溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue中如何讓函數只執行一次”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue中如何讓函數只執行一次”吧!
data() {
return {
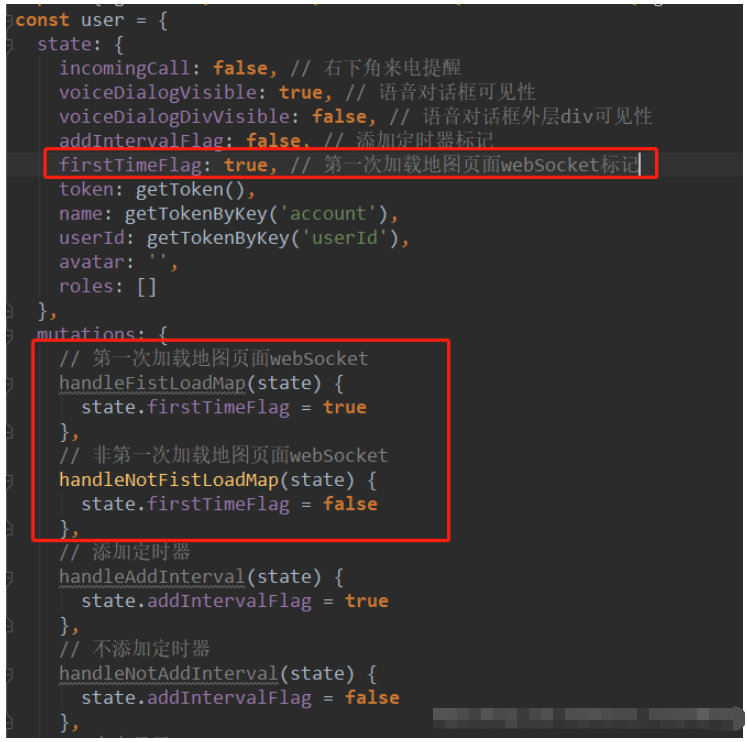
firstPlayFlag: true, // 第一次播放標記
}
}
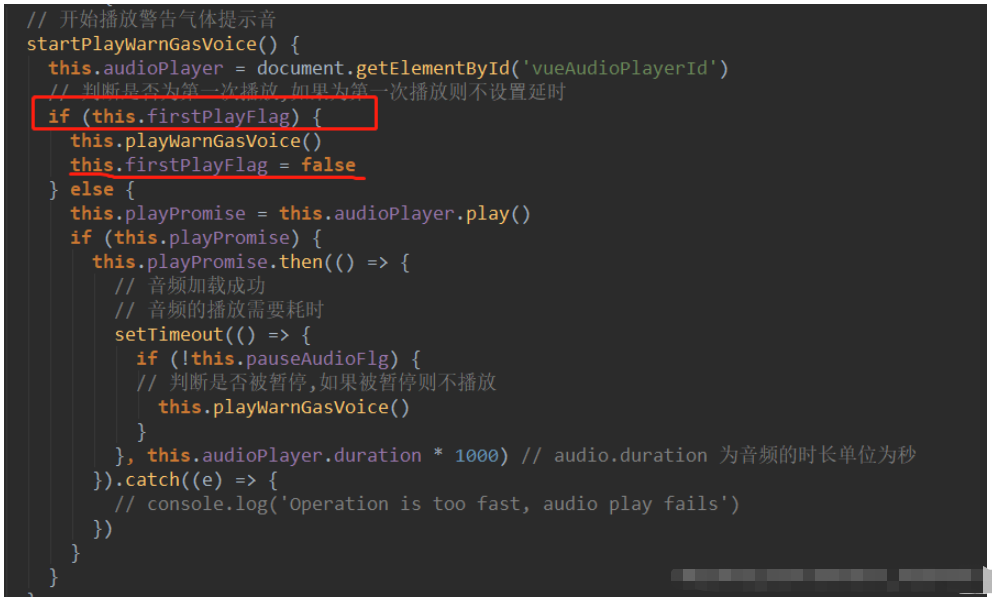
if(this.firstPlayFlag) {
// 執行函數
this.firstPlayFlag = false
} else {
}若設計到路由切換,賦值被改變,可考慮引入全局變量控制


內部方法setInterval(函數,定時時間)
5000是5秒,每5秒調一次接口
methods: {
// 測試函數
testHtml() {
console.log("測試")
},
mounted() {
//定時任務方法
this.$nextTick(() => {
setInterval(this.testHtml, 5000);
});
},感謝各位的閱讀,以上就是“vue中如何讓函數只執行一次”的內容了,經過本文的學習后,相信大家對vue中如何讓函數只執行一次這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。