您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“PyQt5編程擴展之資源文件如何使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“PyQt5編程擴展之資源文件如何使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

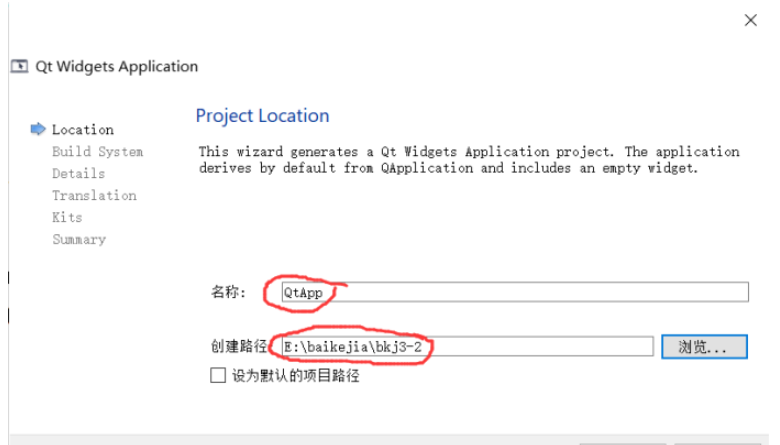
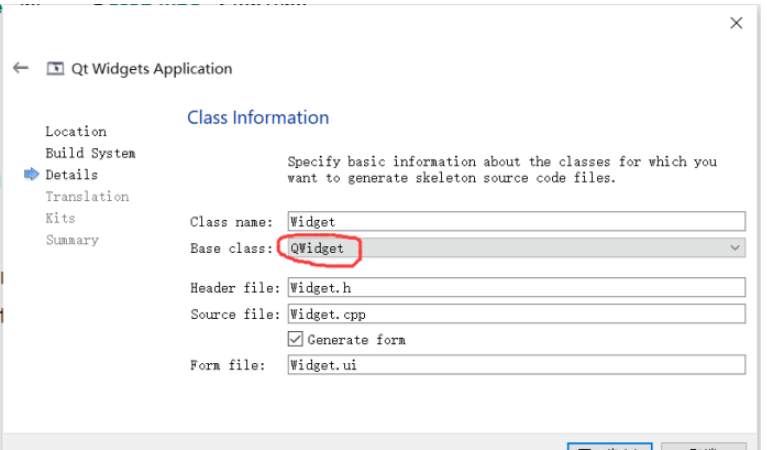
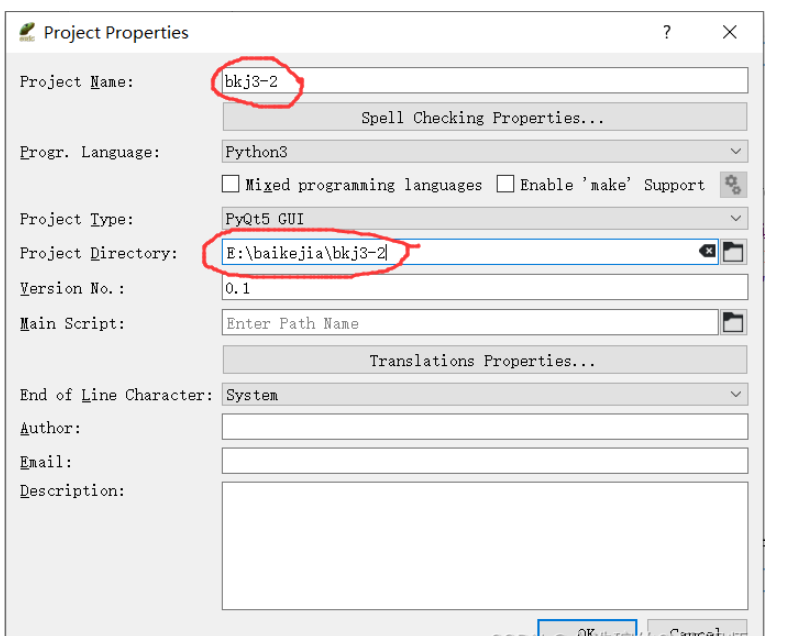
項目路徑:e:\baikejia\bkj3-2,項目名QtApp,基類選擇QWidget


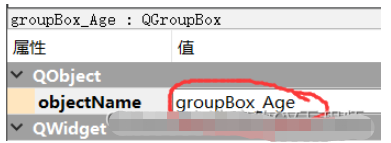
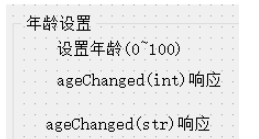
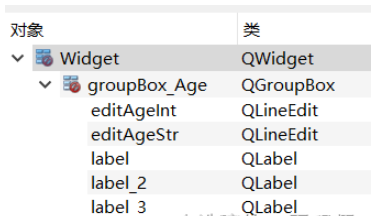
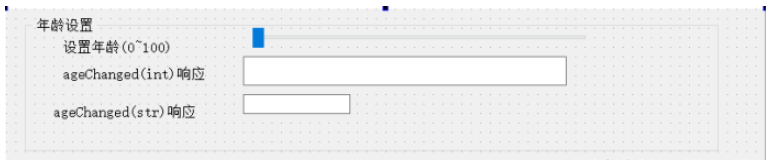
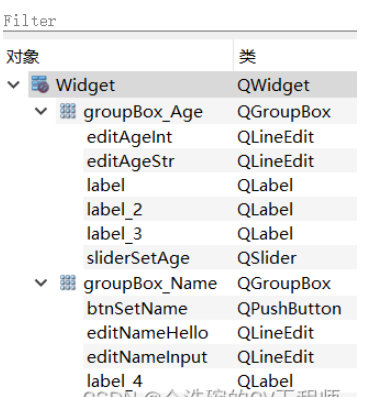
命名為groupBox_Age,title為年齡設置


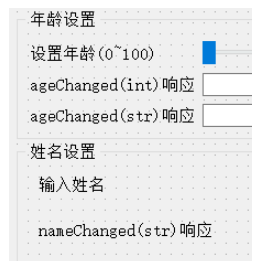
顯示如圖

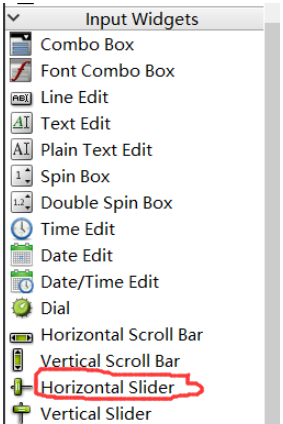
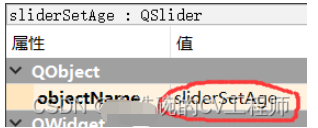
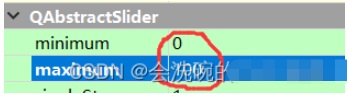
放一個Horizontal Slider,命名為sliderSetAge,minimum屬性0,maximum屬性為100



