您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Node中的url模塊和querystring模塊怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Node中的url模塊和querystring模塊怎么使用”吧!
url模塊和querystring模塊是非常重要的兩個URL處理模塊。在做node服務端的開發時會經常用到。
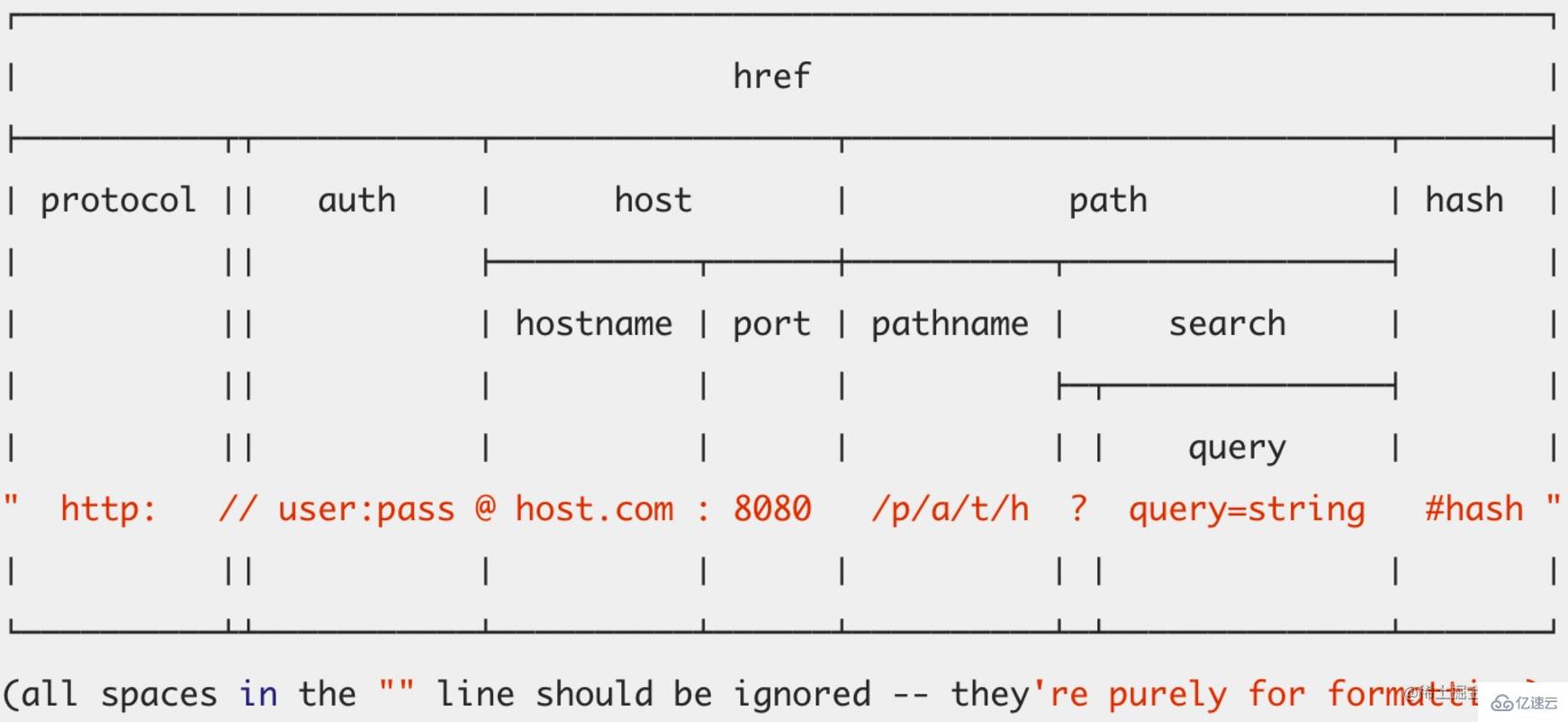
在介紹url模塊之前我們先來一張圖,看懂了這張圖對于url這個模塊你就基本上沒什么問題了。

