您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序選擇器組件picker怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
picker組件是一種從底部向上彈起的滾動選擇器。
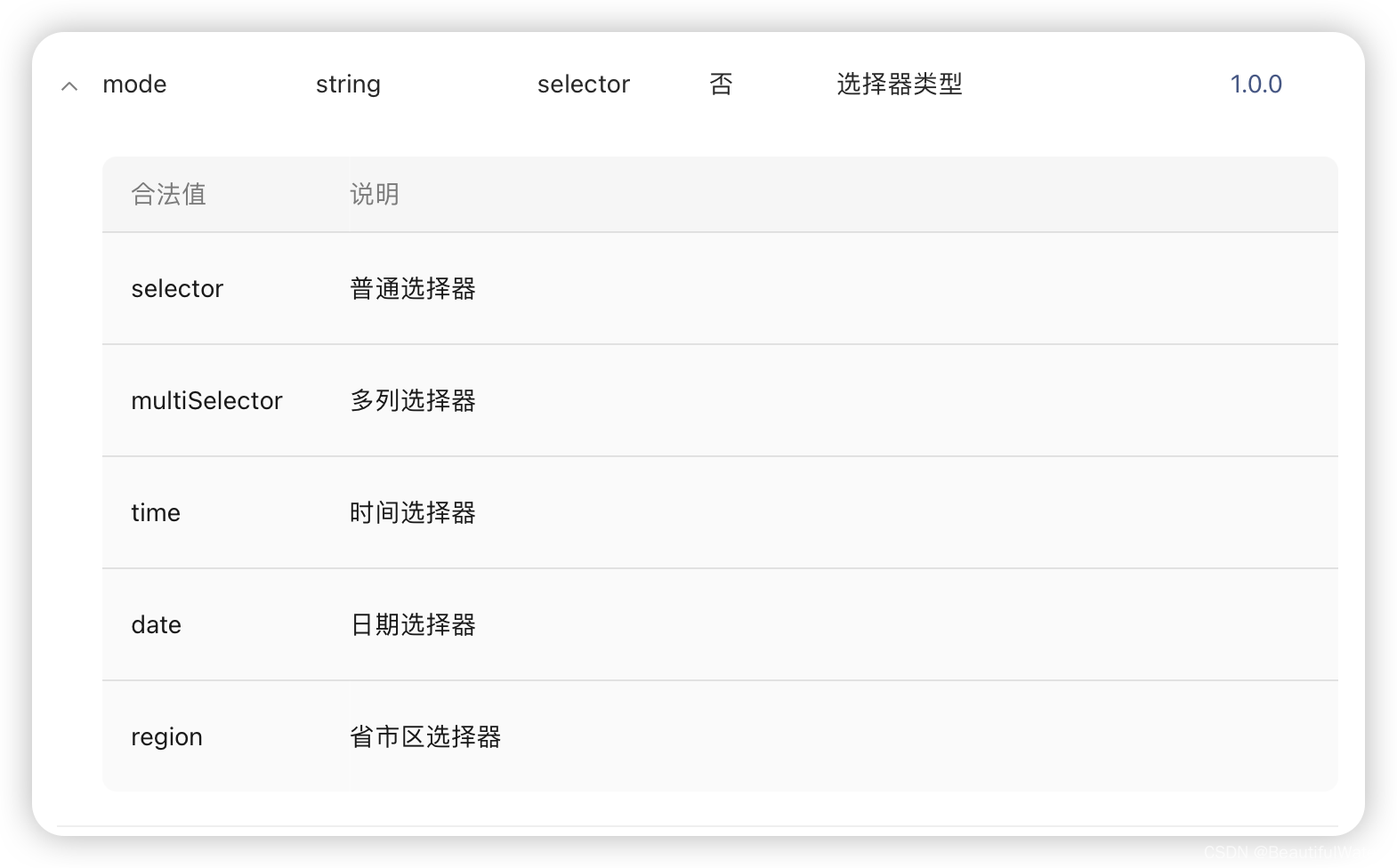
在官方文檔中,有提供五種類型的picker組件,如普通選擇器,多列選擇器,時間選擇器,日期選擇器和省市區選擇器。

(猜測是,這些選擇器時不同的且常用的某種類型,于是就產生固定的模版)。
而在寫法上是這么寫滴, <picker mode="multiSelector" 其他屬性>
picker組件需要記錄當前選擇,選擇的可允許范圍等等,而這些都是picker的一些相關的屬性。
picker為用戶提供了多個選擇,但用戶要從中選中其中一個,value就這樣記載了用戶當前選到的值。(它會初始化選擇器的值)
picker為用戶提供了多個選擇,但有時為了構造選擇器內容的方便,picker可能會提供超出服務方所能服務到的實際范圍,于是在一些選擇器中,可以用一些屬性來限制用戶的選擇,使其鎖定到實際范圍內。
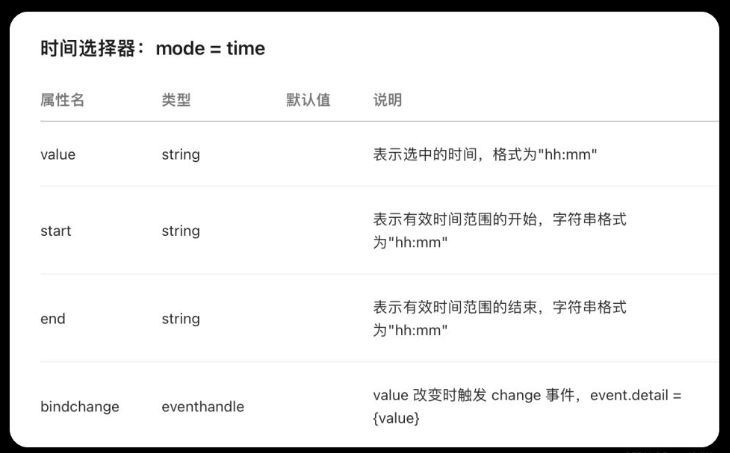
比如在時間選擇器time中start表示一天內有效范圍的開始,而end屬性表示一天內有效時間范圍內的結束。舉個例子,拔牙建議是在早上來拔,如果寫一個拔牙的預約系統,則可以用end="12:00"來限定結束時間。
picker為用戶提供了多個選擇,用戶選了其中一種,但仍是需要有東西去告訴后臺用戶選了什么。于是就有了bindchange,代表說當用戶選擇了原選擇不同的選擇時,會觸發的相應的函數。
因為微信小程序使用了數據綁定的技術,所以一般bindchange會修改在js文件里面對應的值。
數據綁定技術可以簡單理解成一種從wxml文件獲取到js文件中數據域中的某個數據的技術,如{{data}}


wxml
<view class="section">
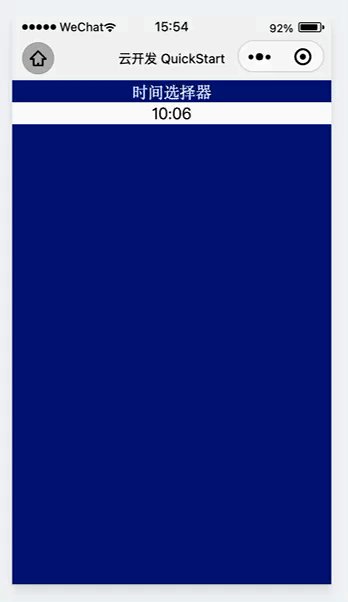
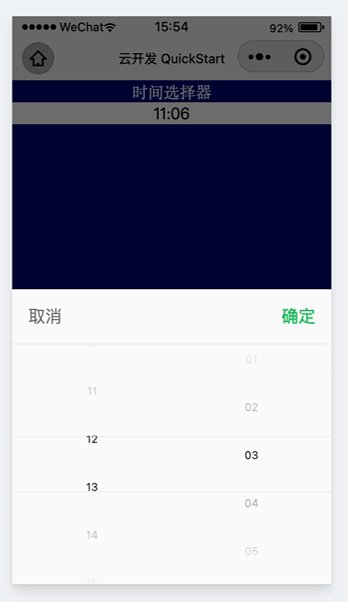
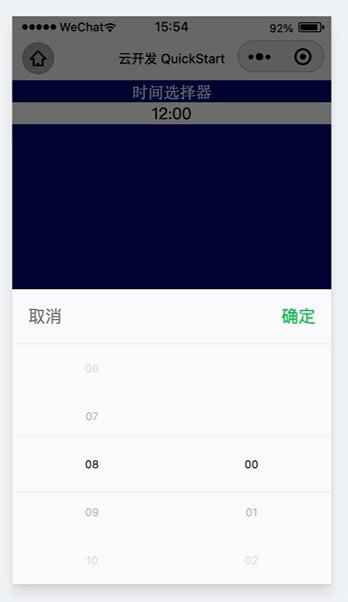
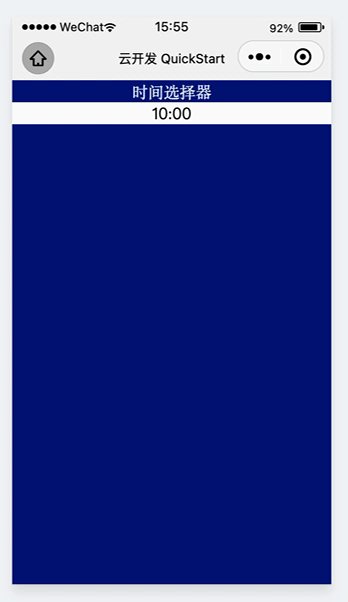
<h3>時間選擇器</h3>
<picker mode="time" value = "{{Time}}" start="9:00" end="12:00" bindchange="bind_ChangeTime">
{{Time}}
</picker>
</view>js文件
Page({
data:{
Time:"9:00"
},
bind_ChangeTime:function(e){
console.log(e.detail.value)
this.setData({
Time:e.detail.value
})
}
})wxss