分別命名為editAgeInt和editAgeStr




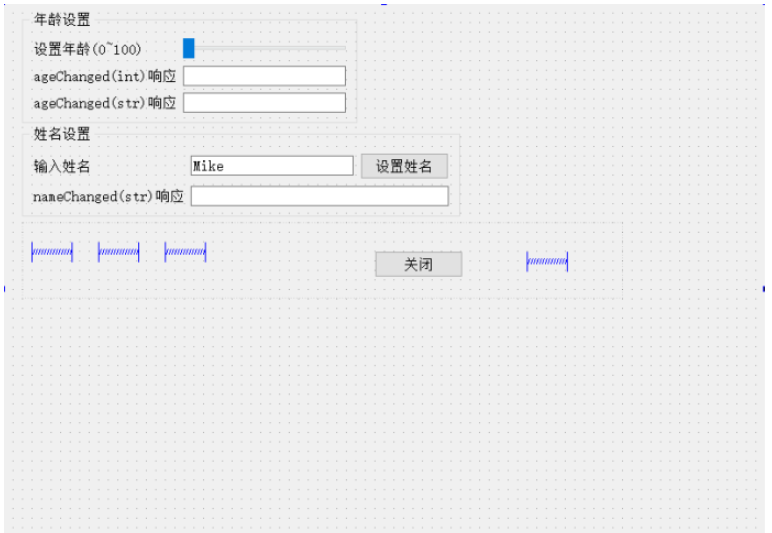
布局前窗體

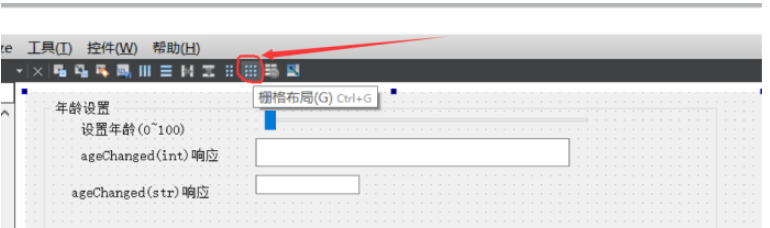
選中GroupBox,然后點擊工具欄的柵格布局按鈕

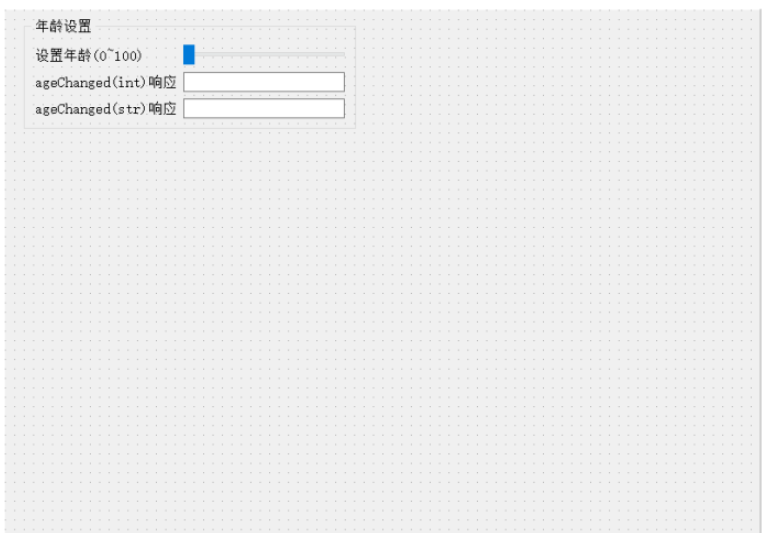
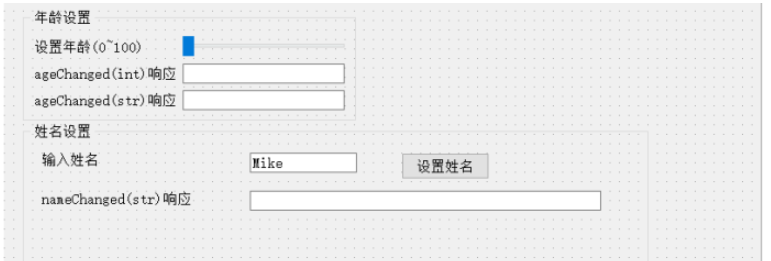
窗體變成這樣

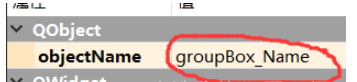
命名為groupBox_Name,title為姓名設置



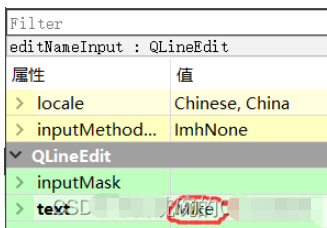
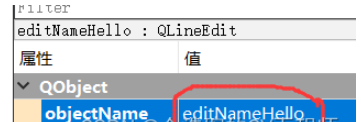
分別命名為editNameInput和editNameHello,其中editNameInput的text屬性設為Mike



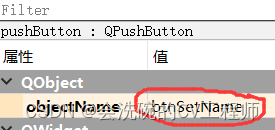
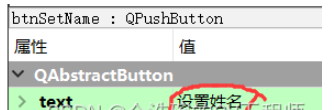
命名為btnSetName,text設置為“設置姓名”



布局前窗體

選中GroupBox,然后點擊工具欄的柵格布局按鈕


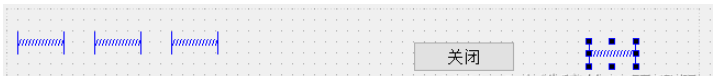
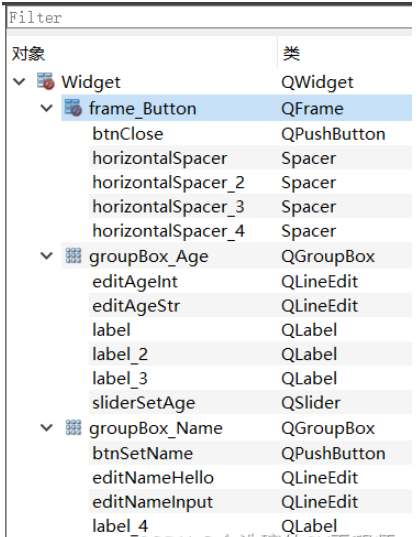
命名為frame_Button

在上面放一個Push Button和四個Horizontal Spacer

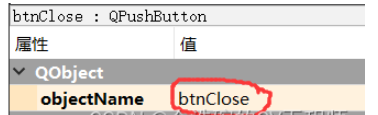
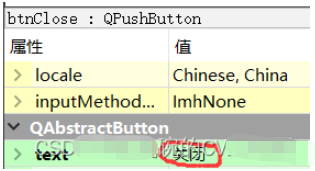
其中Push Button命名為btnClose,text設置為“關閉”



