您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“使用uniapp打包微信小程序時主包和vendor.js過大如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“使用uniapp打包微信小程序時主包和vendor.js過大如何解決”文章能幫助大家解決問題。
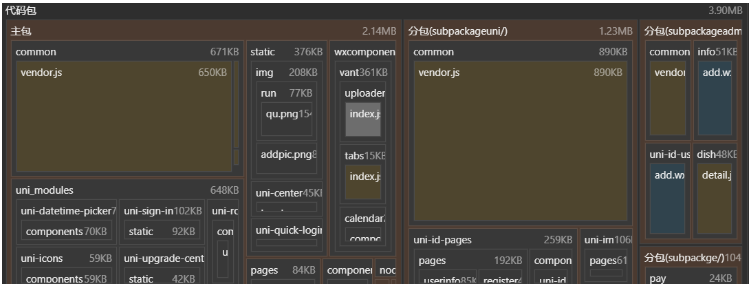
正常的的微信小程序在編譯后,主包應保持在2MB左右(限制最大2MB),其余的文件通過分包來進行加載

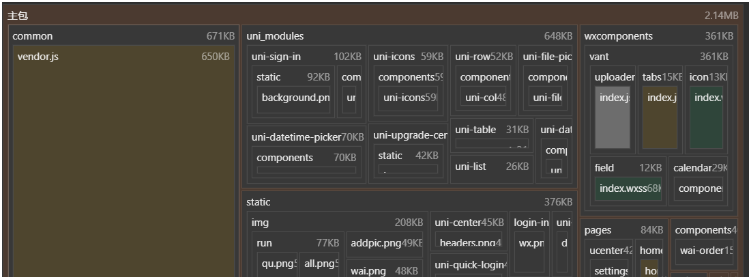
但是有的情況下,微信小程序的主包能達到3MB,vendor.js會達到1.5MB

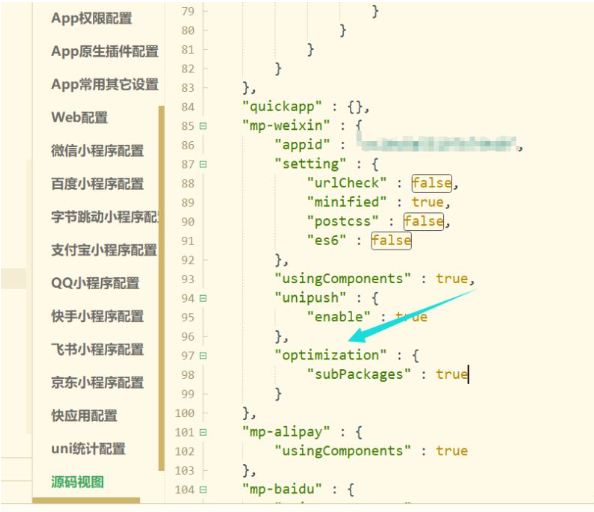
當你發現的你的微信vendor.js只有1個文件夾,且這個文件非常大時,首先需要檢查manifest.json
在這個文件夾下的源碼視圖中,在這個文件下的mp-weixin節點有個optimization

optimization下的subPackages節點時用來控制微信分包的,需要將此節點設為true
"optimization" : {
"subPackages" : true
}一般的微信小程序設置這個節點就能夠解決
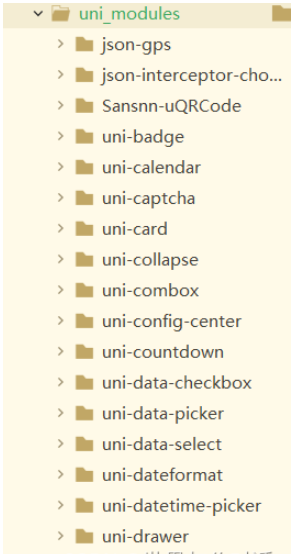
但是如果你的微信小程序在uni_modles下引入了非常多的uni插件,比如說:uni-id-pages,uni-im,uSearch,uni-pay等uni全家桶
這些頁面默認都會在主包里,因為uni_modules是主包,所以該目錄下的uni-id-pages和uni-im頁面也會打包到主包里(主包里面的vendor.js會打包所有主包里面的頁面與插件的js文件),所以導致了主包里面的vendor.js在分包打包后依舊過大
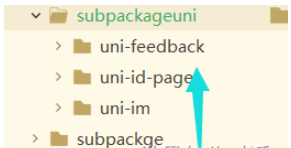
這時就需要我們把你項目中引用的插件也進行分包(uni-id-pages和uni-im引入時在uni_modules下)

