您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“lowcode-engine怎么設置默認容器”,內容詳細,步驟清晰,細節處理妥當,希望這篇“lowcode-engine怎么設置默認容器”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
該物料組件主要是用來存放所有FormItem,可以設置列數。
接下來我們看代碼內容
export interface IFormContainerProps {
// 列數
cols: number;
}
/**
* Form容器包裝器。lowcode-engine不支持直接使用hooks組件,需要包裹一層,要不內容元素沒辦法直接嵌入
*/
export const FormContainerWrapper = forwardRef<IFormRef | undefined, IFormContainerProps>(function FormContainer({
cols,
children
}, ref) {
const [form] = Form.useForm();
React.useImperativeHandle(ref, () => {
return {
formRef: form
}
}, [])
const getChildren = () => {
if (React.Children.count(children) <= 1) {
return children;
}
const newArray = groupArray(React.Children.toArray(children), cols);
return newArray.map(childs => {
return <Row key={childs?.[0]?.key} gutter={[16, 24]} className={generatorClass('form-container-row')}>
{
childs.map(child => {
const { props } = child;
const name = props.componentId || props.__id;
return <Col key={name} span={24 / cols}>
<Form.Item
label=""
name={name}
rules={[{ required: props.isRequired, message: `${props.title}不能為空!` }]}
>
{child}
</Form.Item>
</Col>;
})
}
</Row>
})
}
const rootClassNames = classNames(generatorClass('form-container'));
return (
<Form form={form} className={rootClassNames}>
{getChildren()}
</Form>
)
});
/**
* 容器組件
*/
export class FormContainer extends React.Component<IFormContainerProps, any> {
render() {
return (
<FormContainerWrapper {...this.props} />
)
}
}在實現的過程中開始使用的hooks組件,發現會有問題,我們用class組件包裝了下,就沒什么問題了。后續遷去看看源碼引擎是怎么加載物料的,再來回答這個問題。
上面的物料組件就有一個cols需要配置,對用的setter我們可以使用官方提供的RadioGroupSetter. 由于整個配置模版內容比較多,我只把關鍵點configure配置內容說下。
"configure": {
"props": [
{
"title": {
"label": {
"type": "i18n",
"en-US": "cols",
"zh-CN": "列數"
}
},
"name": "cols",
"setter": {
"title": "列數",
"componentName": "RadioGroupSetter",
"isRequired": true,
"props": {
"options": [{
"label": "1列",
"value": 1,
}, {
"label": "2列",
"value": 2,
}, {
"label": "3列",
"value": 3,
}, {
"label": "4列",
"value": 4
}]
},
"initialValue": 1
}
}
],
"supports": {
},
"component": {
// 是否是容器組件,如果是容器組件,別的組件可以放置內容
isContainer: true
},
}我們看配置內容,一個是設置setter, 還有比較重要的一點就是在component下需要配置isContainer。如果為true,表示內容其它組件可以拖到該容器內。
通過研究lowcode-engine,我們可以知道內容的渲染是通過schema.json來渲染內容。我們只需修改下初始的 schema.json。加上容器組件,模版內容為
"componentName": "Page",
"id": "node_dockcviv8fo1",
...
"title": "頁面",
"isLocked": false,
"condition": true,
"conditionGroup": "",
"children": [
{
// 容器組件
"componentName": "FormContainer",
"id": "node_oclcdgs7nr1",
"props": {
"cols": 2
},
"hidden": false,
"title": "",
"isLocked": false,
"condition": true,
"conditionGroup": ""
}
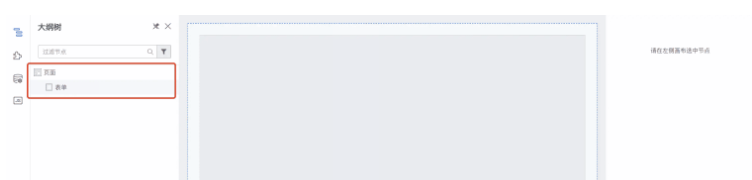
]我們看引擎的大綱內容,默認就有表單組件了。

這里有一點需要注意,有些場景,我們需要把容器組件toolbar上的操作給禁用掉。
讀到這里,這篇“lowcode-engine怎么設置默認容器”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。