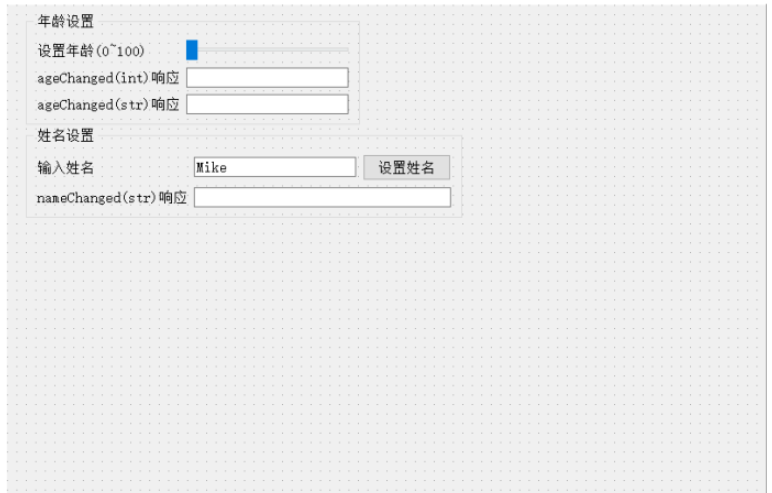
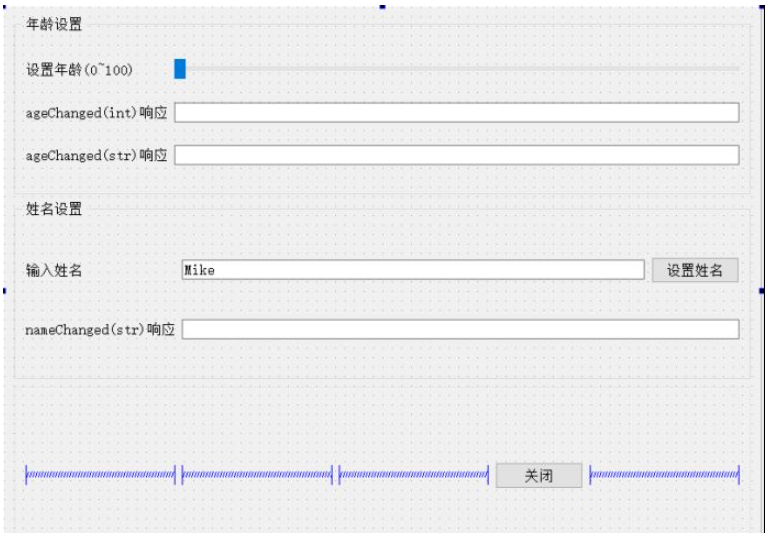
布局前窗體

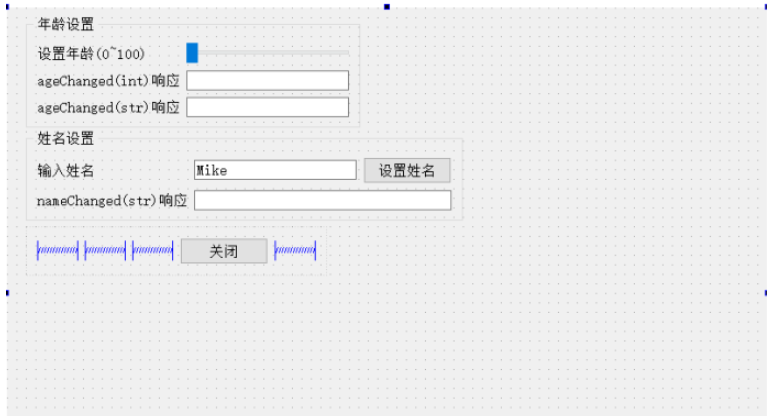
選中frame,設定水平布局

點擊窗體空白處,選中窗體,按垂直布局按鈕,將窗體總布局設為垂直布局

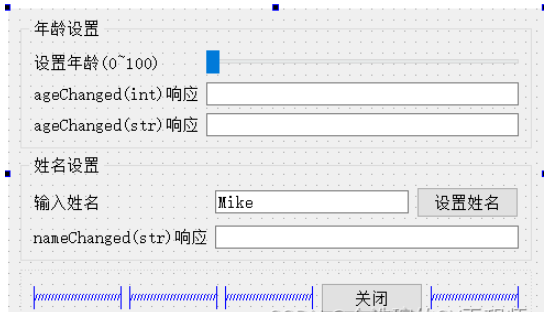
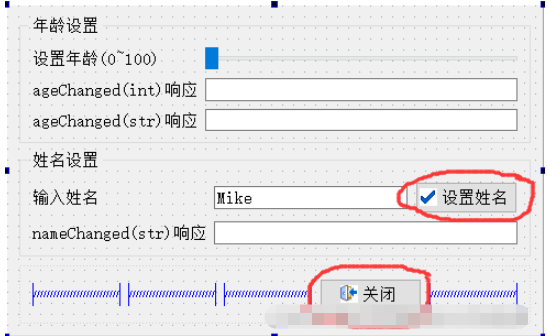
適當縮小窗體

點Edit Signals/Slots工具,鼠標左鍵放到關閉按鈕上拖到窗口空白處

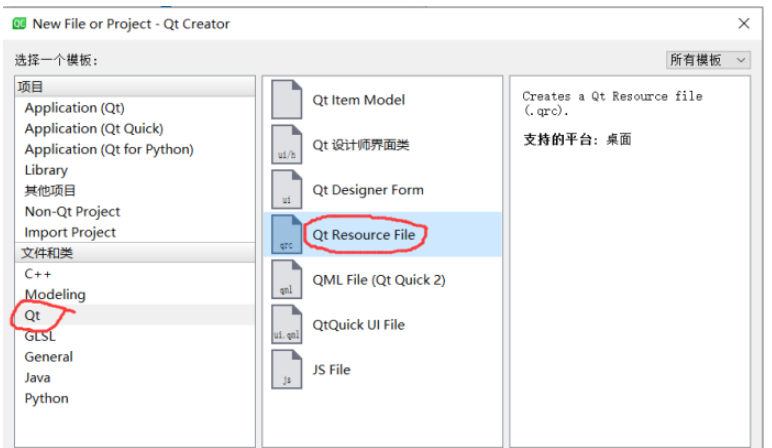
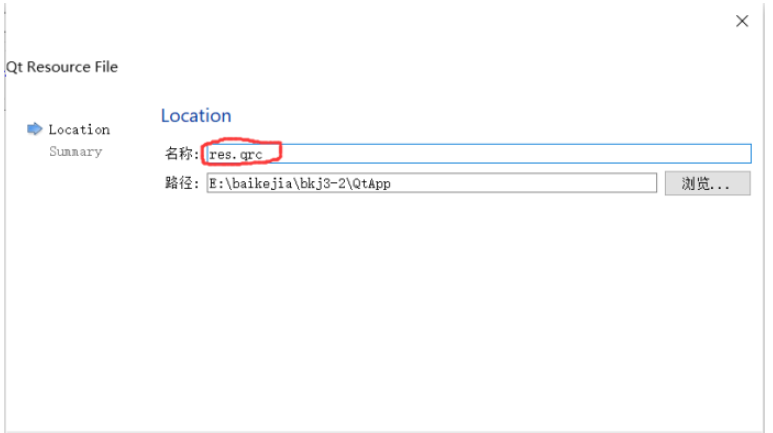
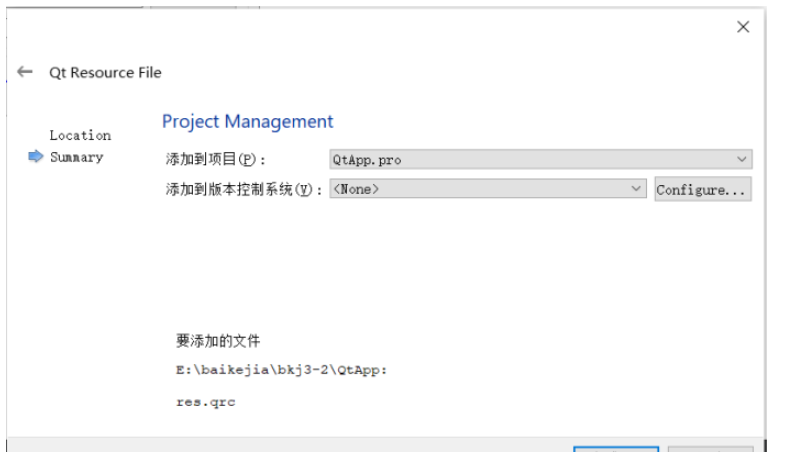
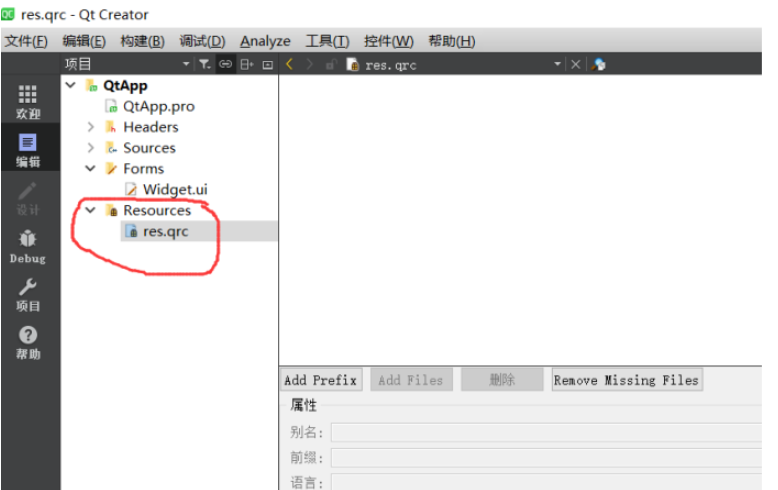
Qt Creator中新建資源文件,命名為res.qrc