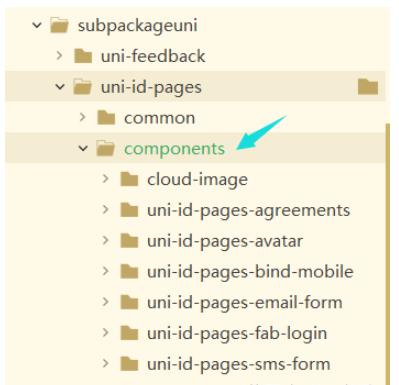
在pagesjson中添加分包信息,將在主包中注冊的插件的頁面都移動到此分包中

通過查找替換功能,將uni-id-pages等插件的路徑由“uni_modules/uni-id-pages”替換為“subpackageuni/uni-id-pages”
不建議直接把uni_modules直接分包,因為其中可能包含其它組件,這些組件最好注冊在主包中注冊,因為子包不能引用子包的插件,所以插件如果在子包中,就只有子包中才能引用

同理,將uni-id-pages等插件分包后,這些插件就不適用與uni-app的組件規則,就需要我們手動去引入
在uni-id-pages下有如下的組件,這些組件在經過分包之后,只能在子包內才能訪問,而通過uniapp的組件引入是通過easycom組件規范來引入的。

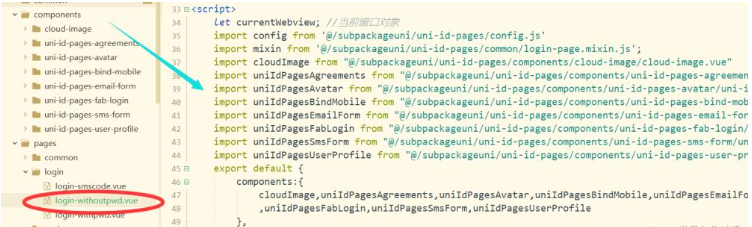
因此這些組件需要通過vue語法引入到頁面(必須要在子包內引入,因為你如果把這些組件都通過注冊全局組件來引入,那么到頭來還是會增加vendor.js的大小,因為vendor.js會引入全局組件)
通過vue語法,將所有的組件導入到所有的頁面(為了方便)

每個頁面都把這些組件復制一遍即可

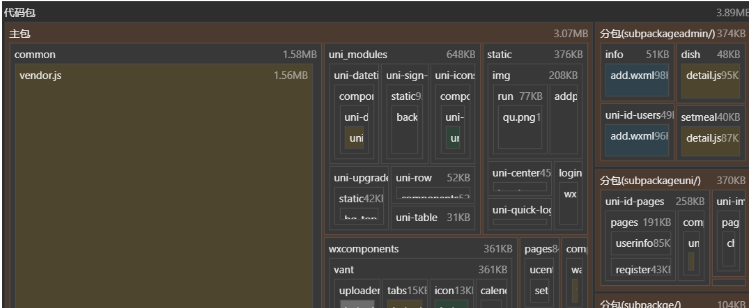
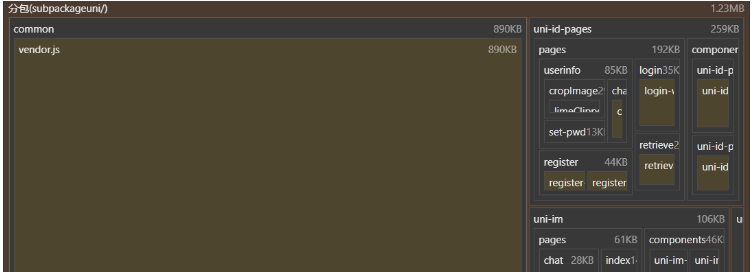
最后再進行分包你就會發現主包的vendor.js明顯小了

而由于把uni-id-pages和uni-im進行了分包,分包中的vendor.js明顯變大(這樣就把以前位于主包的vendor.js打包到了分包中)

關于“使用uniapp打包微信小程序時主包和vendor.js過大如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。