page{
background-color: navy;
}
.section{
text-align: center;
}
.section_title{
display:flexbox;
font-family:'Times New Roman', Times, serif;
color: aliceblue;
}
.section_picker{
background-color: white;
}問題說在前面,同一個頁面使用多個普通選擇器遇到了問題,選擇一個選項,其他選項也跟隨著改變了。
代碼如下:
//picker.wxml:
<view class="column_list" >
<text class="font15">選項一</text>
<picker class="inputText" bindchange="bindchange1" value="{{index}}" range="{{option1}}">
<view class="select_picker">
{{option1[index]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">選項二</text>
<picker class="inputText" bindchange="bindchange1" value="{{index}}" range="{{option2}}">
<view class="select_picker">
{{option2[index]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">選項三</text>
<picker class="inputText" bindchange="bindchange1" value="{{index}}" range="{{option3}}">
<view class="select_picker">
{{option3[index]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>//picker.js
Page({
data: {
index:0,//設置索引值默認為0
option1: ['1', '2', '3','4','5'],
option2: ['一', '二', '三','四','五'],
option3: ['①', '②', '③','④','⑤'],
},
bindchange1:function (e) {
// console.log('picker發送選擇改變,攜帶值為', e.detail.value)
// 設置這個攜帶值賦值給索引值index
// 所以option1 ,option2 ,option3的索引值都是一樣的
this.setData({
index: e.detail.value
})
}
})因為默認索引值(也叫“下標”)都是index,綁定事件也只是改變了index。所以改變一個選項,其他選項都跟著改變了。
如何解決
