您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用命令行CLI一鍵生成各種煩人的lint配置”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用命令行CLI一鍵生成各種煩人的lint配置”吧!
這個工具叫做 create-lint-config,一個一鍵創建所有的 lint 配置的 CLI 命令行工具。前端工程中特別多的配置文件例如 Eslint、Prettier 等讓我們心煩意亂。我們的目標是快速而輕松地生成這些配置!
在你的項目根目錄執行以下命令:
# npm npm create lint-config@latest # yarn yarn create lint-config # pnpm pnpm create lint-config@latest
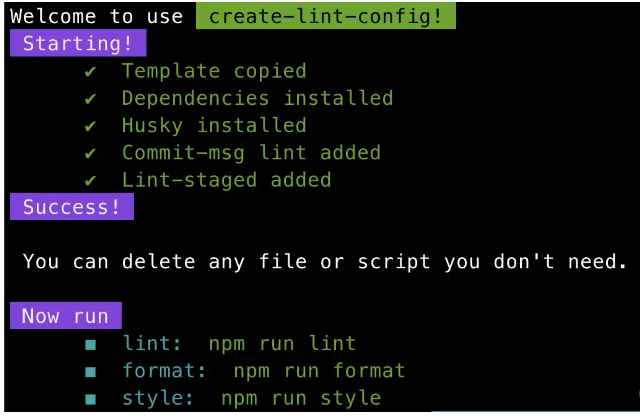
執行結果如下:

這個命令,一次執行,創建了 Eslint、StyleLint、prettier、commitlint、husy、lint-staged 等所有配置文件。
生成 Eslint 配置。
生成 prettier 配置。
生成 stylelint 配置。
生成 husky 配置。
生成 commitlint 配置。
自動安裝依賴。
期待更多。
#!/usr/bin/env node
async function install({ pkgManager, cwd, _arguments }: { pkgManager: string; cwd: string; arguments: array }) {}
async function init() {
// 拷貝配置文件基礎模板,包括 Eslint、StyleLint、prettier、commitlint、husy、lint-staged
await spinner({
start: `Base template copying...`,
end: 'Template copied',
while: () => {
try {
copy('base')
} catch (e) {
error('error', e)
process.exit(1)
}
},
})
// 安裝 husky
await spinner({
start: `Husky installing...`,
end: 'Husky installed',
while: () =>
install({
cwd: process.cwd(),
pkgManager: 'npx',
_arguments: ['husky', 'install'],
}).catch((e) => {
error('error', e)
process.exit(1)
}),
})
// husky 寫入 commit-msg 校驗指令,使用 commitlint
await spinner({
start: `Adding commit-msg lint...`,
end: 'Commit-msg lint added',
while: () =>
install({
cwd: process.cwd(),
pkgManager: 'npx',
_arguments: ['husky', 'add', '.husky/commit-msg', 'npx --no-install commitlint --edit ""'],
}).catch((e) => {
error('error', e)
process.exit(1)
}),
})
// husky 寫入 pre-commit校驗指令,使用 lint-staged 執行 elint 等
await spinner({
start: `Adding lint-staged...`,
end: 'Lint-staged added',
while: () =>
install({
cwd: process.cwd(),
pkgManager: 'npx',
_arguments: ['husky', 'add', '.husky/pre-commit', 'npx lint-staged'],
}).catch((e) => {
error('error', e)
process.exit(1)
}),
})
// 安裝依賴
await spinner({
start: `Dependencies installing with npm...`,
end: 'Dependencies installed',
while: () =>
install({
cwd: process.cwd(),
pkgManager: 'npm',
_arguments: ['install'],
}).catch((e) => {
error('error', e)
process.exit(1)
}),
})
}
init().catch((e) => {
console.error(e)
})支持通過--template標志來選擇模板,創建更多的配置文件模板,包括 ts、vue、react、node 等等
支持更靈活的交互式選項。現在只能一鍵生成默認的模板,有些配置可能是一些人不需要的,后續計劃可以更靈活。
感謝各位的閱讀,以上就是“怎么用命令行CLI一鍵生成各種煩人的lint配置”的內容了,經過本文的學習后,相信大家對怎么用命令行CLI一鍵生成各種煩人的lint配置這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。