您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于RecyclerChart的KLine如何繪制Scale”,在日常操作中,相信很多人在基于RecyclerChart的KLine如何繪制Scale問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”基于RecyclerChart的KLine如何繪制Scale”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
以下是實現前,以及實現過程中羅列的功能點。
1. BaseRecyclerViewChart 處理 OnTouch
2. 禁止掉多指拖動,影響測試。(這個暫時沒處理掉)
3. displayNumber 跟 detector.scaleFactor的關系計算,反比。
4. 設置 min、max limit level, 橫豎屏不一樣,不同的設置。
5. 修改displayNumber 后,RecyclerView 如何刷新。
6. 縮放時,刷新位置不準確,通過PointsX 找 Adapter, 找到虛擬手指中心點,對Adapter進行縮放。
7. maxDisplayNumber 為400, 180 ~ 400的區間 KLine Main 繪制 LineChart, 30 ~ 180 繪制目前的圖形。
8. 7的情況下,在LineChart下 drawFill()
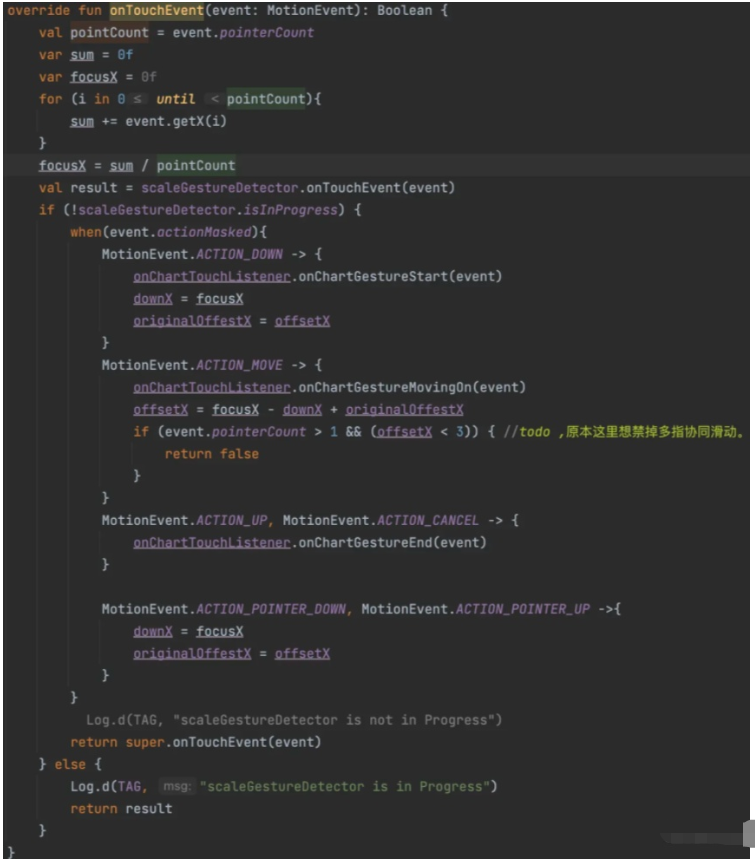
首先要保留原來的觸摸功能不變,同時添加現在的縮放,得修改BaseRecyclerviewChart的 OnTouch 方法, 最終保留BaseRecyclerviewChart不變,然后相關的功能放在了StockChartRecyclerView里,這樣就一點都不影響之前的圖表繪制了。

優先處理 scaleGestureDetector 縮放,同時又保持了原來的觸摸體系,很好地擴展了目前的功能。
val result = scaleGestureDetector.onTouchEvent(event)
if (!scaleGestureDetector.isInProgress) {
//原來的邏輯
// Log.d(TAG, "scaleGestureDetector is not in Progress")
return super.onTouchEvent(event)
} else {
Log.d(TAG, "scaleGestureDetector is in Progress")
return result
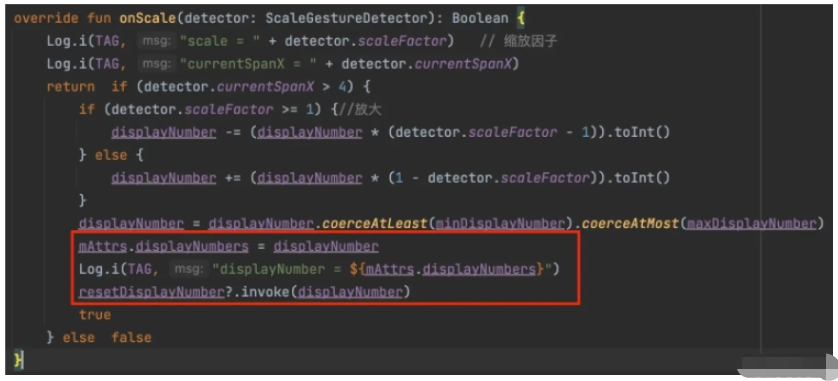
}處理的就是上面羅列功能里的第3點,構建了一個簡單的displayNumber跟detector.scaleFactor的模型,當scaleFactor增加的時候,displayNumber反而變少。
if (detector.scaleFactor >= 1) {//放大
displayNumber -= (displayNumber * (detector.scaleFactor - 1)).toInt()
} else {
displayNumber += (displayNumber * (1 - detector.scaleFactor)).toInt()
}理論上值返回是 0 ~ 無窮大,相應的displayNumber也變成 0 ~ 無窮大, 所以這里引入一個上下邊界。
var minDisplayNumber = 30 var maxDisplayNumber = 400 displayNumber = displayNumber.coerceAtLeast(minDisplayNumber).coerceAtMost(maxDisplayNumber)
從以上的邏輯中拿到縮放后的displayNumber,如何給到Recyclerview進行刷新?首先在onScale()內埋個鉤子,然后UI頁面在這個回調里進行數據刷新,這里對mAttrs中的displayNumber也做一個刷新,容錯處理,怕后續去讀這個里面的值。