在項目文件目錄樹中,會自動出現Resources文件組和res.qrc文件

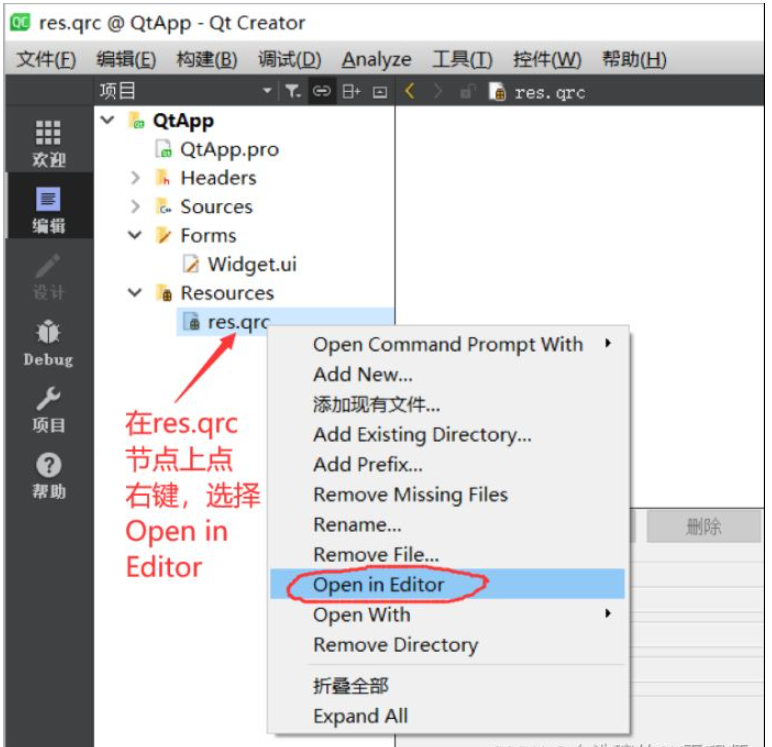
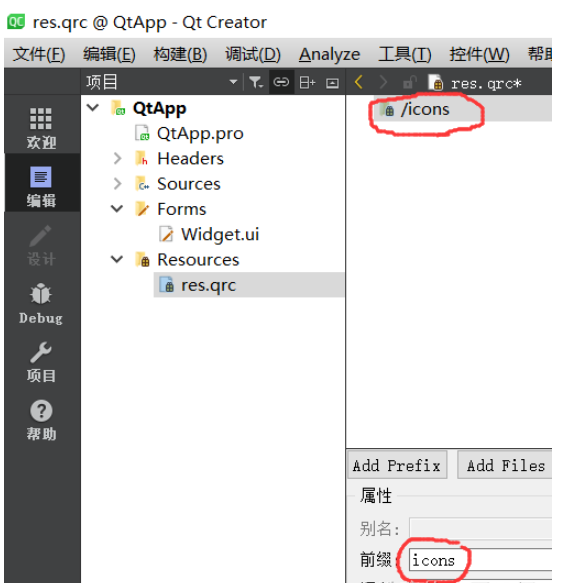
在文件res.qrc上點擊右鍵,選擇Open In Editor

