您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“webpack5新特性Asset Modules資源模塊怎么用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“webpack5新特性Asset Modules資源模塊怎么用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
webpack 可以將很多類型的文件寫入最后打包的js文件,寫入的方法有兩種,一個是 Asset Modules 另一個是 Loaders
這一篇我們就來討論 Asset Modules。Asset Modules(資源模塊)是webpack5的新特性,它允許使用資源文件(字體,圖標等)而無需配置額外 loader, webpack低版本的處理方式以及詳情參考官方文檔。
資源模塊類型(asset module type),通過添加 4 種新的模塊類型, 下面引入官文的一部分來直接介紹。
asset/resource 發送一個單獨的文件并導出 URL。之前通過使用 file-loader 實現。
asset/inline 導出一個資源的 data URI。之前通過使用 url-loader 實現。
asset/source 導出資源的源代碼。之前通過使用 raw-loader 實現。
asset 在導出一個 data URI 和發送一個單獨的文件之間自動選擇。之前通過使用 url-loader,并且配置資源體積限制實現。
將一張圖片(jpg/png/jpeg)放在工程文件夾里, 然后寫一個加載圖片的函數,生產一個圖片元素,設置其src等屬性,再掛載到body上。文件目錄如下
src/ addImg.js cat.jpeg index.js
addImg.js 的內容如下
import CatImg from './cat.jpeg';
function addImg () {
const img = document.createElement('img');
img.alt = 'Cat';
img.width = 300;
img.src = CatImg;
const body = document.querySelector('body');
body.appendChild(img);
}
export default addImg;這里import 一個jpeg后綴的文件,webpack是不知道該如何處理的,我們需要通過wepack.config.js配置
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
},
mode: 'none',
module: {
rules: [
{
test: /\.(png|jpg|jpeg)/,
type: 'asset/resource'
}
]
}
}npm run build之后在瀏覽器打開html文件,會發現圖片已經在頁面上渲染了,再觀察打包之后的dist文件夾,圖片數據也在其中,這就是以assert/resource方式打包的結果,簡單講圖片打包進入了dist文件夾, 這和后邊的asset/inline(后面會介紹)的方式有直接區別。
剛才打包的結果,如果打開瀏覽器控制臺,可以看見img元素的src地址指向了一個本地的絕對路徑
這個路徑是如何指定的呢?是通過output屬性下的publicPath, 其默認值是 "auto", 可以試一下配置了是通過output屬性下的publicPath: "auto"和剛才的打包結果是一樣的,那么如果想使用相對路徑,在本例中用html文件的相對路徑去指定圖片的src publicPath: 'dist/',打包后同樣可以成功渲染圖片,但是觀察其img的src的指向已經發生了變化,使用的相對路徑。
比如實際項目,靜態資源會打包到cdn服務器上,那么可以配置 publicPath 為一個具體的cdn地址,如 http://somecdn.com/someasset/, 那么其靜態資源路徑前綴就會是這個地址。
接著上面的部分,inline主要區別的于 resource是打包的結果,inline會將文件直接以base64的方式寫入最后產出的bundle.js 一般情況下,對于一些svg文件使用inline的方式打包是比較合理的,當然對于較大的圖片也不是不行,只不過最后bundle.js的體積會變大,這在生產環境不是很理想。
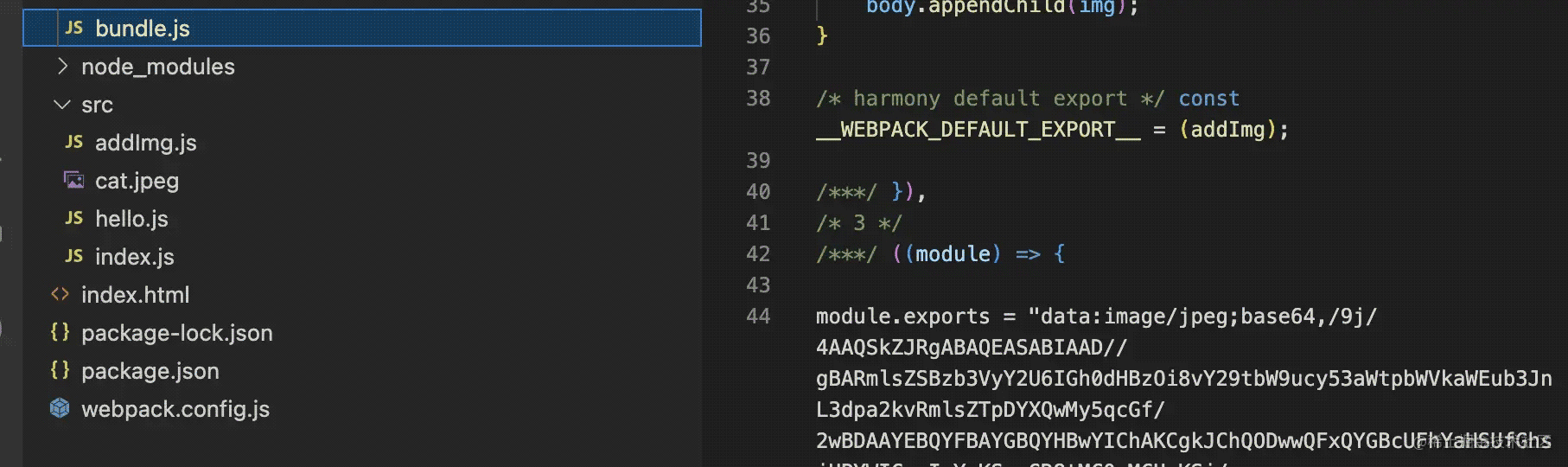
改寫對于圖片類數據打包的方式為 type: 'asset/inline' 可以從控制臺看出打出的包體積變大了,且打開bundle.js看的話會看見base64的部分

