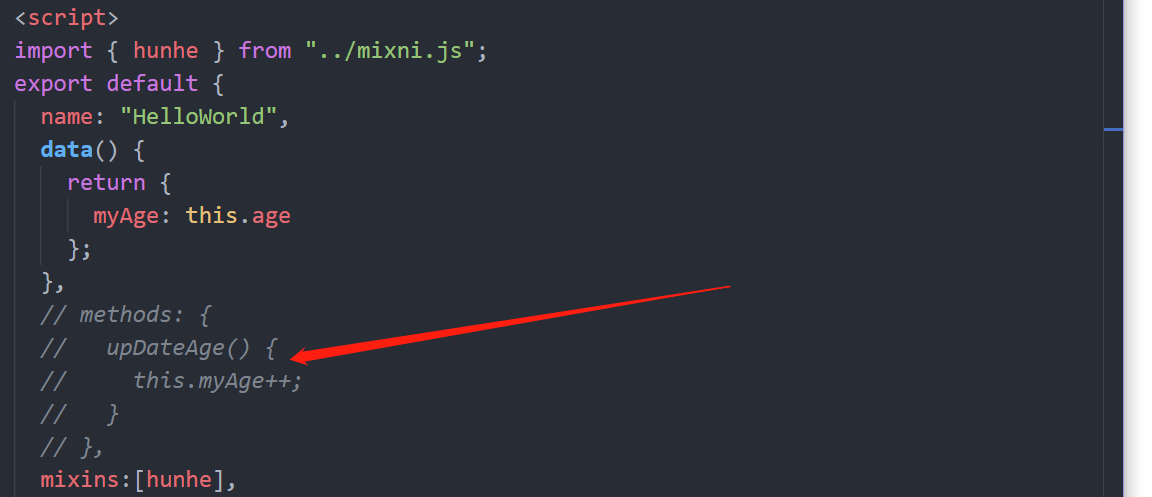
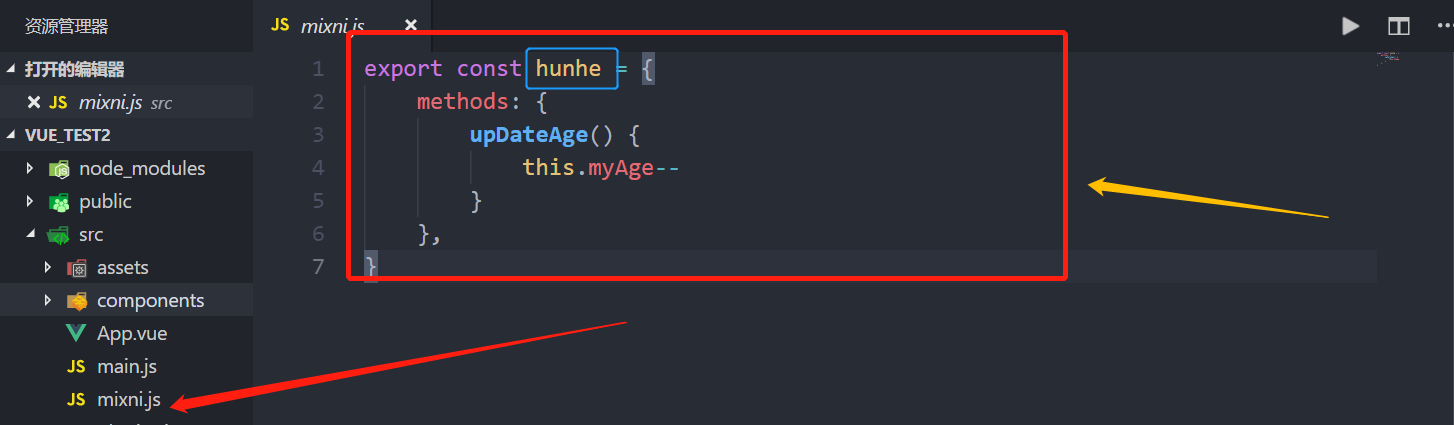
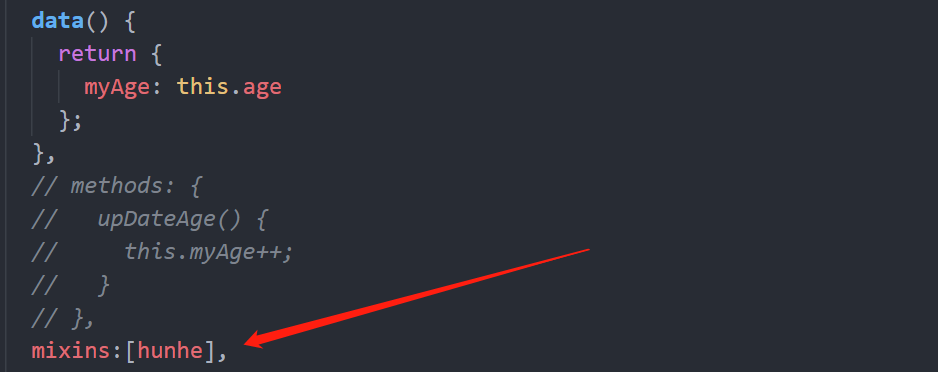
功能:可以把多個組件共用的配置提取成一 個混入對象
使用方式:
第一步定義混合,例如:data(){....},methods:{....}},將該組件的methods或者data配置項拿出去,放到mixin.js里面,這里是將methods放到了mixin.js里面