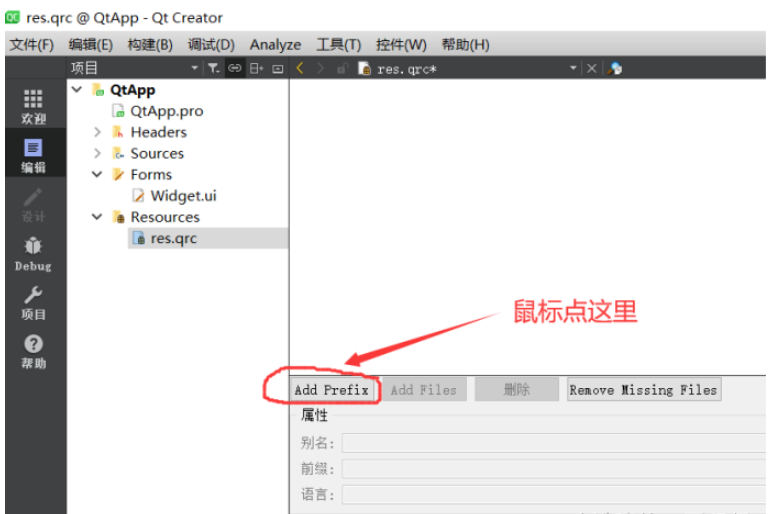
前綴的意思就是資源的分組
點Add Prefix

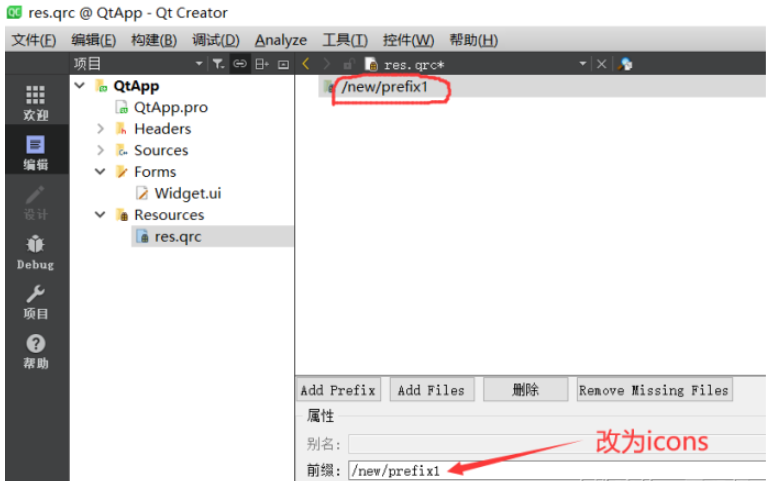
顯示如下

將前綴改名為icons

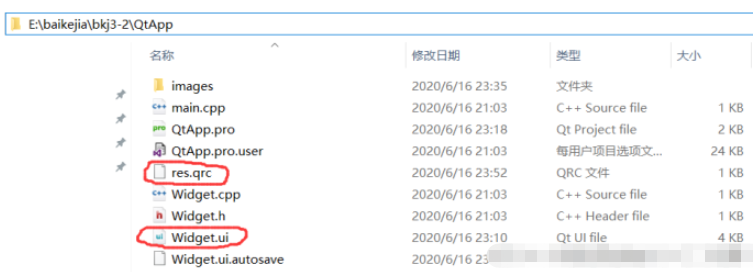
原QtApp目錄文件如下

在這個目錄下新建images文件夾

將所有圖標文件放到images文件夾里面

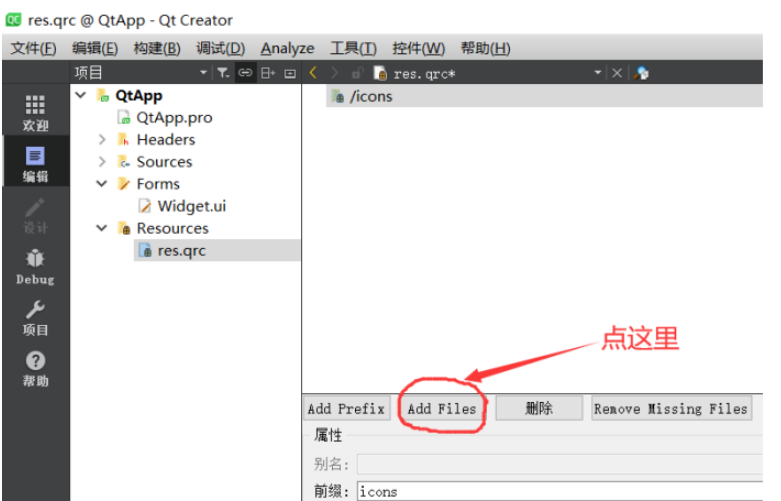
點Add Files

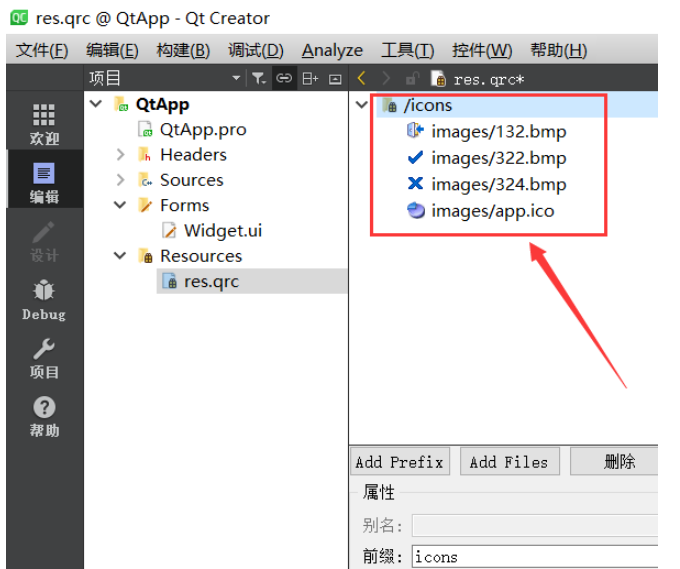
添加如下幾個圖標文件

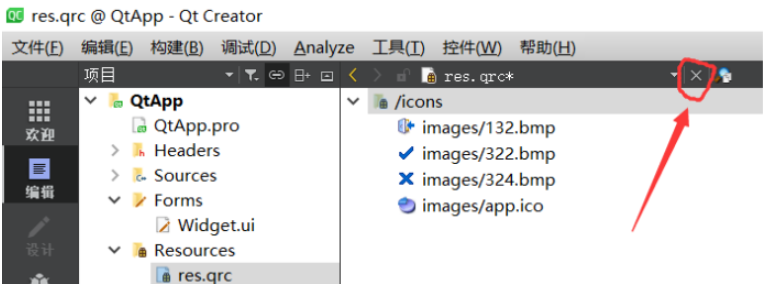
點擊上方的×,關閉資源編輯器

如果要在代碼里面使用app.ico圖標文件,其引用名稱是
:/icons/images/app.ico
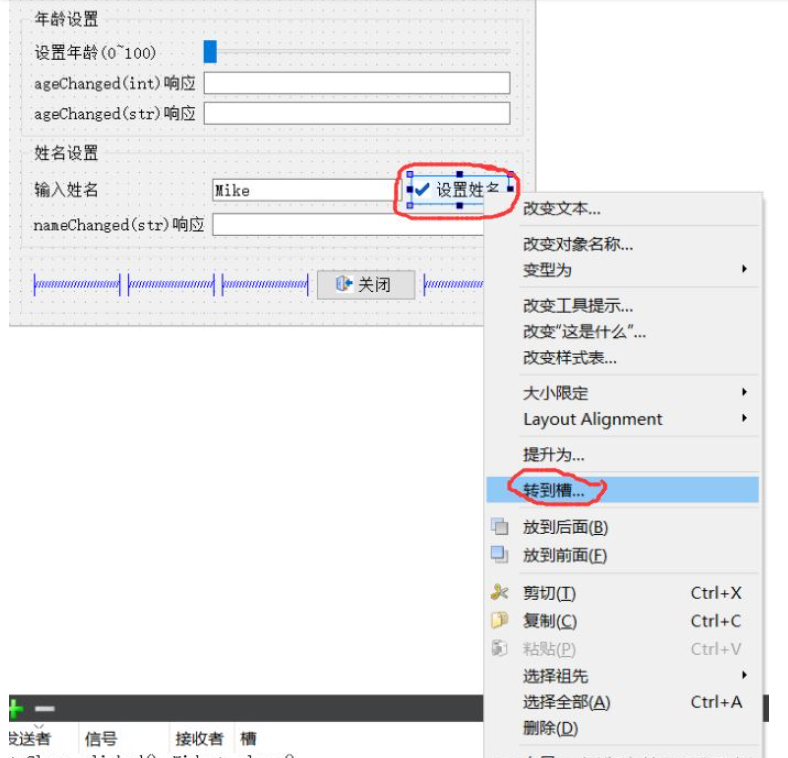
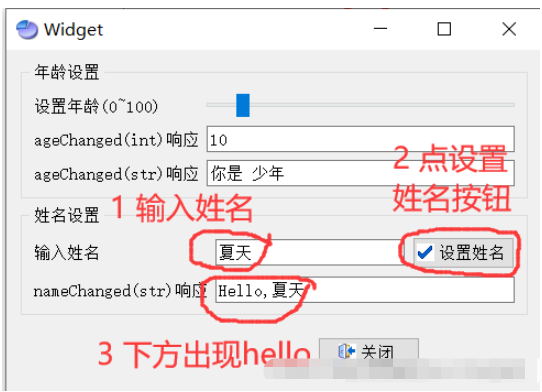
回到窗體編輯器,點擊“設置姓名”按鈕