那么結論就是這兩種打包方式各有利弊,inline雖然把數據寫入到js文件中,但也減少了一次網絡請求。還是要根據實際的生產需求來決策,理論上一些小的svg要寫到bundle中,而大圖是分包部署在cdn服務上比較合理。
上面的兩種設定都指定了一種絕對的方法,那么有沒有更靈活的方式呢?就是asset類型的處理方式。將圖片文件處理的方式改為 type: 'asset', 這會根據資源的大小來決定是以inline的方式還是以recource的方式進行打包,其默認值閥值是8kb, 如果文件大小小于8kb,那么文件將以inline的方式進行打包,反之則相當于recource的方式。當然我也可以改寫閾值:
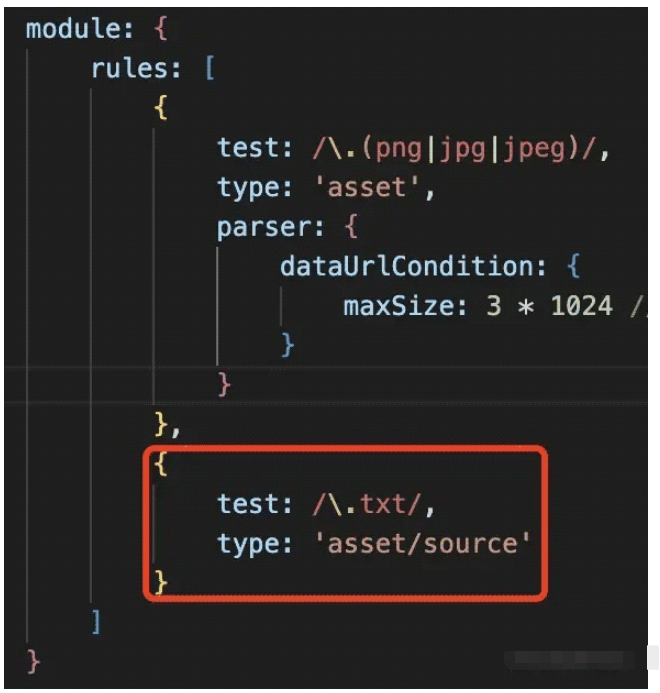
module: {
rules: [
{
test: /\.(png|jpg|jpeg)/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 3 * 1024 // 3kb
}
}
}
]
}source類型一般處理一些文本數據,可以將內容處理成JS的string數據,比如處理txt文件, webpack配置如下

catAlt.txt 文件只有一段字符串

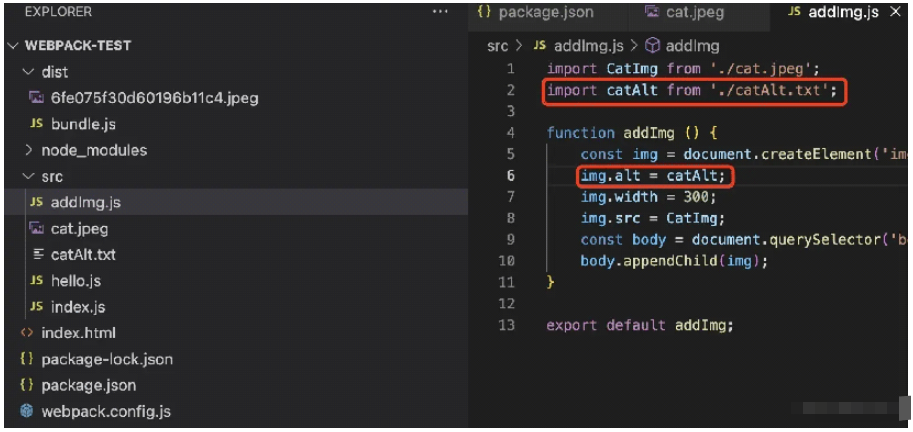
文件引入并以字符串形式調用

可以執行打包看最后的結果,txt里的內容以字符串的形式插入到了img.alt屬性上
讀到這里,這篇“webpack5新特性Asset Modules資源模塊怎么用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。