第二步使用混入

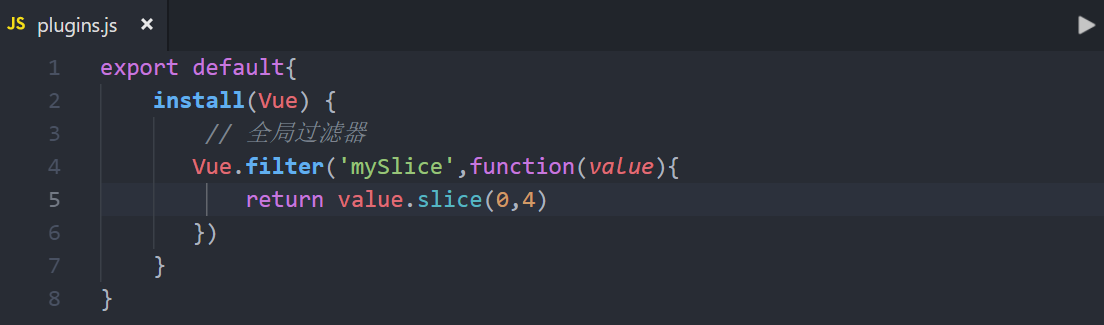
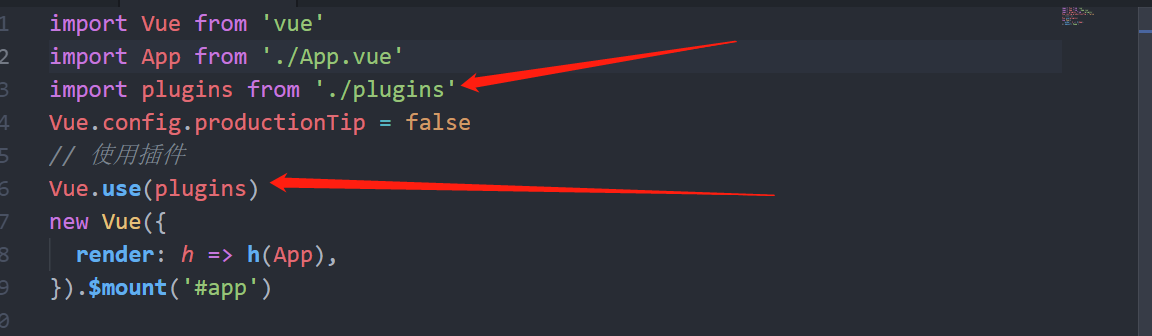
功能:用于增強Vue
本質:包含insta1l方法的一個對 象,install的第一 個 參數是Vue, 第二個以后的參 數是插件使用者傳遞的據。
1.定義插件:install = function (Vue, options) {// 添加全局過濾器Vue.filter(....),這里也可以添加其他的,比如自定義指令等

2.使用插件: Vue.use()

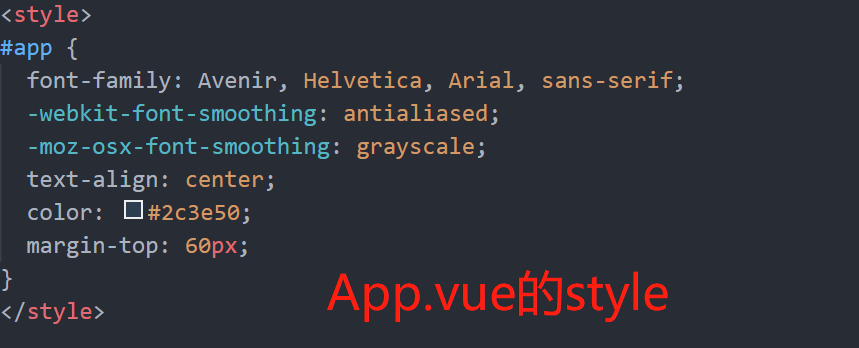
scoped樣式作用:讓樣式在局部生效,防止沖突。
寫法: <style scoped> </style>
一般scoped只寫在子組件內,app內不需要寫,因為在app內大部分都是基礎樣式,每個組件都能用到的,如果加了scoped,那么只對本組件生效,其他的組件就無法使用


以上就是關于“Vue組件之單文件組件怎么創建”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。