resetDisplayNumber是一個高階函數的變量
var resetDisplayNumber: ((displayNumber:Int) -> Unit)? = null
接著就是UI頁面上的刷新處理,
recyclerView.resetDisplayNumber = { displayNumber ->
this@KLineDayFragment.displayNumber = displayNumber
mXAxis.resetDisplayNumber(this@KLineDayFragment.displayNumber)
mBarChartAdapter.updateXAxis(mXAxis)
}真正刷新的邏輯在mBarChartAdapter.updateXAxis(mXAxis),在BaseBarChartAdapter中添加updateXAxis
public void updateXAxis(XAxis xAxis){
this.mXAxis = xAxis;
notifyDataSetChanged();
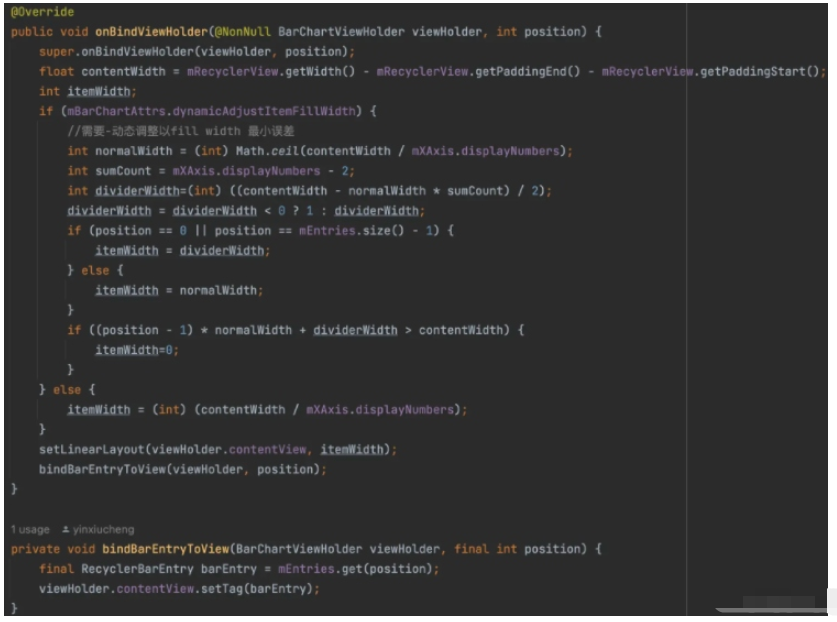
}上面的notifyDataSetChanged()之后就會對RecylcerView進行刷新:

這樣子就會因為 displayNumber的改變,然后修改XAxis,最終刷新RecyclerView。
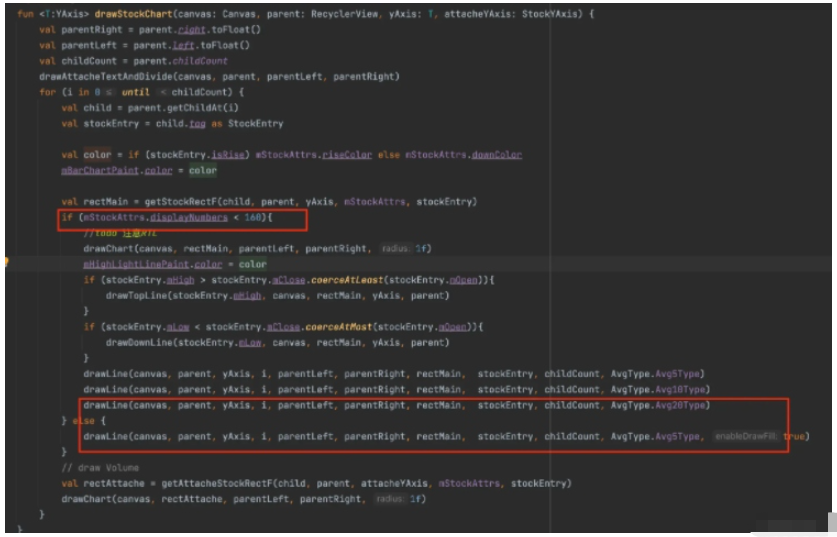
這個實現的上面功能列表里的第7、8點,實現相對上面的縮放邏輯而言,功能比較簡單,本來打算借用StockEntry的close字段值去畫線的,這里先直接借用5日均線進行一個繪制,這個函數原來就有的,先實現功能。
直接看StockChartRenderer的繪制主邏輯代碼。