我們來解釋下各自的含義
protocol:協議,需要注意的是包含了:,并且是小寫的。【相關教程推薦:nodejs視頻教程、編程教學】
slashes:如果:后面跟了兩個//,那么為true。
auth:認證信息,如果有密碼,為usrname:passwd,如果沒有,則為usrname。注意,這里區分大小寫。
host:主機名。注意包含了端口,比如ke.qq.com:8080,并且是小寫的。
hostname:主機名,不包含端口,并且是小寫的。
port: 端口號。
path:路徑部分,包含search部分。
pathname:路徑部分,不包含search部分。
search:查詢字符串,注意,包含了?,此外,值是沒有經過decode的。
query:字符串 或者 對象。如果是字符串,則是search去掉?,其余一樣;如果是對象,那么是decode過的。
hash:哈希部分,注意包含了#。
href:原始的地址。不過需要注意的是,protocol、host會被轉成小寫字母。
下面我們來講解下它的三個常用方法
該方法將url字符串,解析成object,便于開發者進行操作。
const url = require("url");
const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
const obj = url.parse(str);
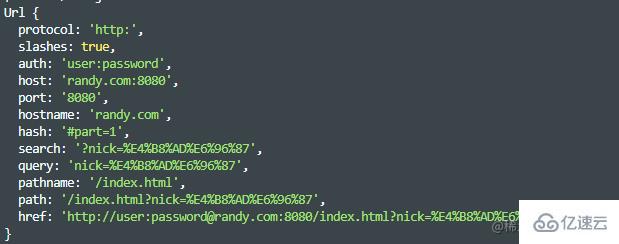
console.log(obj);
輸出

該方法還支持傳遞另外兩個參數,parseQueryString和slashesDenoteHos
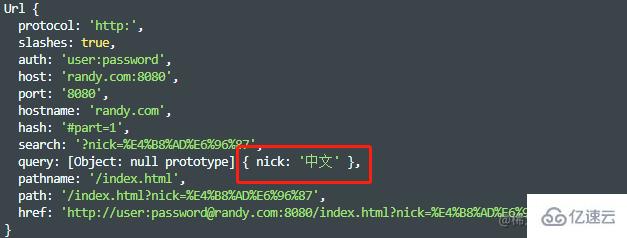
parseQueryString:(默認為false)如為false,則urlObject.query為未解析的字符串,比如nick=%E4%B8%AD%E6%96%87,且對應的值不會decode;如果parseQueryString為true,則urlObject.query為object,比如{ nick: '中文' },且值會被`decode;
const url = require("url");
const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
const obj2 = url.parse(str, true);
console.log(obj2);

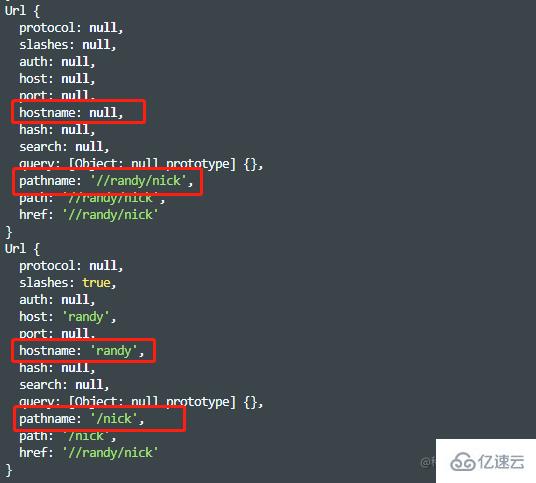
slashesDenoteHos:(默認為false)如果為true,那么類似//randy/nick里的randy就會被認為是hostname;如果為false,則randy被認為是pathname的一部分。
光看起來可能不太理解這句話的含義,下面筆者舉個例子我相信你們就明白了。
const str2 = "//randy/nick";
const obj3 = url.parse(str2, true, false);
console.log(obj3);
const obj4 = url.parse(str2, true, true);
console.log(obj4);

這個方法就是parse的反向操作。將對象轉成url字符串。
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1
該方法用于解析相對于基本URL的目標URL。
console.log(url.resolve("/one/two/three", "four")); // /one/two/four
console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one
console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring這個模塊,也是用來做url查詢參數的解析。這里我們重點分析下它的parse和stringify兩個方法。
parse是將查詢字符串轉成對象類型,并且也會decode。
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }
下面我們再來看看它的第二和第三個參數。其實相當于可以替換&、=為自定義字符,下面筆者舉個例子就很快明白了。
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }
相當于把&替換成了|,把=替換成了-。筆者感覺配到這種情況應該不多。
這個方法就是上面parse的反向操作。下面咱們直接上例子
const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24
這個方法也是支持自定義分割符的。
const obj5 = {
name: "randy",
country: "cn",
};
const str6 = querystring.stringify(obj5, "|", "-");
console.log(str6); // name-randy|country-c
感謝各位的閱讀,以上就是“Node中的url模塊和querystring模塊怎么使用”的內容了,經過本文的學習后,相信大家對Node中的url模塊和querystring模塊怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。