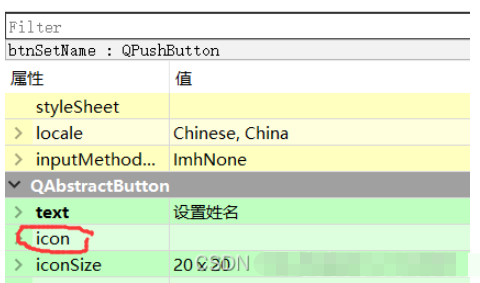
在對應的屬性框中找到icon屬性

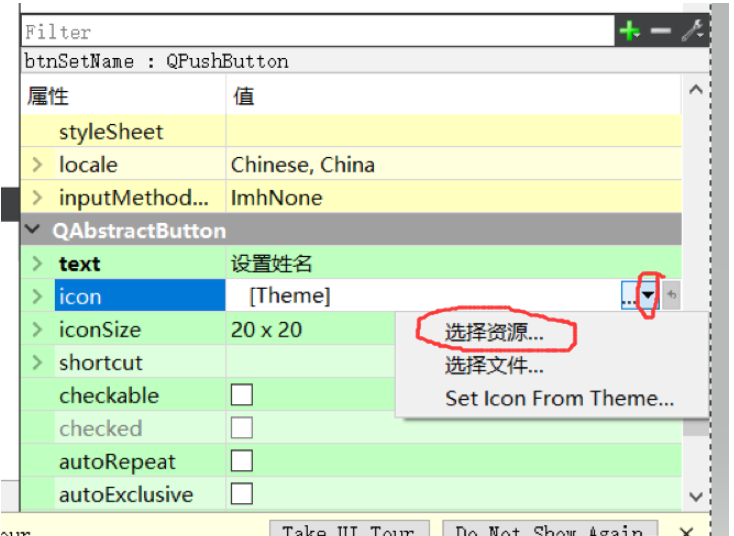
點擊icon右側的輸入框,點擊右側下拉箭頭,然后點選擇資源

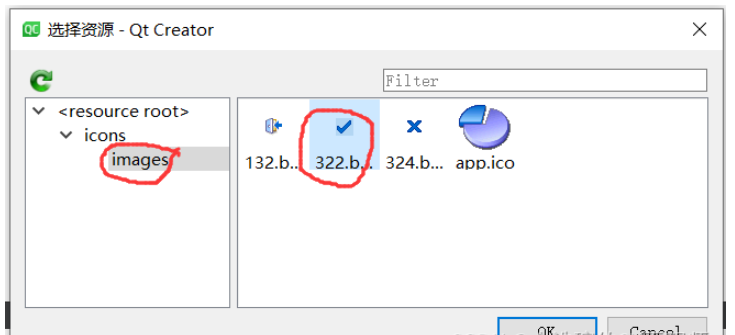
選擇322.bmp當圖標

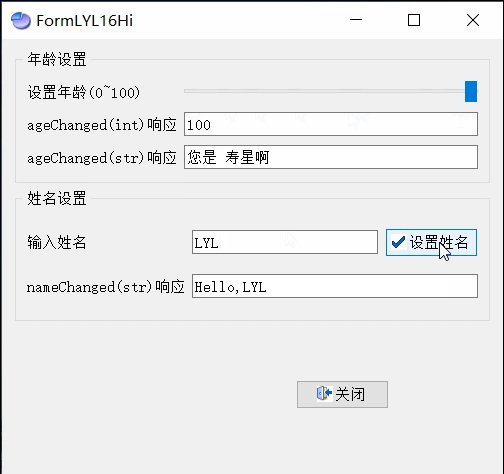
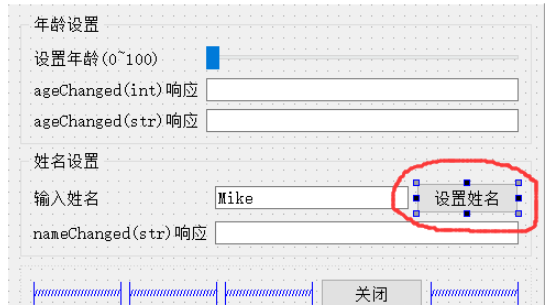
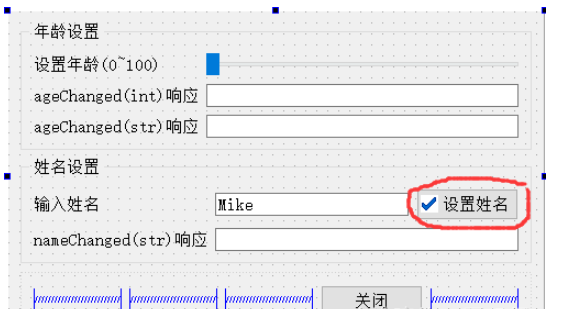
設好后,按鈕就有圖標了

同樣,為關閉按鈕選擇132.bmp作為圖標

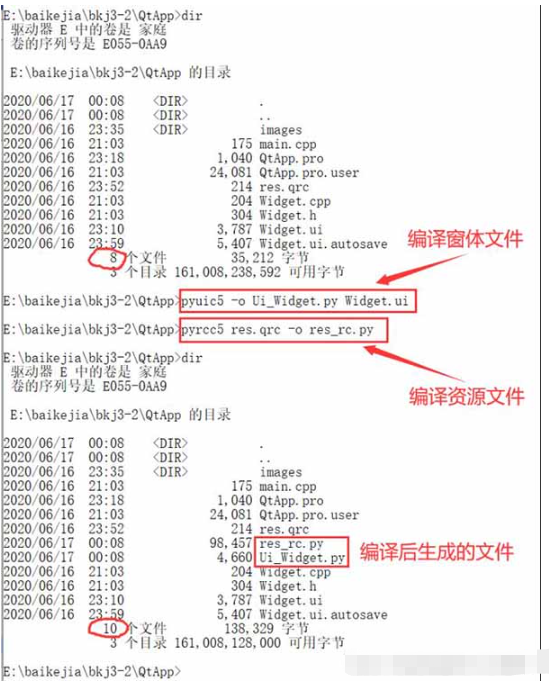
窗體UI文件用到了資源文件后,只能在Qt目錄下進行編譯


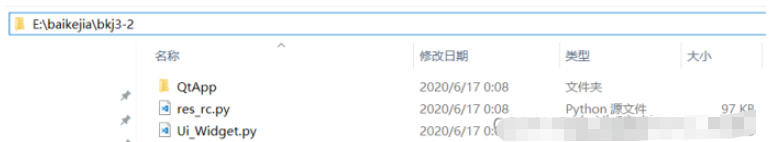
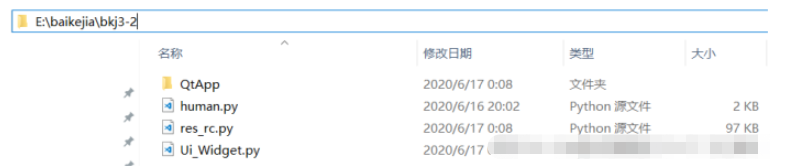
將編譯后的兩個py文件拷貝到e:\baikejia\bkj3-2目錄中

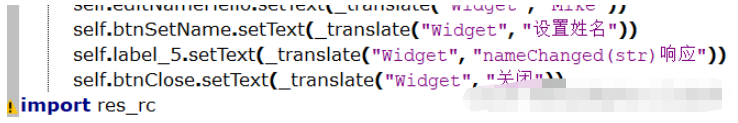
打開Ui_Widget.py文件,可以看到文件最后有一行import res_rc