首先想到的解決辦法就是自定義不同的索引值index1、index2,、index3,分別綁定不同的時間bindchange1、bindchange2、bindchange3改變
其對應的索引值。
代碼如下:
//picker.wxml:
<view class="column_list" >
<text class="font15">選項一</text>
<picker class="inputText" bindchange="bindchange1" value="{{index1}}" range="{{option1}}">
<view class="select_picker">
{{option1[index1]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">選項二</text>
<picker class="inputText" bindchange="bindchange2" value="{{index2}}" range="{{option2}}">
<view class="select_picker">
{{option2[index2]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">選項三</text>
<picker class="inputText" bindchange="bindchange3" value="{{index3}}" range="{{option3}}">
<view class="select_picker">
{{option3[index3]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view> // picker.js
Page({
data: {
index1:0,
index2:0,
index3:0,
option1: ['1', '2', '3','4','5'],
option2: ['一', '二', '三','四','五'],
option3: ['①', '②', '③','④','⑤'],
},
bindchange1:function (e) {
this.setData({
index1: e.detail.value
})
},
bindchange2:function (e) {
this.setData({
index2: e.detail.value
})
},
bindchange3:function (e) {
this.setData({
index3: e.detail.value
})
}
})這樣一個頁面多個picker的問題就解決了,但是現在又發現了一個新的問題:
為什么多個picker會出現相互影響的問題?比如在第一個選擇器選擇了3,剩下的選擇器點進去默認都是從第3個開始?” 小程序開發工具中的確存在,看了社區的帖子,才知道這個是官方的bug,目前還沒有修復。
“微信小程序選擇器組件picker怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。