溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序picker選擇器獲取值的方法有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序picker選擇器獲取值的方法有哪些文章都會有所收獲,下面我們一起來看看吧。

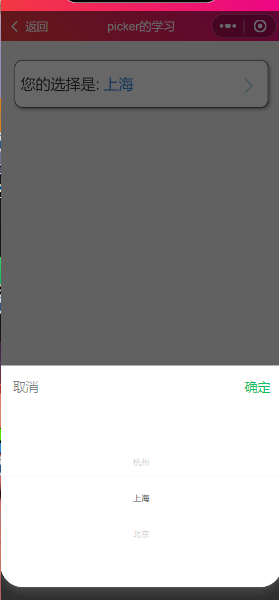
在選擇器選擇合適的選項后,頁面顯示所選擇的內容
//wxml頁面
<picker bindchange="PickerChange" value="{{index}}" range="{{picker}}">
<!-- <view class="text3">{{picker?picker[index]:''}}</view> -->
<view class="txt">{{city}}</view>
<image class="image-jiantou1"
src="././image/箭頭.png"></image>
</picker>//js頁面
data: {
picker:['杭州','上海','北京'],
index:null,
city:'杭州'
},
PickerChange(e){
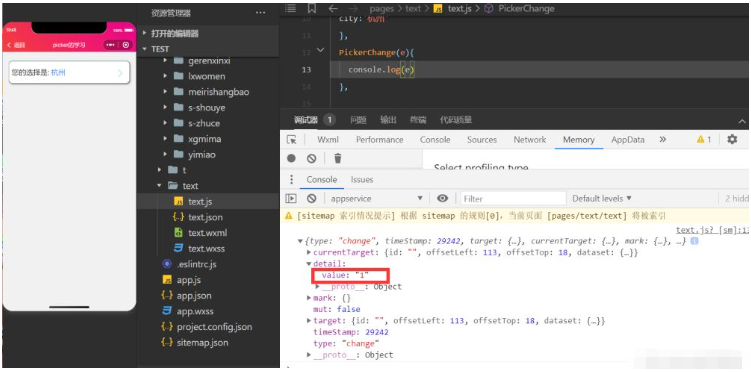
console.log(e)
this.setData({
index:e.detail.value
})
if(this.data.index==0){
this.setData({
city:'杭州'
})
}
else if(this.data.index==1){
this.setData({
city:'上海'
})
}else{
this.setData({
city:'北京'
})
}
},
我們獲取到的是picker選擇器內容相對應的value值,所以想要獲取相對應的內容,還要在進行一次賦值,若是選項較少還可以使用,那要是有十幾個選項呢?這樣也太麻煩了,且看第二種方法
PickerChange(e){
this.setData({
city:this.data.picker[e.detail.value]
})
},關于“微信小程序picker選擇器獲取值的方法有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序picker選擇器獲取值的方法有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。