將3-1中建好的human.py文件復制到e:\baikejia\bkj3-2目錄中



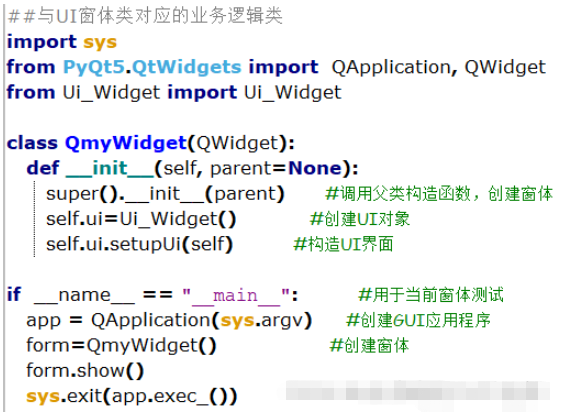
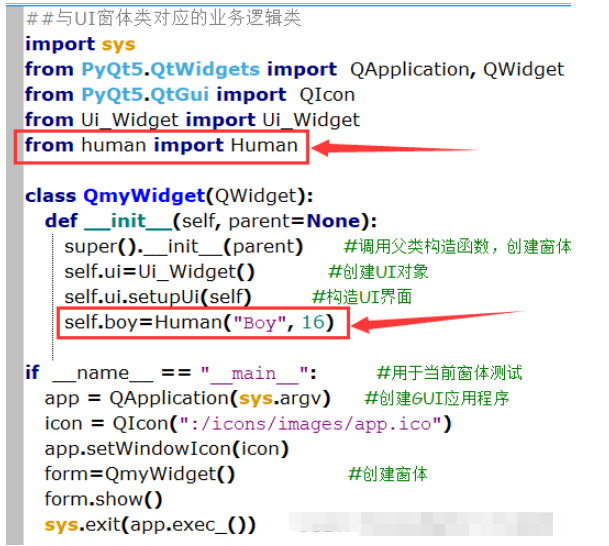
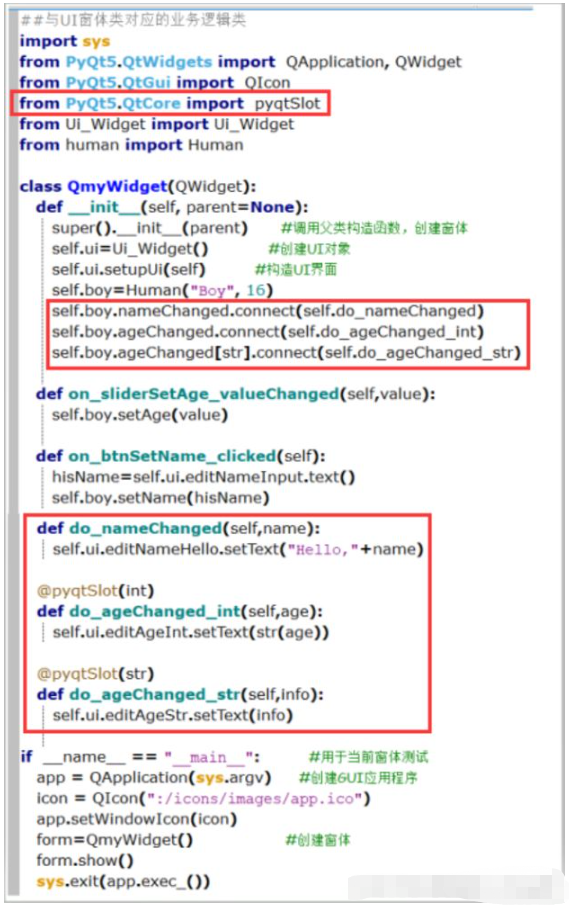
采用單繼承方法設計一個窗體業務邏輯類QmyWidget,保存在myWidget.py中。代碼如下:

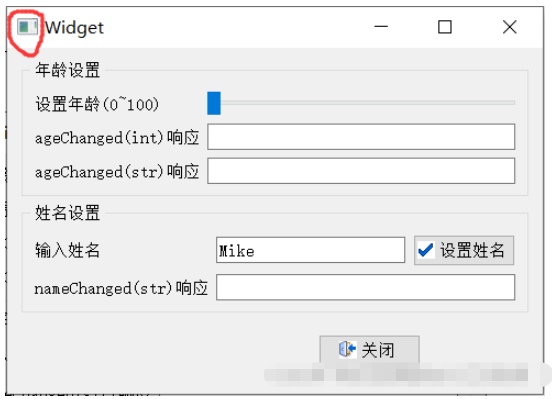
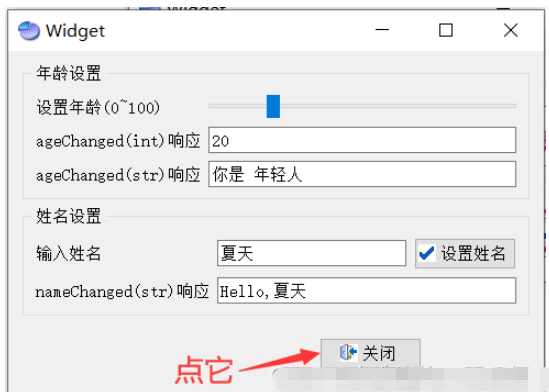
運行程序

現在里面的按鈕都是沒有用的,注意看左上角的圖標

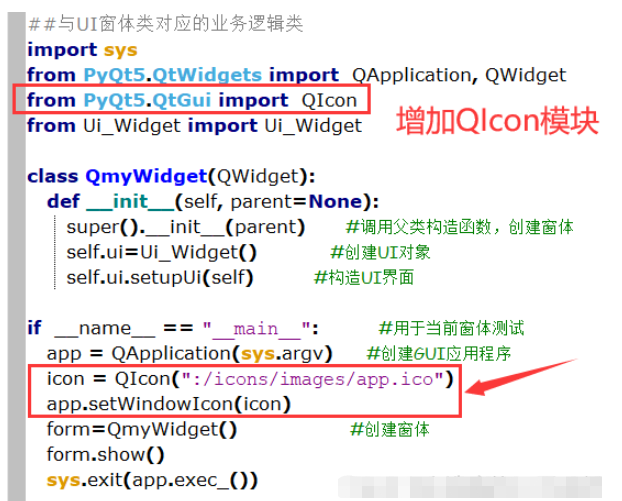
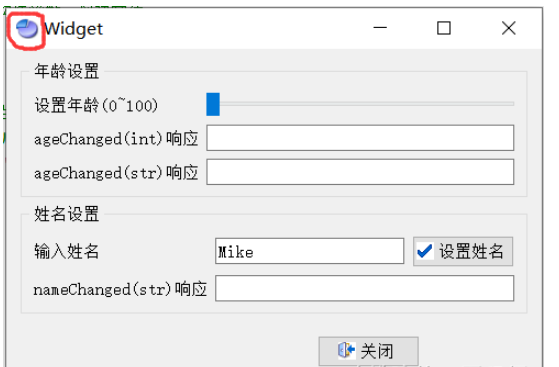
增加如上紅框內兩段代碼,運行程序,發現圖標變了