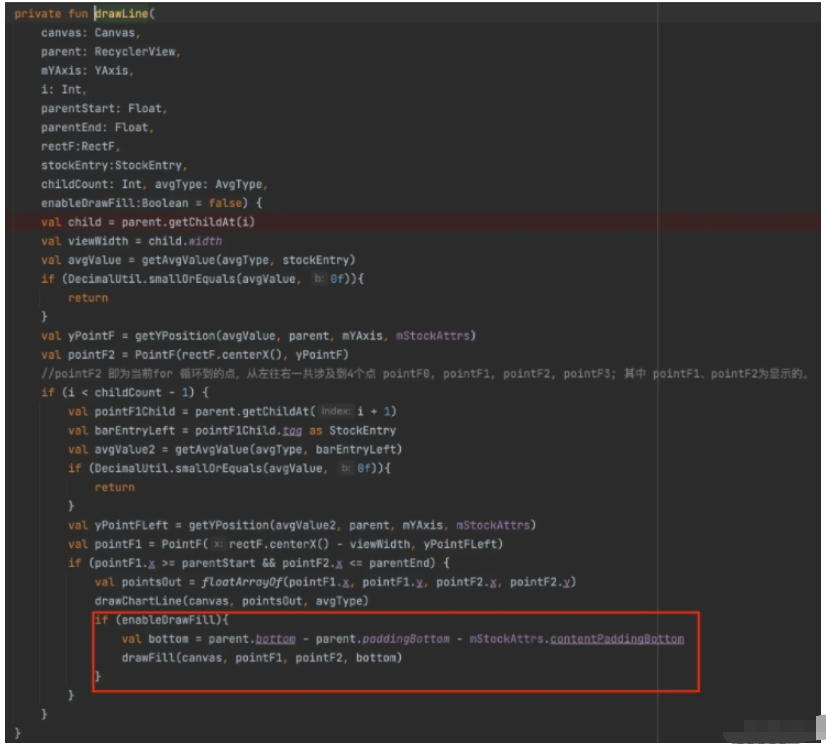
之前只有 if分支,這次添加了else里面的drawLine, 最后一個參數表示 是否drawFill, drawLine跟之前的LineChartRenderer里暫時去掉了邊界處理, drawFill里 bottom是 KLine Main 跟之前的Attache Chart的一個分割線

drawFill比較簡單,就是通過PointF1, PointF2, bottom 構建一個path,然后drawPath 就可以了
private fun drawFill(canvas: Canvas,pointF: PointF, pointF1: PointF, bottom: Float) {
mLineFillPaint.color = ColorUtil.getResourcesColor(R.color.black_2)
val path = ChartComputeUtil.createColorRectPath(pointF, pointF1, bottom)
val drawable = LineChartDrawable(mLineFillPaint, path)
drawable.draw(canvas)
}
public static Path createColorRectPath(PointF pointF1, PointF pointF2, float bottom) {
Path path = new Path();
path.moveTo(pointF1.x, pointF1.y);
path.lineTo(pointF2.x, pointF2.y);
path.lineTo(pointF2.x, bottom);
path.lineTo(pointF1.x, bottom);
path.close();
return path;
}Okay, 縮放的邏輯大致就到此,然后還有一些bug, 例如縮放后,底部XAxis label的繪制在縮放過程中相應地變動。還有縮放模型的優化,功能點里的6不知道是否跟目前一些晃動有關,后續再慢慢優化吧。
下次應該會添加底部的MACD圖,其實跟Volume的繪制是類同的工作,創建模擬MACD的Entity構建,然后繪制就可以了,然后就是一個添加一個底部Attache Chart的一個 手勢監測,目前的點擊是HighLight,然后需要替換成底部各個Attache Chart 圖表的一個替換,涉及到的一個之前沒處理過的一個View的上面部分跟底下點擊然后在自定義的情況下,用不同的Callback調用處理,應該還好處理,相比今天的縮放而言。
到此,關于“基于RecyclerChart的KLine如何繪制Scale”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。