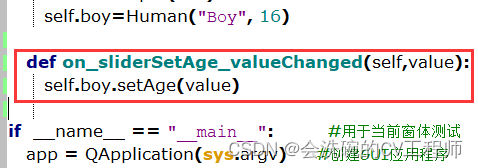
在Qt中



在Eric6中添加代碼

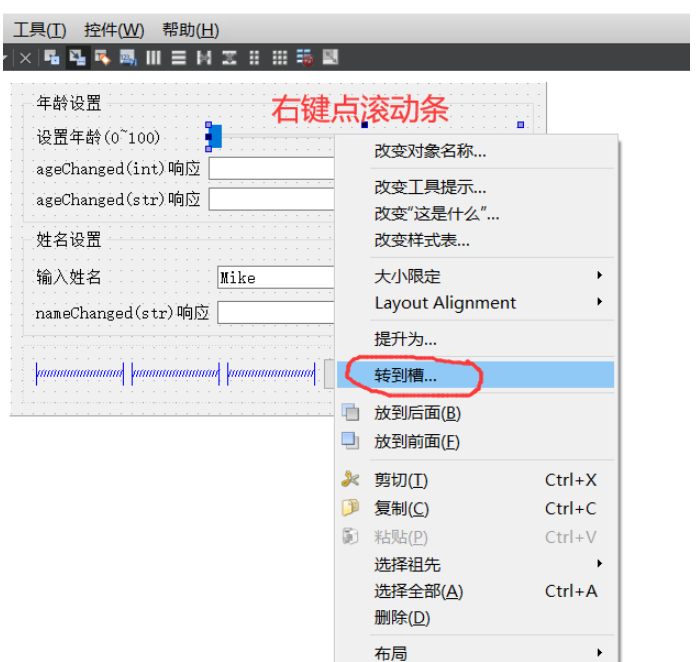
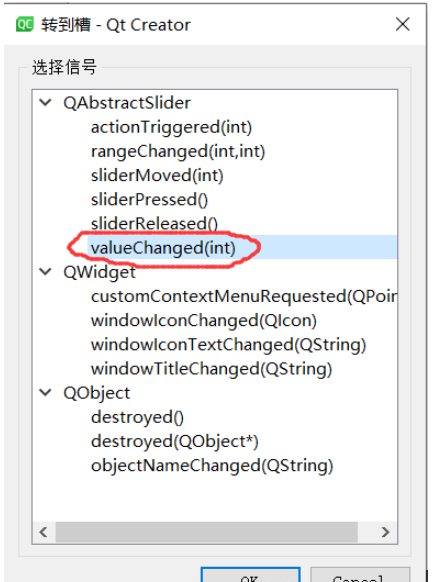
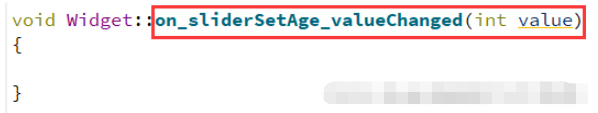
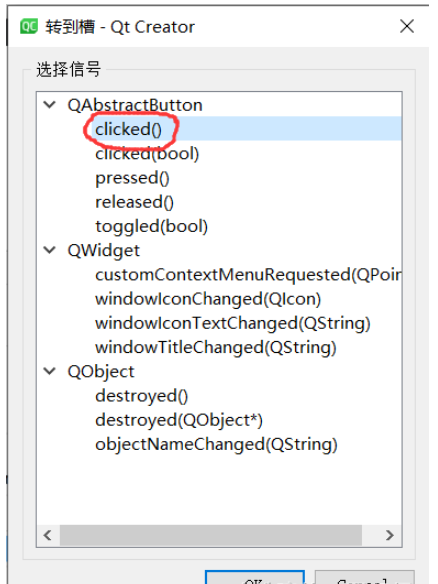
在Qt中



在Eric6中添加代碼

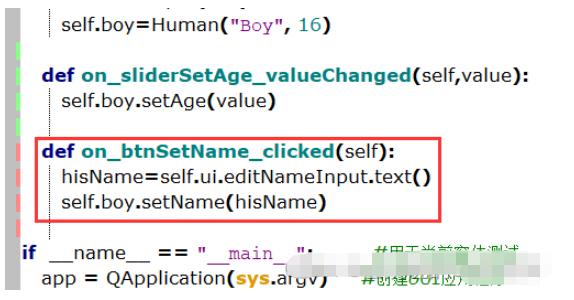
添加紅色框中代碼

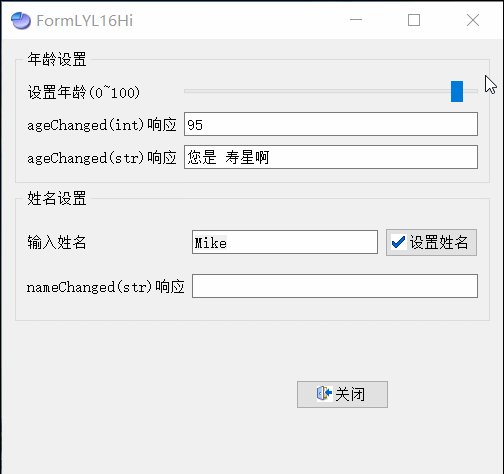
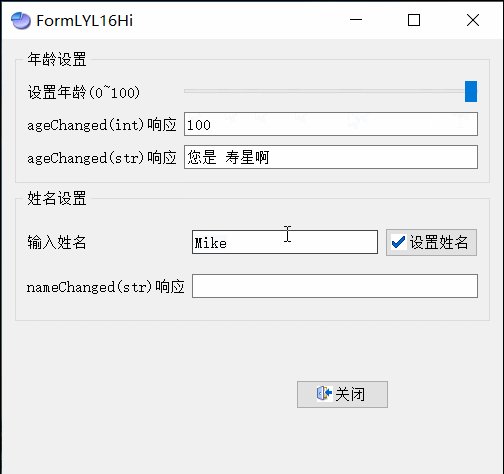
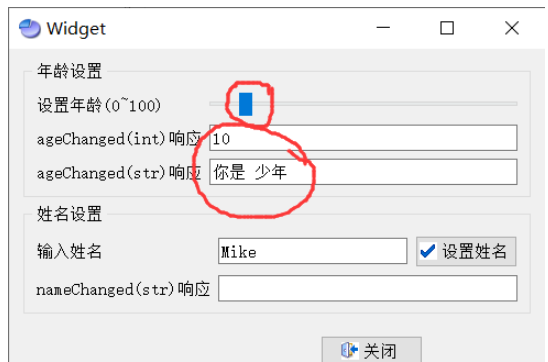
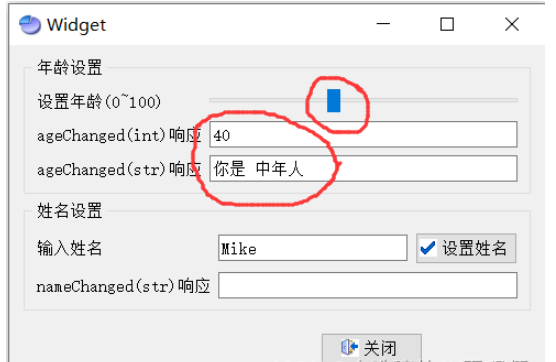
點擊年齡滾動條,可以看到下面兩個框框內的變化



點擊關閉按鈕,程序退出


讀到這里,這篇“PyQt5編程擴展之資源文件如何使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。